|
|
@ -10,8 +10,13 @@ params:
|
|||
contact: "hackertours@hamburg.ccc.de"
|
||||
copyright: "[CCC Hansestadt Hamburg e.V.](https://hamburg.ccc.de) ist nur der Vermittler, für die Touren sind die jeweiligen Veranstalter verantwortlich"
|
||||
description: "hacker.tours"
|
||||
favicon: favicon
|
||||
realfavicongenerator: true
|
||||
footer: "[Impressum & Datenschutz](https://hamburg.ccc.de/imprint/)"
|
||||
logo: false
|
||||
logo: true
|
||||
logoPath: img/hackertours-2024-color.svg
|
||||
logoHeight: 200
|
||||
logoWidth: 200
|
||||
mainSections:
|
||||
- posts
|
||||
mobileMenu: true
|
||||
|
|
|
|||
BIN
static/apple-touch-icon.png
Normal file
|
After Width: | Height: | Size: 45 KiB |
BIN
static/favicon-48x48.png
Normal file
|
After Width: | Height: | Size: 5.2 KiB |
BIN
static/favicon.ico
Normal file
|
After Width: | Height: | Size: 15 KiB |
3
static/favicon.svg
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" width="32" height="32" viewBox="0 0 32 32"><image width="32" height="32" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAhGVYSWZNTQAqAAAACAAFARIAAwAAAAEAAQAAARoABQAAAAEAAABKARsABQAAAAEAAABSASgAAwAAAAEAAgAAh2kABAAAAAEAAABaAAAAAAAAAEgAAAABAAAASAAAAAEAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAIKADAAQAAAABAAAAIAAAAABfvA/wAAAACXBIWXMAAAsTAAALEwEAmpwYAAACzGlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNi4wLjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIKICAgICAgICAgICAgeG1sbnM6ZXhpZj0iaHR0cDovL25zLmFkb2JlLmNvbS9leGlmLzEuMC8iPgogICAgICAgICA8dGlmZjpZUmVzb2x1dGlvbj43MjwvdGlmZjpZUmVzb2x1dGlvbj4KICAgICAgICAgPHRpZmY6UmVzb2x1dGlvblVuaXQ+MjwvdGlmZjpSZXNvbHV0aW9uVW5pdD4KICAgICAgICAgPHRpZmY6WFJlc29sdXRpb24+NzI8L3RpZmY6WFJlc29sdXRpb24+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgICAgIDxleGlmOlBpeGVsWERpbWVuc2lvbj4yODM1PC9leGlmOlBpeGVsWERpbWVuc2lvbj4KICAgICAgICAgPGV4aWY6Q29sb3JTcGFjZT4xPC9leGlmOkNvbG9yU3BhY2U+CiAgICAgICAgIDxleGlmOlBpeGVsWURpbWVuc2lvbj4yODM2PC9leGlmOlBpeGVsWURpbWVuc2lvbj4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24+CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE+Cno0pLcAAAmrSURBVFgJnRdZbFTX9dz7llk8Hhsb78YGaocQ47LYNGSh7AQwof0oUdUEkqpSaCtVrSI1FIkG89GwND+V0kqQBjUh0ApE1SYioECAtqLE2A7B4ALBxokXjO2xscezv/fu7Tl3FpsljdQjzbz77j337NsDeDiw+7elXKq/vK/OuH///nfCIdz797/q/QFGiEh7Mv2UcqPGjuLbc0cd/Fcg5dry6J146ail5YLtQK7HGPUU89uMnehN48CRjZrciMTYxL3M2aTFwwSgYyVE45Eas/G59gRtyMQzC9o77ef7Q2J5zJJVeX7dxzhTiI6QEIo4YZ3DzeJsfqamXDvMsj5qpXv7WuqMl+tabcaUUrR1D0wWgMxm429tnp/tHAnKp3GdkHJdbdPl6K4xhzVM8WlQns1hiofBlbYxKCkyhaZxGA1aPGeKC2xdg4GohNGwA3kGO143x7uVsQ/akQ6XshGt0ShwfQ/w9FtNDaj19HJeOxKEhSvq9F2jgdU/OdEcbcvKNRvmFzBZ6xfWmb/12F3Xg07b5VHhWJK9c7CbvbbjmtAdx3n/vVt2fjhqzc1jEly84URz6OpA36pXkYcg5uTONL/0MyNAe3vSRJEcVyeFQNTve+Vin/hDdS4D99C49f5f+9j55jGjpT2kX+sMa9XVPj40nGDPNhSzX75SxZsvjWlDQaGH49I48MdbLNQeSMwt1uHSCOy5eXPFO8SQ4gEtkeFJe5loRQs5rBHgjQXRk9s9OQMs31dUpSWsGTN82u7Xu43KaR7wuDn8Zvsj4M1KKYKOBQ1/UkIczb5wQS7cGYgjIQ7BBJilxbqY4nas80Pa5o6OlVBVdfpFtIREdJaOiYwA+0vqkGqrWLVzxY+DzaGitY+5Hb+H65AQbMtLFaAhI3+BC6MCkwE9iUSQigTpUMIAuDwcCn0uKCxzQ8U0N2gYoGBJ7snRzCeEHf93gG0O9K1qn1p2au/+VkrnVovuIRYSO7tUZ8vO2VI2zPngk/CVRRUGFEzRHHBAIwZMJy0xQi2BTOkSAz7JkCSCUEIhLq41I3noIH7Tp2PgRGxRPjuXX7srYN1Cby1jx6+q9EaXKExkrtS42BbdVVFoQkGeFnfiIsmceNt4jILo6ALNxYG7lBQkuwoctDjuM9DRCnSurIKpSVa7fDkI3lwX91hWYnqRCU1tkT10T9UWfOppSSjPT1621j+ZhQZmzFSEEkoupTXSgws34jAeJwcCLKo0IMfL1ToQFNDcY6l1Lgq5aLqBFpHAvTosXZwHn10dhxyf38zz2KLP4etkeF09yzraQhWTt7beUlb47HPrhRklJtzpDtu/faOT9ffGgDQjX5NdieCOSwlY+48YrPlXDO5G8AD3AX3dP4amPRtTZ29eieMmbeNhzIHZs7MhOBaHoRELZNRySvN1aOuKPU84W/aPM15fnwyG4ahY6dckNF0c1V7d/jkMYDQT8aQNCJ1BFRYgwEJk+jhg1UsKgA+DkiI7eVbmJqkQ8OFQgJocnnoiH77ojoFtS6bHbRiOw3JC2b+l1VLaS7l6GjKrCuHJaz/r4L/4aTnMm5eDak+wpwvKI7hHiWBRZ1A/CRhrKjMoTqxJVygGlBVm+WB0NAE3OiJMx96BIVUl5coKoqnSMDrolBsG95jcljverILamgnmKX0IN+kOfFbgrV9fiEIOZgdZegglm2oyCCD3yfjpOxRPm75fRhHLfH4dOq/HvdERHTegWwlgMT1HSBsqyz3ypR9WsAQWlQw8QBGAPHFoANWm7CAwGMzyoQCTtKdtVSvQxk5MwMWWuxCN2mzZkkLh82p8NGKhlikLoK8ybO70RmFqvpkqNIQyAaQtqdiHvPfVGlCclcyCLgzCn3dhH8OzyTJg8ce01KDpk2FYsUE1Rzh8oBZmfbsEnHhSSRUDU7L4aBSlBJ2xj88NQV8/ZkCOkRRign9mFcK735ntgg11bni23g0N1VjYyPkZNTKoSiKOwTy9Ihum5Xulpms8HhfgdcMYYSkBINvVG0+IKDqUFeQZsPd3HfBlezAZxYSVUgtdqTIjH6MeZ4JkVGJdiFETp2qJQYdBnwGVihih877ph7d/PxvefusxuXhxPoxHRCSvzNtHiAqdsb/3FPi1zrMtQTh3ZlBQ9nR9GYHhEZxFqKanoAt7PYQEDIexB9BeSiCVLONoQTy7HVMn6ga5TKK13Ni8qmZmQf1cvzR9WKQc0YlzQjch6S04sVAtKPDyU21DMKdxR41z6NhtbclT+cAwuERCAEfNiNim6TqsKtRUA8zCqFdSoJ9zMSr3zjFwn8E0qgdpwKV6w7+RuzEQWZqMmiYU+/jHhELzI8uU4vDqunOdoqW+mIvmCwE+61E/lJa6QdgoQNoKqS6s6KPCadcoLmnTkwHoDJna6CZqUiaWbMqU2LgQpzsSfP1817eYebJZleLU0MhphvOAc/zGXcmXLStI+HyYoagdJ9+mADMVG1Pyl2FOZ8g0vU8mT5+RLKfOBmDn6zchOphIdAQlL/CwE8SchlbGztlKbmzH6vl4rWfbYNCB9i/i5pG/9Ior/wmrakd9gDRSPkWhiPDDIL2ffhoo/KFj/VBd5hLXByyzN2DD47XurXSXJmYCxZhmAYoFxj68Ul+s/SrgcsGa9UV204UAbPxRG/zz/AiikgR4wa1lrIKyqFQlQgzjhKOZGaYBCUpZ8ac/34YNK/LlD16stII+D8wv5NuIB03K6XFdCUAEUk2JF047tacErIPdmsfc8N2yRJ7uCB2JUmM58G4P9HRFIEqVEuOCBhU1rCBDB2PlNhaxEx8OAOU5SfvkgmxRuyA3cb5fuAql9V5x5endeMBpTCeeBCRrBmhgTI/O128sf3eQG5sKrQTMKjUToZBlHD7Wz4qL3BCJ2KpalmOQ6tgWmz8dhTuDcXik2oc+H4bvNRTA02sKE4EB28ShFGaY4mB19enNxGgyD3q/R4AkAgVH8mtmsGfV1qY+e/dMnBM84ZjAacnuxIn46vVxjlMLhMM2+LJ1iKBFhgZjsGFNMaYM9ki3rsd9bn6jNw5LZurbppYqzZH5BG3iRfCAALSZkpKWWM6THyZBwRpK8w2ggSk4FINHZ3hkR2dI0vBZUuJhobhkEWwplqHDbRw+fFwcp6AmnyOdr/wweagAxJkgXaRoLcPPLLjcZb2AI8NK7PPfsBzpzU6N5+Eo9nhLRl0668h1w+m5lfqh9KfZZBpE5374nwIQcmpipsyiDFdAA4w9wsuD8WRL9buMMT1P9DL2UU8aB5+c0psybNLe/78k/5E2X0eBcAj36/DS5/8FfZJf1VhQP1oAAAAASUVORK5CYII="></image><style>@media (prefers-color-scheme: light) { :root { filter: none; } }
|
||||
@media (prefers-color-scheme: dark) { :root { filter: none; } }
|
||||
</style></svg>
|
||||
|
After Width: | Height: | Size: 4.9 KiB |
1
static/img/hackertours-2024-color.svg
Normal file
|
After Width: | Height: | Size: 8.9 KiB |
21
static/site.webmanifest
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
{
|
||||
"name": "hacker.tours",
|
||||
"short_name": "hacker.tours",
|
||||
"icons": [
|
||||
{
|
||||
"src": "/web-app-manifest-192x192.png",
|
||||
"sizes": "192x192",
|
||||
"type": "image/png",
|
||||
"purpose": "maskable"
|
||||
},
|
||||
{
|
||||
"src": "/web-app-manifest-512x512.png",
|
||||
"sizes": "512x512",
|
||||
"type": "image/png",
|
||||
"purpose": "maskable"
|
||||
}
|
||||
],
|
||||
"theme_color": "#ffffff",
|
||||
"background_color": "#ffffff",
|
||||
"display": "standalone"
|
||||
}
|
||||
BIN
static/web-app-manifest-192x192.png
Normal file
|
After Width: | Height: | Size: 50 KiB |
BIN
static/web-app-manifest-512x512.png
Normal file
|
After Width: | Height: | Size: 250 KiB |
1
themes/zen
Submodule
|
|
@ -0,0 +1 @@
|
|||
Subproject commit 758538798508998744cecead44f2c8e48e116e2e
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
# Editor configuration normalization
|
||||
# @see http://editorconfig.org/
|
||||
|
||||
# This is the top-most .editorconfig file; do not search in parent directories.
|
||||
root = true
|
||||
|
||||
# All files.
|
||||
[*]
|
||||
end_of_line = LF
|
||||
indent_style = space
|
||||
indent_size = 2
|
||||
charset = utf-8
|
||||
trim_trailing_whitespace = true
|
||||
insert_final_newline = true
|
||||
|
||||
[*.{md,mdown,markdown}]
|
||||
indent_size = 4
|
||||
trim_trailing_whitespace = false
|
||||
insert_final_newline = false
|
||||
x-soft-wrap-text = true
|
||||
|
|
@ -1,2 +0,0 @@
|
|||
*.compact.js
|
||||
*.min.js
|
||||
|
|
@ -1,147 +0,0 @@
|
|||
env:
|
||||
browser: true
|
||||
es2021: true
|
||||
extends: 'eslint:recommended'
|
||||
plugins:
|
||||
- template
|
||||
parserOptions:
|
||||
ecmaVersion: 12
|
||||
globals:
|
||||
jQuery: true
|
||||
u: true
|
||||
rules:
|
||||
array-bracket-spacing:
|
||||
- "error"
|
||||
- never
|
||||
block-scoped-var: "error"
|
||||
brace-style:
|
||||
- "error"
|
||||
- stroustrup
|
||||
- allowSingleLine: true
|
||||
comma-dangle:
|
||||
- "error"
|
||||
- never
|
||||
comma-style:
|
||||
- "error"
|
||||
- last
|
||||
computed-property-spacing:
|
||||
- "error"
|
||||
- never
|
||||
curly:
|
||||
- "error"
|
||||
- all
|
||||
eol-last: "error"
|
||||
eqeqeq:
|
||||
- "error"
|
||||
- smart
|
||||
guard-for-in: "error"
|
||||
indent:
|
||||
- "error"
|
||||
- 2
|
||||
- SwitchCase: 1
|
||||
key-spacing:
|
||||
- "error"
|
||||
- afterColon: true
|
||||
beforeColon: false
|
||||
keyword-spacing:
|
||||
- "error"
|
||||
- after: true
|
||||
before: true
|
||||
linebreak-style:
|
||||
- "error"
|
||||
- unix
|
||||
lines-around-comment:
|
||||
- "error"
|
||||
- afterBlockComment: false
|
||||
beforeBlockComment: true
|
||||
max-nested-callbacks:
|
||||
- "warn"
|
||||
- 3
|
||||
new-parens: "error"
|
||||
no-array-constructor: "error"
|
||||
no-caller: "error"
|
||||
no-catch-shadow: "error"
|
||||
no-eval: "error"
|
||||
no-extend-native: "error"
|
||||
no-extra-bind: "error"
|
||||
no-extra-parens:
|
||||
- "error"
|
||||
- functions
|
||||
no-implied-eval: "error"
|
||||
no-iterator: "error"
|
||||
no-label-var: "error"
|
||||
no-labels: "error"
|
||||
no-lone-blocks: "error"
|
||||
no-loop-func: "error"
|
||||
no-multi-spaces: "error"
|
||||
no-multi-str: "error"
|
||||
no-native-reassign: "error"
|
||||
no-nested-ternary: "error"
|
||||
no-new-func: "error"
|
||||
no-new-object: "error"
|
||||
no-new-wrappers: "error"
|
||||
no-octal-escape: "error"
|
||||
no-process-exit: "error"
|
||||
no-proto: "error"
|
||||
no-return-assign: "error"
|
||||
no-script-url: "error"
|
||||
no-sequences: "error"
|
||||
no-shadow-restricted-names: "error"
|
||||
no-spaced-func: "error"
|
||||
no-trailing-spaces: "error"
|
||||
no-undef-init: "error"
|
||||
no-undefined: "error"
|
||||
no-unused-expressions: "error"
|
||||
no-unused-vars:
|
||||
- "error"
|
||||
- args: none
|
||||
vars: all
|
||||
no-with: "error"
|
||||
object-curly-spacing:
|
||||
- "error"
|
||||
- never
|
||||
one-var:
|
||||
- "error"
|
||||
- never
|
||||
quote-props:
|
||||
- "error"
|
||||
- consistent-as-needed
|
||||
quotes:
|
||||
- "error"
|
||||
- single
|
||||
- avoid-escape
|
||||
semi:
|
||||
- "error"
|
||||
- always
|
||||
semi-spacing:
|
||||
- "error"
|
||||
- after: true
|
||||
before: false
|
||||
space-before-blocks:
|
||||
- "error"
|
||||
- always
|
||||
space-before-function-paren:
|
||||
- "error"
|
||||
- anonymous: always
|
||||
named: never
|
||||
space-in-parens:
|
||||
- "error"
|
||||
- never
|
||||
space-infix-ops: "error"
|
||||
space-unary-ops:
|
||||
- "error"
|
||||
- nonwords: false
|
||||
words: true
|
||||
spaced-comment:
|
||||
- "error"
|
||||
- always
|
||||
strict: "error"
|
||||
valid-jsdoc:
|
||||
- "warn"
|
||||
- prefer:
|
||||
property: prop
|
||||
returns: return
|
||||
requireReturn: false
|
||||
yoda:
|
||||
- "error"
|
||||
- never
|
||||
4
themes/zen/.github/FUNDING.yaml
vendored
|
|
@ -1,4 +0,0 @@
|
|||
# These are supported funding model platforms
|
||||
---
|
||||
github: frjo
|
||||
ko_fi: frjo01
|
||||
40
themes/zen/.github/release-drafter.yaml
vendored
|
|
@ -1,40 +0,0 @@
|
|||
name-template: '$RESOLVED_VERSION'
|
||||
tag-template: 'v$RESOLVED_VERSION'
|
||||
version-resolver:
|
||||
major:
|
||||
labels:
|
||||
- 'major'
|
||||
minor:
|
||||
labels:
|
||||
- 'minor'
|
||||
patch:
|
||||
labels:
|
||||
- 'patch'
|
||||
default: minor
|
||||
categories:
|
||||
- title: '🚀 Features'
|
||||
labels:
|
||||
- 'feature'
|
||||
- title: '⚙️ Enhancements'
|
||||
labels:
|
||||
- 'enhancement'
|
||||
- title: '🐛 Bug Fixes'
|
||||
labels:
|
||||
- 'fix'
|
||||
- 'bugfix'
|
||||
- 'bug'
|
||||
- title: '🔧 Maintenance'
|
||||
labels:
|
||||
- 'dependencies'
|
||||
- 'maintenance'
|
||||
- title: '📜 Documentation'
|
||||
labels:
|
||||
- 'documentation'
|
||||
template: |
|
||||
## Changes
|
||||
|
||||
$CHANGES
|
||||
|
||||
Contributors to this release: $CONTRIBUTORS
|
||||
|
||||
**Full changelog**: https://github.com/$OWNER/$REPOSITORY/compare/$PREVIOUS_TAG...v$RESOLVED_VERSION
|
||||
|
|
@ -1,31 +0,0 @@
|
|||
name: Release Drafter
|
||||
|
||||
on:
|
||||
push:
|
||||
# branches to consider in the event; optional, defaults to all
|
||||
branches:
|
||||
- main
|
||||
# pull_request event is required only for autolabeler
|
||||
pull_request:
|
||||
# Only following types are handled by the action, but one can default to all as well
|
||||
types: [opened, reopened, synchronize]
|
||||
|
||||
permissions:
|
||||
contents: read
|
||||
|
||||
jobs:
|
||||
update_release_draft:
|
||||
permissions:
|
||||
# write permission is required to create a github release
|
||||
contents: write
|
||||
# write permission is required for autolabeler
|
||||
# otherwise, read permission is required at least
|
||||
pull-requests: write
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
# Drafts your next Release notes as Pull Requests are merged into "master"
|
||||
- uses: release-drafter/release-drafter@v5
|
||||
with:
|
||||
config-name: release-drafter.yaml
|
||||
env:
|
||||
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||
1
themes/zen/.gitignore
vendored
|
|
@ -1 +0,0 @@
|
|||
node_modules/
|
||||
|
|
@ -1 +0,0 @@
|
|||
libs/
|
||||
|
|
@ -1,94 +0,0 @@
|
|||
plugins:
|
||||
- stylelint-scss
|
||||
extends:
|
||||
- stylelint-config-standard-scss
|
||||
rules:
|
||||
at-rule-disallowed-list:
|
||||
- debug
|
||||
at-rule-no-unknown: null
|
||||
at-rule-no-vendor-prefix: true
|
||||
block-no-empty: null
|
||||
block-opening-brace-space-before: always
|
||||
color-hex-case: lower
|
||||
color-hex-length: short
|
||||
color-named: never
|
||||
color-no-hex: true
|
||||
color-no-invalid-hex: true
|
||||
declaration-bang-space-after: never
|
||||
declaration-bang-space-before: always
|
||||
declaration-block-no-redundant-longhand-properties: null
|
||||
declaration-block-semicolon-newline-after: always
|
||||
declaration-block-semicolon-space-before: never
|
||||
declaration-block-single-line-max-declarations: 1
|
||||
declaration-block-trailing-semicolon: always
|
||||
declaration-colon-space-after: always-single-line
|
||||
declaration-colon-space-before: never
|
||||
declaration-empty-line-before: null
|
||||
declaration-no-important: true
|
||||
declaration-property-value-disallowed-list:
|
||||
border:
|
||||
- none
|
||||
border-top:
|
||||
- none
|
||||
border-right:
|
||||
- none
|
||||
border-bottom:
|
||||
- none
|
||||
border-left:
|
||||
- none
|
||||
font-family-name-quotes: null
|
||||
function-comma-space-after: always-single-line
|
||||
function-parentheses-space-inside: never
|
||||
function-url-quotes: always
|
||||
indentation: 2
|
||||
length-zero-no-unit: true
|
||||
max-nesting-depth:
|
||||
- 3
|
||||
- ignoreAtRules:
|
||||
- each
|
||||
- media
|
||||
- supports
|
||||
- include
|
||||
media-feature-name-no-vendor-prefix: true
|
||||
media-feature-parentheses-space-inside: never
|
||||
no-descending-specificity: null
|
||||
no-missing-end-of-source-newline: true
|
||||
number-leading-zero: never
|
||||
number-no-trailing-zeros: true
|
||||
property-no-unknown: true
|
||||
property-no-vendor-prefix: true
|
||||
rule-empty-line-before:
|
||||
- always-multi-line
|
||||
- except:
|
||||
- first-nested
|
||||
ignore:
|
||||
- after-comment
|
||||
scss/at-extend-no-missing-placeholder: true
|
||||
scss/at-function-pattern: "^[a-z]+([a-z0-9-]+[a-z0-9]+)?$"
|
||||
scss/at-import-no-partial-leading-underscore: true
|
||||
scss/at-import-partial-extension-blacklist:
|
||||
- scss
|
||||
scss/at-mixin-pattern: "^[a-z]+([a-z0-9-]+[a-z0-9]+)?$"
|
||||
scss/at-mixin-argumentless-call-parentheses: null
|
||||
scss/at-rule-no-unknown: true
|
||||
scss/comment-no-empty: null
|
||||
scss/dollar-variable-colon-space-after: always
|
||||
scss/dollar-variable-colon-space-before: never
|
||||
scss/dollar-variable-pattern: "^[_]?[a-z]+([a-z0-9-]+[a-z0-9]+)?$"
|
||||
scss/double-slash-comment-empty-line-before: null
|
||||
scss/no-global-function-names: null
|
||||
scss/percent-placeholder-pattern: "^[a-z0-9-_]+$"
|
||||
#scss/selector-no-redundant-nesting-selector: true
|
||||
selector-class-pattern:
|
||||
- "^[a-z0-9\\-]+$"
|
||||
- message: Selector should be written in lowercase with hyphens (selector-class-pattern)
|
||||
selector-list-comma-newline-after: always
|
||||
selector-max-compound-selectors: 3
|
||||
selector-max-id: 0
|
||||
#selector-no-qualifying-type: true
|
||||
selector-no-vendor-prefix: true
|
||||
selector-pseudo-element-colon-notation: double
|
||||
selector-pseudo-element-no-unknown: true
|
||||
shorthand-property-no-redundant-values: true
|
||||
string-quotes: single
|
||||
value-no-vendor-prefix: true
|
||||
|
|
@ -1,339 +0,0 @@
|
|||
GNU GENERAL PUBLIC LICENSE
|
||||
Version 2, June 1991
|
||||
|
||||
Copyright (C) 1989, 1991 Free Software Foundation, Inc.,
|
||||
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
|
||||
Everyone is permitted to copy and distribute verbatim copies
|
||||
of this license document, but changing it is not allowed.
|
||||
|
||||
Preamble
|
||||
|
||||
The licenses for most software are designed to take away your
|
||||
freedom to share and change it. By contrast, the GNU General Public
|
||||
License is intended to guarantee your freedom to share and change free
|
||||
software--to make sure the software is free for all its users. This
|
||||
General Public License applies to most of the Free Software
|
||||
Foundation's software and to any other program whose authors commit to
|
||||
using it. (Some other Free Software Foundation software is covered by
|
||||
the GNU Lesser General Public License instead.) You can apply it to
|
||||
your programs, too.
|
||||
|
||||
When we speak of free software, we are referring to freedom, not
|
||||
price. Our General Public Licenses are designed to make sure that you
|
||||
have the freedom to distribute copies of free software (and charge for
|
||||
this service if you wish), that you receive source code or can get it
|
||||
if you want it, that you can change the software or use pieces of it
|
||||
in new free programs; and that you know you can do these things.
|
||||
|
||||
To protect your rights, we need to make restrictions that forbid
|
||||
anyone to deny you these rights or to ask you to surrender the rights.
|
||||
These restrictions translate to certain responsibilities for you if you
|
||||
distribute copies of the software, or if you modify it.
|
||||
|
||||
For example, if you distribute copies of such a program, whether
|
||||
gratis or for a fee, you must give the recipients all the rights that
|
||||
you have. You must make sure that they, too, receive or can get the
|
||||
source code. And you must show them these terms so they know their
|
||||
rights.
|
||||
|
||||
We protect your rights with two steps: (1) copyright the software, and
|
||||
(2) offer you this license which gives you legal permission to copy,
|
||||
distribute and/or modify the software.
|
||||
|
||||
Also, for each author's protection and ours, we want to make certain
|
||||
that everyone understands that there is no warranty for this free
|
||||
software. If the software is modified by someone else and passed on, we
|
||||
want its recipients to know that what they have is not the original, so
|
||||
that any problems introduced by others will not reflect on the original
|
||||
authors' reputations.
|
||||
|
||||
Finally, any free program is threatened constantly by software
|
||||
patents. We wish to avoid the danger that redistributors of a free
|
||||
program will individually obtain patent licenses, in effect making the
|
||||
program proprietary. To prevent this, we have made it clear that any
|
||||
patent must be licensed for everyone's free use or not licensed at all.
|
||||
|
||||
The precise terms and conditions for copying, distribution and
|
||||
modification follow.
|
||||
|
||||
GNU GENERAL PUBLIC LICENSE
|
||||
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
|
||||
|
||||
0. This License applies to any program or other work which contains
|
||||
a notice placed by the copyright holder saying it may be distributed
|
||||
under the terms of this General Public License. The "Program", below,
|
||||
refers to any such program or work, and a "work based on the Program"
|
||||
means either the Program or any derivative work under copyright law:
|
||||
that is to say, a work containing the Program or a portion of it,
|
||||
either verbatim or with modifications and/or translated into another
|
||||
language. (Hereinafter, translation is included without limitation in
|
||||
the term "modification".) Each licensee is addressed as "you".
|
||||
|
||||
Activities other than copying, distribution and modification are not
|
||||
covered by this License; they are outside its scope. The act of
|
||||
running the Program is not restricted, and the output from the Program
|
||||
is covered only if its contents constitute a work based on the
|
||||
Program (independent of having been made by running the Program).
|
||||
Whether that is true depends on what the Program does.
|
||||
|
||||
1. You may copy and distribute verbatim copies of the Program's
|
||||
source code as you receive it, in any medium, provided that you
|
||||
conspicuously and appropriately publish on each copy an appropriate
|
||||
copyright notice and disclaimer of warranty; keep intact all the
|
||||
notices that refer to this License and to the absence of any warranty;
|
||||
and give any other recipients of the Program a copy of this License
|
||||
along with the Program.
|
||||
|
||||
You may charge a fee for the physical act of transferring a copy, and
|
||||
you may at your option offer warranty protection in exchange for a fee.
|
||||
|
||||
2. You may modify your copy or copies of the Program or any portion
|
||||
of it, thus forming a work based on the Program, and copy and
|
||||
distribute such modifications or work under the terms of Section 1
|
||||
above, provided that you also meet all of these conditions:
|
||||
|
||||
a) You must cause the modified files to carry prominent notices
|
||||
stating that you changed the files and the date of any change.
|
||||
|
||||
b) You must cause any work that you distribute or publish, that in
|
||||
whole or in part contains or is derived from the Program or any
|
||||
part thereof, to be licensed as a whole at no charge to all third
|
||||
parties under the terms of this License.
|
||||
|
||||
c) If the modified program normally reads commands interactively
|
||||
when run, you must cause it, when started running for such
|
||||
interactive use in the most ordinary way, to print or display an
|
||||
announcement including an appropriate copyright notice and a
|
||||
notice that there is no warranty (or else, saying that you provide
|
||||
a warranty) and that users may redistribute the program under
|
||||
these conditions, and telling the user how to view a copy of this
|
||||
License. (Exception: if the Program itself is interactive but
|
||||
does not normally print such an announcement, your work based on
|
||||
the Program is not required to print an announcement.)
|
||||
|
||||
These requirements apply to the modified work as a whole. If
|
||||
identifiable sections of that work are not derived from the Program,
|
||||
and can be reasonably considered independent and separate works in
|
||||
themselves, then this License, and its terms, do not apply to those
|
||||
sections when you distribute them as separate works. But when you
|
||||
distribute the same sections as part of a whole which is a work based
|
||||
on the Program, the distribution of the whole must be on the terms of
|
||||
this License, whose permissions for other licensees extend to the
|
||||
entire whole, and thus to each and every part regardless of who wrote it.
|
||||
|
||||
Thus, it is not the intent of this section to claim rights or contest
|
||||
your rights to work written entirely by you; rather, the intent is to
|
||||
exercise the right to control the distribution of derivative or
|
||||
collective works based on the Program.
|
||||
|
||||
In addition, mere aggregation of another work not based on the Program
|
||||
with the Program (or with a work based on the Program) on a volume of
|
||||
a storage or distribution medium does not bring the other work under
|
||||
the scope of this License.
|
||||
|
||||
3. You may copy and distribute the Program (or a work based on it,
|
||||
under Section 2) in object code or executable form under the terms of
|
||||
Sections 1 and 2 above provided that you also do one of the following:
|
||||
|
||||
a) Accompany it with the complete corresponding machine-readable
|
||||
source code, which must be distributed under the terms of Sections
|
||||
1 and 2 above on a medium customarily used for software interchange; or,
|
||||
|
||||
b) Accompany it with a written offer, valid for at least three
|
||||
years, to give any third party, for a charge no more than your
|
||||
cost of physically performing source distribution, a complete
|
||||
machine-readable copy of the corresponding source code, to be
|
||||
distributed under the terms of Sections 1 and 2 above on a medium
|
||||
customarily used for software interchange; or,
|
||||
|
||||
c) Accompany it with the information you received as to the offer
|
||||
to distribute corresponding source code. (This alternative is
|
||||
allowed only for noncommercial distribution and only if you
|
||||
received the program in object code or executable form with such
|
||||
an offer, in accord with Subsection b above.)
|
||||
|
||||
The source code for a work means the preferred form of the work for
|
||||
making modifications to it. For an executable work, complete source
|
||||
code means all the source code for all modules it contains, plus any
|
||||
associated interface definition files, plus the scripts used to
|
||||
control compilation and installation of the executable. However, as a
|
||||
special exception, the source code distributed need not include
|
||||
anything that is normally distributed (in either source or binary
|
||||
form) with the major components (compiler, kernel, and so on) of the
|
||||
operating system on which the executable runs, unless that component
|
||||
itself accompanies the executable.
|
||||
|
||||
If distribution of executable or object code is made by offering
|
||||
access to copy from a designated place, then offering equivalent
|
||||
access to copy the source code from the same place counts as
|
||||
distribution of the source code, even though third parties are not
|
||||
compelled to copy the source along with the object code.
|
||||
|
||||
4. You may not copy, modify, sublicense, or distribute the Program
|
||||
except as expressly provided under this License. Any attempt
|
||||
otherwise to copy, modify, sublicense or distribute the Program is
|
||||
void, and will automatically terminate your rights under this License.
|
||||
However, parties who have received copies, or rights, from you under
|
||||
this License will not have their licenses terminated so long as such
|
||||
parties remain in full compliance.
|
||||
|
||||
5. You are not required to accept this License, since you have not
|
||||
signed it. However, nothing else grants you permission to modify or
|
||||
distribute the Program or its derivative works. These actions are
|
||||
prohibited by law if you do not accept this License. Therefore, by
|
||||
modifying or distributing the Program (or any work based on the
|
||||
Program), you indicate your acceptance of this License to do so, and
|
||||
all its terms and conditions for copying, distributing or modifying
|
||||
the Program or works based on it.
|
||||
|
||||
6. Each time you redistribute the Program (or any work based on the
|
||||
Program), the recipient automatically receives a license from the
|
||||
original licensor to copy, distribute or modify the Program subject to
|
||||
these terms and conditions. You may not impose any further
|
||||
restrictions on the recipients' exercise of the rights granted herein.
|
||||
You are not responsible for enforcing compliance by third parties to
|
||||
this License.
|
||||
|
||||
7. If, as a consequence of a court judgment or allegation of patent
|
||||
infringement or for any other reason (not limited to patent issues),
|
||||
conditions are imposed on you (whether by court order, agreement or
|
||||
otherwise) that contradict the conditions of this License, they do not
|
||||
excuse you from the conditions of this License. If you cannot
|
||||
distribute so as to satisfy simultaneously your obligations under this
|
||||
License and any other pertinent obligations, then as a consequence you
|
||||
may not distribute the Program at all. For example, if a patent
|
||||
license would not permit royalty-free redistribution of the Program by
|
||||
all those who receive copies directly or indirectly through you, then
|
||||
the only way you could satisfy both it and this License would be to
|
||||
refrain entirely from distribution of the Program.
|
||||
|
||||
If any portion of this section is held invalid or unenforceable under
|
||||
any particular circumstance, the balance of the section is intended to
|
||||
apply and the section as a whole is intended to apply in other
|
||||
circumstances.
|
||||
|
||||
It is not the purpose of this section to induce you to infringe any
|
||||
patents or other property right claims or to contest validity of any
|
||||
such claims; this section has the sole purpose of protecting the
|
||||
integrity of the free software distribution system, which is
|
||||
implemented by public license practices. Many people have made
|
||||
generous contributions to the wide range of software distributed
|
||||
through that system in reliance on consistent application of that
|
||||
system; it is up to the author/donor to decide if he or she is willing
|
||||
to distribute software through any other system and a licensee cannot
|
||||
impose that choice.
|
||||
|
||||
This section is intended to make thoroughly clear what is believed to
|
||||
be a consequence of the rest of this License.
|
||||
|
||||
8. If the distribution and/or use of the Program is restricted in
|
||||
certain countries either by patents or by copyrighted interfaces, the
|
||||
original copyright holder who places the Program under this License
|
||||
may add an explicit geographical distribution limitation excluding
|
||||
those countries, so that distribution is permitted only in or among
|
||||
countries not thus excluded. In such case, this License incorporates
|
||||
the limitation as if written in the body of this License.
|
||||
|
||||
9. The Free Software Foundation may publish revised and/or new versions
|
||||
of the General Public License from time to time. Such new versions will
|
||||
be similar in spirit to the present version, but may differ in detail to
|
||||
address new problems or concerns.
|
||||
|
||||
Each version is given a distinguishing version number. If the Program
|
||||
specifies a version number of this License which applies to it and "any
|
||||
later version", you have the option of following the terms and conditions
|
||||
either of that version or of any later version published by the Free
|
||||
Software Foundation. If the Program does not specify a version number of
|
||||
this License, you may choose any version ever published by the Free Software
|
||||
Foundation.
|
||||
|
||||
10. If you wish to incorporate parts of the Program into other free
|
||||
programs whose distribution conditions are different, write to the author
|
||||
to ask for permission. For software which is copyrighted by the Free
|
||||
Software Foundation, write to the Free Software Foundation; we sometimes
|
||||
make exceptions for this. Our decision will be guided by the two goals
|
||||
of preserving the free status of all derivatives of our free software and
|
||||
of promoting the sharing and reuse of software generally.
|
||||
|
||||
NO WARRANTY
|
||||
|
||||
11. BECAUSE THE PROGRAM IS LICENSED FREE OF CHARGE, THERE IS NO WARRANTY
|
||||
FOR THE PROGRAM, TO THE EXTENT PERMITTED BY APPLICABLE LAW. EXCEPT WHEN
|
||||
OTHERWISE STATED IN WRITING THE COPYRIGHT HOLDERS AND/OR OTHER PARTIES
|
||||
PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESSED
|
||||
OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF
|
||||
MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE. THE ENTIRE RISK AS
|
||||
TO THE QUALITY AND PERFORMANCE OF THE PROGRAM IS WITH YOU. SHOULD THE
|
||||
PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF ALL NECESSARY SERVICING,
|
||||
REPAIR OR CORRECTION.
|
||||
|
||||
12. IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING
|
||||
WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MAY MODIFY AND/OR
|
||||
REDISTRIBUTE THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES,
|
||||
INCLUDING ANY GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING
|
||||
OUT OF THE USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED
|
||||
TO LOSS OF DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY
|
||||
YOU OR THIRD PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER
|
||||
PROGRAMS), EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE
|
||||
POSSIBILITY OF SUCH DAMAGES.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
How to Apply These Terms to Your New Programs
|
||||
|
||||
If you develop a new program, and you want it to be of the greatest
|
||||
possible use to the public, the best way to achieve this is to make it
|
||||
free software which everyone can redistribute and change under these terms.
|
||||
|
||||
To do so, attach the following notices to the program. It is safest
|
||||
to attach them to the start of each source file to most effectively
|
||||
convey the exclusion of warranty; and each file should have at least
|
||||
the "copyright" line and a pointer to where the full notice is found.
|
||||
|
||||
<one line to give the program's name and a brief idea of what it does.>
|
||||
Copyright (C) <year> <name of author>
|
||||
|
||||
This program is free software; you can redistribute it and/or modify
|
||||
it under the terms of the GNU General Public License as published by
|
||||
the Free Software Foundation; either version 2 of the License, or
|
||||
(at your option) any later version.
|
||||
|
||||
This program is distributed in the hope that it will be useful,
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
GNU General Public License for more details.
|
||||
|
||||
You should have received a copy of the GNU General Public License along
|
||||
with this program; if not, write to the Free Software Foundation, Inc.,
|
||||
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA.
|
||||
|
||||
Also add information on how to contact you by electronic and paper mail.
|
||||
|
||||
If the program is interactive, make it output a short notice like this
|
||||
when it starts in an interactive mode:
|
||||
|
||||
Gnomovision version 69, Copyright (C) year name of author
|
||||
Gnomovision comes with ABSOLUTELY NO WARRANTY; for details type `show w'.
|
||||
This is free software, and you are welcome to redistribute it
|
||||
under certain conditions; type `show c' for details.
|
||||
|
||||
The hypothetical commands `show w' and `show c' should show the appropriate
|
||||
parts of the General Public License. Of course, the commands you use may
|
||||
be called something other than `show w' and `show c'; they could even be
|
||||
mouse-clicks or menu items--whatever suits your program.
|
||||
|
||||
You should also get your employer (if you work as a programmer) or your
|
||||
school, if any, to sign a "copyright disclaimer" for the program, if
|
||||
necessary. Here is a sample; alter the names:
|
||||
|
||||
Yoyodyne, Inc., hereby disclaims all copyright interest in the program
|
||||
`Gnomovision' (which makes passes at compilers) written by James Hacker.
|
||||
|
||||
<signature of Ty Coon>, 1 April 1989
|
||||
Ty Coon, President of Vice
|
||||
|
||||
This General Public License does not permit incorporating your program into
|
||||
proprietary programs. If your program is a subroutine library, you may
|
||||
consider it more useful to permit linking proprietary applications with the
|
||||
library. If this is what you want to do, use the GNU Lesser General
|
||||
Public License instead of this License.
|
||||
|
|
@ -1,906 +0,0 @@
|
|||
# The Hugo Zen theme
|
||||
|
||||
**Zen** theme strives to be as clean and standard compliant as possible with some neat features. A solid base for your custom [Hugo](https://gohugo.io/) theme.
|
||||
|
||||
It uses HTML5 with a modern CSS grid and flex layout. Care has been taken to produce semantic and accessible code.
|
||||
|
||||

|
||||
|
||||
|
||||
## Demo site
|
||||
|
||||
Take a look at the [Zen demo site](https://zen-demo.xdeb.org/) ([GitHub](https://github.com/frjo/zen-demo)).
|
||||
|
||||
## Quickstart
|
||||
|
||||
Quickstart a new site with the Zen theme by using the [Zen demo repo as a template](https://github.com/frjo/zen-demo/generate).
|
||||
|
||||
|
||||
## Table of contents
|
||||
|
||||
* [Version 3.x](#version-3x)
|
||||
* [Version 2.x](#version-2x)
|
||||
* [Features](#features)
|
||||
* [Minimum Hugo version](#minimum-hugo-version)
|
||||
* [Installation](#installation)
|
||||
* [Updating](#updating)
|
||||
* [Run example site](#run-example-site)
|
||||
* [Performance](#performance)
|
||||
* [Sites using the Hugo Zen theme](#sites-using-the-hugo-zen-theme)
|
||||
* [Nice forks of the Zen theme](#nice-forks-of-the-zen-theme)
|
||||
* [Screenshots](#screenshots)
|
||||
* [Configuration](#configuration)
|
||||
* [Customise](#customise)
|
||||
* [Render hook templates](#render-hook-templates)
|
||||
* [Multilingual](#multilingual)
|
||||
* [Search](#search)
|
||||
* [Contact form](#contact-form)
|
||||
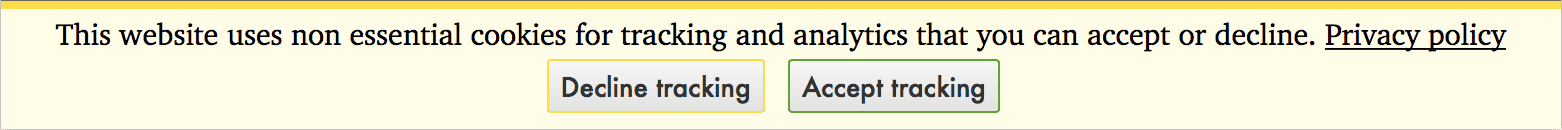
* [Cookie consent](#cookie-consent)
|
||||
* [Dates](#dates)
|
||||
* [Podcast](#podcast)
|
||||
* [Shortcodes](#shortcodes)
|
||||
* [Content security policy headers](#Content-security-policy-headers)
|
||||
* [Choose between using AlpineJS, jQuery or Umbrella JS](#choose-between-using-alpinejs-jquery-or-umbrella-js)
|
||||
* [Use npm to lint Sass and JavaScript](#use-npm-to-lint-sass-and-javascript)
|
||||
* [Math typesetting with KaTeX](#math-typesetting-with-katex)
|
||||
* [Getting help](#getting-help)
|
||||
* [Credits](#credits)
|
||||
|
||||
|
||||
## Version 3.x
|
||||
|
||||
* Implement modern CSS like flex, grid and variables throughout.
|
||||
* All sass variables now have a css variable version. All styles use the css variable version.
|
||||
* Defaults to a System-ui font stack (like GitHub and Stack overflow among others).
|
||||
* New setting `params.internalPagination` to use the Hugo built in pagination template instead of the plain Zen version.
|
||||
* New setting `params.sassTranspiler`. Defaults to "libsass" but "dartsass" is also supported.
|
||||
* Split sass "reset" dir into "base" dir and pure "reset" file.
|
||||
* Added margin top/bottom/block classes, mt--m/mb--m/mtb--m, for all "spacing" variables.
|
||||
* New sass components:
|
||||
* cards
|
||||
* center
|
||||
* disabled
|
||||
* flex-group
|
||||
* flex-inline
|
||||
* footer
|
||||
* grid-group
|
||||
* grid-stack
|
||||
* icon-inline
|
||||
* meta
|
||||
* spacing
|
||||
* stretch
|
||||
* tags
|
||||
* Remove all use of "typey" lib.
|
||||
* Remove unused/outdated components.
|
||||
* Only a few small changes to templates.
|
||||
|
||||
|
||||
### Upgrade to 3.x
|
||||
|
||||
1. Update your projects `_colors.scss` to add the new colours.
|
||||
2. Update overridden variables in projects `_extra.scss` so they match changes in themes `_variables.scss`.
|
||||
3. Replace `@include font-size(s);` with `font-size: var(--fs-s);` etc.
|
||||
4. Replace `@include typeface(headings);` with `font-family: var(--ff-headings);` etc.
|
||||
5. Replace sass variables with css variables, e.g. `$zen-gutters` with `var(--gutters)`.
|
||||
|
||||
|
||||
## Version 2.x
|
||||
|
||||
* Replaced "normalize" with slimmer and updated "reset". Removed everything for old IE versions.
|
||||
* Use of css4 variables. Colours are now used like this `var(--color-brand)`.
|
||||
* The colors, fonts and variables sass files are now in the root sass directory.
|
||||
* Use `site` instead of `.Site` and `$.Site`.
|
||||
* Use a default line-height of unitless 1.5. For headers it is set to 1.3.
|
||||
* Added `_extra.scss` where variables can be overridden.
|
||||
* The zen-gutters variable is now a calculated value based on window width.
|
||||
* Added max-line-width for readability, default to 70ch.
|
||||
* New shortcodes: button, svg, reflink and details.
|
||||
|
||||
|
||||
## Features
|
||||
|
||||
* A mobile menu
|
||||
* AlpineJS 3
|
||||
* Analytics with Matomo (Piwik)
|
||||
* Cookie consent
|
||||
* Commands for linting of css and js
|
||||
* Contact form (PHP)
|
||||
* CSS grid and flex throughout
|
||||
* HTML5
|
||||
* Hugo Pipes for images, js and sass
|
||||
* jQuery 3
|
||||
* Math typesetting with KaTeX
|
||||
* Micro.blog
|
||||
* Meta tags and JSON-LD
|
||||
* Multilingual (i18n)
|
||||
* Modern CSS reset
|
||||
* Podcast
|
||||
* Responsive design
|
||||
* RSS and JSON feeds with full content
|
||||
* Search with FlexSearch.js
|
||||
* Umbrella JS 3 (tiny jQuery replacement, 2.5kB when gzipped)
|
||||
|
||||
|
||||
## Minimum Hugo version
|
||||
|
||||
Hugo Extended version 0.93.0 or higher is required.
|
||||
|
||||
|
||||
## Installation
|
||||
|
||||
### Hugo module
|
||||
|
||||
First of all, you need to turn your new or existing site into a hugo module.
|
||||
|
||||
From the root of your site:
|
||||
|
||||
```shell
|
||||
hugo mod init github.com/me/my-site
|
||||
```
|
||||
|
||||
Afterwards, declare the `zen` theme module as a dependency of your site:
|
||||
|
||||
From the root of your site:
|
||||
|
||||
```shell
|
||||
hugo mod get -u github.com/frjo/hugo-theme-zen/v3
|
||||
```
|
||||
|
||||
### Git submodule
|
||||
|
||||
You can download and unpack the theme manually from Github but it's easier to use git to clone the repo.
|
||||
|
||||
From the root of your site:
|
||||
|
||||
```shell
|
||||
git clone https://github.com/frjo/hugo-theme-zen.git themes/zen
|
||||
```
|
||||
|
||||
If you use git to version control your site you can add the zen theme as a submodule.
|
||||
|
||||
From the root of your site:
|
||||
|
||||
```shell
|
||||
git submodule add https://github.com/frjo/hugo-theme-zen.git themes/zen
|
||||
```
|
||||
|
||||
|
||||
## Updating
|
||||
|
||||
### Hugo module
|
||||
|
||||
From the root of your site:
|
||||
|
||||
```shell
|
||||
hugo mod get -u github.com/frjo/hugo-theme-zen
|
||||
```
|
||||
|
||||
### Git submodule
|
||||
|
||||
From the root of your site:
|
||||
|
||||
```shell
|
||||
git submodule update --remote --merge
|
||||
```
|
||||
|
||||
|
||||
## Run example site
|
||||
|
||||
From the root of `themes/zen/exampleSite`:
|
||||
|
||||
```shell
|
||||
hugo server --themesDir ../..
|
||||
```
|
||||
|
||||
|
||||
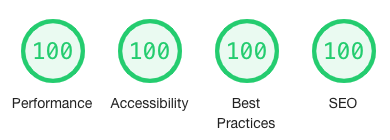
## Performance
|
||||
|
||||
Performance should be excellent.
|
||||
|
||||
* Minimal and compliant HTML5
|
||||
* Styles 23,2 kB (6,7 kB when gzipped)
|
||||
* JavaScript 1 kB (with only mobile menu active, 4 Kb with all features active)
|
||||
* All scripts loaded in head with "defer"
|
||||
* Optimised for HTTP/2
|
||||
|
||||
Some performance tools will complain about to many files (js and css files are not concatenated) but with HTTP/2 that can be ignored.
|
||||
|
||||
|
||||
## Sites using the Hugo Zen theme
|
||||
|
||||
* [BypassCensorship](https://www.bypasscensorship.org/) (multilingual)
|
||||
* [Combonetwork development](https://combonet.se/) (multilingual)
|
||||
* [DevSecOps Talks](https://devsecops.fm)
|
||||
* [Drejargården](https://www.drejargarden.se/)
|
||||
* [Helmer Grundström](https://www.helmergrundstrom.se/)
|
||||
* [xdeb.org](https://xdeb.org/)
|
||||
* [xdeb.net](https://xdeb.net/)
|
||||
|
||||
|
||||
## Nice forks of the Zen theme
|
||||
|
||||
* [DFD-Zen theme for Hugo](https://gitlab.com/danielfdickinson/dfd-hugo-theme-zen)
|
||||
|
||||
|
||||
## Screenshots
|
||||
|
||||

|
||||
|
||||
|
||||
## Configuration
|
||||
|
||||
Configurations parameters for the sites config file, in yaml format. All the "params" are optional.
|
||||
|
||||
```yaml
|
||||
baseurl: "https://example.org/"
|
||||
title: "SiteTitle"
|
||||
theme: "zen"
|
||||
languageCode: "en-GB" # Set your language code (only needed for none multilingual sites).
|
||||
|
||||
params:
|
||||
alpine: true # Add AlpineJS, default false.
|
||||
blogSections: # Sections whose <schema.org> `JSON+LD` in the page `<head>`
|
||||
- blog # will be `@type: BlogPosting`.
|
||||
- post # Defaults to a list including only 'post' and 'blog'.
|
||||
breadcrumbSections: # Sections in which pages will have a `BreadcrumbListing`
|
||||
- section2 # in the <schema.org> `JSON+LD` in the page's `<head>`.
|
||||
- section3 # This theme requires Hugo `v0.109.0` or higher to
|
||||
# generate the `BreadcrumbListing`.
|
||||
cookieConsent: true # Show cookie consent form, default false.
|
||||
contact: "info@example.org"
|
||||
copyright: "This site is licensed under a
|
||||
[Creative Commons Attribution-ShareAlike 4.0 International
|
||||
License](https://creativecommons.org/licenses/by-sa/4.0/)."
|
||||
dateformat: "" # Set the date format, default to "2 January, 2006"
|
||||
description: "" # Set site description, used in meta tags and JSON-LD
|
||||
favicon: "" # Relative path to favicon in json feed, no leading slash.
|
||||
feedlinks: true # Show feed links in the footer.
|
||||
footer: "A [example.org](https://example.org/) production."
|
||||
icon: "" # Relative path to icon in json feed and JSON-LD, no leading slash.
|
||||
image: "" # Relative path to site image in JSON-LD, no leading slash.
|
||||
imageMaxWidth: "" # Max width for images added via figure shortcode.
|
||||
internalPagination: true # Use Hugos internal pagination template, default false.
|
||||
jquery: true # Add jQuery, default false.
|
||||
languageDir: "" # Set ltr or rtl, defaults to ltr.
|
||||
logo: false # Turn off the logo, defaults to true.
|
||||
logoPath: # Relative path to site logo, defaults to "images/logo.png", no leading slash.
|
||||
logoHeight: # Set logo height, defaults to none.
|
||||
logoWidth: # Set logo width, defaults to none.
|
||||
mainSections: # The sections you want to have listed on the front page.
|
||||
- "section1" # Default to the section with most content if not set.
|
||||
- "section2" # Set to empty if no section should be listed.
|
||||
math: true # Turn on math typesetting with KaTeX, default false.
|
||||
menuInHeader: true # Move the main menu to the header, default false.
|
||||
microUsername: "" # Your micro.blog username.
|
||||
mobileMenu: true # Turn on a mobile menu on small screens, default false.
|
||||
mobileMenuOutline: true # Mobil menu button as outline, default false.
|
||||
piwikSiteId: # Matomo site id
|
||||
piwikTrackerUrl: "" # Matomo url, schemaless and no slash on end (example.org/matomo).
|
||||
plausibleSiteID: "" # Plausible site id/domain.
|
||||
plausibleTrackerURL: "" # Plausible url, schemaless and no slash on end. Optional, defaults to "plausible.io/…"
|
||||
poweredby: true # Show powered by hugo in footer
|
||||
privacyPolicyUrl: "" # If set will add link to cookie consent form.
|
||||
realfavicongenerator: # If full set of favicons, site manifest etc. exists, default false.
|
||||
relatedposts: true # Show related posts under a "See also" section, default false.
|
||||
sassTranspiler: "dartsass"# The Sass transpiler to use, default "libsass".
|
||||
searchLimit: 20 # Max number of search hits, default 20.
|
||||
sidebar: true # Show a sidebar to the right, default false.
|
||||
siteName: false # Hide the site name (visually-hidden), default true.
|
||||
submitted: true # Show author and date information for a post.
|
||||
themeColor: # Hex color value, used in meta tags, default "#ffffff".
|
||||
umbrella: true # Add Umbrella JS, default false.
|
||||
|
||||
podcast:
|
||||
title: # * Feed title, defaults to site title (iTunes).
|
||||
description: # * Feed description/summary, defaults to site description (iTunes).
|
||||
image: # * Feed image, place inside assets directory (iTunes).
|
||||
category:
|
||||
name: # * Feed category (iTunes).
|
||||
subcategories: [] # Feed sub category (iTunes).
|
||||
explicit: false/true # Feed explicit setting, default to false (iTunes).
|
||||
author: # Feed author (iTunes).
|
||||
owner:
|
||||
name: # Feed owner name (iTunes).
|
||||
email: # Feed owner e-mail (iTunes).
|
||||
lang: # Feed language, defaults to site language (iTunes).
|
||||
block: no/yes # Block the feed from iTunes, default to no (iTunes).
|
||||
complete: no/yes # Set the feed as complete, defaults to no (iTunes).
|
||||
type: episodic/serial # Podcast type, defaults to episodic (iTunes).
|
||||
newfeed: # Are you moving? Set the new feed url here (iTunes).
|
||||
cdn: # CDN url, no slash on end (https://cdn.example.org).
|
||||
local: false # Are the audio files local (true) or remote (false), default to true.
|
||||
preload: none/metadata/auto # Set on the HTML5 audio tag, defaults to "metadata".
|
||||
```
|
||||
|
||||
The site will work without setting any of the podcast parameters but your podcast feed will not be accepted by iTunes. At a minimum you need to set the first four, title, description, image and category name. Read more in the podcast section below.
|
||||
|
||||
|
||||
## Customise
|
||||
|
||||
|
||||
### Front page
|
||||
|
||||
This is a part that almost everyone will like to customise in some manner. The template file is `layouts/index.html`. By default it will include any text you put in `content/_index.md` and below that list the posts in "mainSections" as summaries.
|
||||
|
||||
If you do not specify any sections in the "mainSections" param (see configuration above) it will list the section with the most posts. If you do not want to list anything, set it but leave the value empty.
|
||||
|
||||
|
||||
### Colours and variables
|
||||
|
||||
This is another part that almost everyone will like to customise.
|
||||
|
||||
They are found in the theme `assets/sass/_colors.scss` and `assets/sass/_variables.scss` files. Copy them to the root `assets/sass/` directory to set your own values.
|
||||
|
||||
If you only want to override a few variables copy the theme `assets/sass/_extra.scss` to the root `assets/sass/_extra.scss` and set the new values there. Anything in the extra file will override values in the variables file.
|
||||
|
||||
Examples of variables found in `assets/sass/_variables.scss`:
|
||||
|
||||
* $base-font-size: 18px;
|
||||
* $max-content-width: 960px;
|
||||
* $max-line-width: 70ch;
|
||||
|
||||
|
||||
### Logo
|
||||
|
||||
Place your logo at `static/images/logo.png`. If you don't provide a logo, then the default theme logo will be used.
|
||||
|
||||
|
||||
### Favicons
|
||||
|
||||
Upload your image to [RealFaviconGenerator](https://realfavicongenerator.net/) then copy-paste the generated favicon files under `static`.
|
||||
|
||||
Then set the "realfavicongenerator" param to true to add the needed meta tags. Also good to set the "themeColor" param to correct colour.
|
||||
|
||||
|
||||
### Head and footer partials
|
||||
|
||||
If you create partials named `head.html` and/or `footer.html` they will be used. They do not exist in the theme but are supported as a convenience.
|
||||
|
||||
Content in the "head" partial will be added to the end of the "head" tag, perhaps some extra css or javascript.
|
||||
|
||||
Content in the "footer" partial will replace all the default content in the "footer" tag.
|
||||
|
||||
|
||||
### Layouts
|
||||
|
||||
To customise a layout included in the zen theme, copy it to the root layout directory and edit it there. Make sure to maintain the directory structure inside the layouts directory.
|
||||
|
||||
Add any new layouts to the root layout directory as well. This way they will not be overwritten when updating the theme.
|
||||
|
||||
|
||||
#### Menu and sidebar layouts
|
||||
|
||||
If a Hugo main menu is defined (.Sites.Menu.main) the menu template will use it to build a navigation menu. If not, the template will automatically add entries for the home page, each root page and each section, in that order.
|
||||
|
||||
If the default sidebar is activated it will display each section with all its pages listed below.
|
||||
|
||||
They are set up in `layouts/partials/menu.html`, `layouts/partials/mobilmenu.html` and `layouts/partials/sidebar.html`.
|
||||
|
||||
|
||||
### CSS grid for layout
|
||||
|
||||
Modern CSS grid is the easiest and cleanest way to layout your pages.
|
||||
|
||||
The CSS grid layout are in `assets/sass/layouts/_layouts.scss`. A lot can be done by just reordering "grid-template-rows".
|
||||
|
||||
|
||||
### Other styles and scripts
|
||||
|
||||
Styles and scripts are processed with Hugo pipes that was added in Hugo 0.46.
|
||||
|
||||
To customise a js or sass file, copy it to the root assets directory and edit it there. Make sure to maintain the directory structure inside the assets/sass directory.
|
||||
|
||||
There is an `assets/sass/_custom.scss` file meant for your custom styles. Copy it to the root `assets/sass/_custom.scss` to use it.
|
||||
|
||||
The default styles in `assets/sass/_zen.scss` are boring but functional. You can easily override them completely by placing an empty file named "_zen.scss" in root assets/sass directory.
|
||||
|
||||
The sass files are by default built for production, compressed with fingerprint.
|
||||
|
||||
By setting the Hugo environment variable to "development" (default when running `hugo server`) they will instead be nested with sourcemaps.
|
||||
|
||||
|
||||
## Render hook templates
|
||||
|
||||
### Add anchor links to headings
|
||||
|
||||
Example render hook template for headings that will add anchor links. To activate it copy the file `~/theme/zen/layouts/_default/_markup/render-heading.html.example` to `layouts/_default/_markup/render-heading.html`.
|
||||
|
||||
### Process Markdown images
|
||||
|
||||
Example render hook that process images in the same way as the "img" shortcode. See top of the file for settings to adjust it to your needs. To activate it copy the file `~/theme/zen/layouts/_default/_markup/render-image.html.example` to `layouts/_default/_markup/render-image.html`.
|
||||
|
||||
### Make external links open in a new tab.
|
||||
|
||||
Example render hook to rewrite external links so they open in a new tab. To activate it copy the file `~/theme/zen/layouts/_default/_markup/render-link.html.example` to `layouts/_default/_markup/render-link.html`.
|
||||
|
||||
## Multilingual
|
||||
|
||||
A language selector will be included on sites with more than one language. Add `languageName` to your language configuration, this is what will be displayed in the selector.
|
||||
|
||||
The language selector will link to a translation of the current page if it exist and to the front page if it does not.
|
||||
|
||||
For "rtl" languages add a `languageDirection` parameter to the language configuration. If not added it will default to "ltr".
|
||||
|
||||
Add a `languageCode` parameter to each language as well, that is used to set the correct language attribute in the `html` tag and in feeds. The root `languageCode` is then not needed. If not set the language key (e.g. "en") will be used.
|
||||
|
||||
```yaml
|
||||
languages:
|
||||
sv:
|
||||
weight: 1
|
||||
languageName: "Svenska"
|
||||
languageCode: "sv-SE"
|
||||
en:
|
||||
weight: 2
|
||||
languageName: "English"
|
||||
languageCode: "en-GB"
|
||||
ar:
|
||||
weight: 3
|
||||
languageName: "العربية"
|
||||
languageDirection: "rtl"
|
||||
languageCode: "ar"
|
||||
```
|
||||
|
||||
The Zen theme templates has some strings that needs translation, e.g. "Home" and "Menu". Many translations are included and you can easily add more to the `i18n` site directory. All but English and Swedish are contributed by users, thanks!
|
||||
|
||||
* Arabic
|
||||
* Danish
|
||||
* English
|
||||
* Finnish
|
||||
* French
|
||||
* German
|
||||
* Hebrew
|
||||
* Indonesian
|
||||
* Norwegian
|
||||
* Portuguese
|
||||
* Serbian
|
||||
* Swahili
|
||||
* Swedish
|
||||
|
||||
|
||||
### Non English site
|
||||
|
||||
If you want to have a site in another language than English but do not need multiple languages the following settings are needed.
|
||||
|
||||
Set `defaultContentLanguage` to your language code, otherwise it will default to "en" . Also set `languageCode` so browsers are informed of what language the site is in.
|
||||
|
||||
Here how it looks for a site in Swedish.
|
||||
|
||||
```yaml
|
||||
languageCode: "sv-SE"
|
||||
defaultContentLanguage: "sv"
|
||||
```
|
||||
|
||||
|
||||
## Search
|
||||
|
||||
Built in integration with the excellent [FlexSearch.js](https://github.com/nextapps-de/flexsearch). A fast full text search that reads a JSON file created by Hugo to index and search the site.
|
||||
|
||||
Here is the three steps needed to create a search page.
|
||||
|
||||
1. Add a new output format in your configuration file.
|
||||
```yaml
|
||||
outputFormats:
|
||||
SearchIndex:
|
||||
mediaType: "application/json"
|
||||
baseName: "searchindex"
|
||||
isPlainText: true
|
||||
notAlternative: true
|
||||
```
|
||||
2. Add the new output format to output setting for "home".
|
||||
```yaml
|
||||
outputs:
|
||||
home: ["HTML", "SearchIndex", "[other formats you need]"]
|
||||
```
|
||||
3. Add the shortcode `{{< search >}}` to a page. The search and flexsearch js files gets loaded automatically on pages that use the shortcode.
|
||||
|
||||
Your search page will now have a search field where all the posts of the site can be searched.
|
||||
|
||||
The only setting is "searchLimit" that defaults to 20.
|
||||
|
||||
|
||||
## Contact form
|
||||
|
||||
If your server support php with the mail() command (very common) you can use the included contact form feature to get a contact form for your site.
|
||||
|
||||
1. Copy the file `themes/zen/php/contact.php.example` to `static/php/contact.php`.
|
||||
2. Edit the contact.php file so it has your own e-mail address. You may also change the mail subject prefix.
|
||||
3. Add the shortcode `{{< contact >}}` to a page. The contact.js file gets loaded automatically on pages that use the shortcode.
|
||||
|
||||
If you have a SPF record for your domain, make sure the web server is listed or other mail server may mark the mail as spam.
|
||||
|
||||
Two types of spam protection are implemented. The form can only be posted after the user moved the mouse or pressed the tab or enter key. The form has a "honeypot" field that is invisible to humans but not to most spam boots. If that field is filled in the mail will not be sent.
|
||||
|
||||
Form validation is handled by HTML5 and there is some CSS to make it look nice.
|
||||
|
||||
Javascript is used for spam protection and to display error/success messages.
|
||||
|
||||
## Cookie consent
|
||||
|
||||
Allow users to opt-in to tracking. Matomo and Google analytic are supported out of the box.
|
||||
|
||||
Set `cookieConsent` param to true to activate. Also set `privacyPolicyUrl` to include a link to your privacy policy in the cookieconsent dialog.
|
||||
|
||||
See `assets/js/tracking.js` for example how to implement it for other cookies.
|
||||
|
||||
The users choice is stored in localStorage item "cookieconsent".
|
||||
|
||||
It it recommended to add a link or button to allow users to change their choice. Adding the class "clearcookieconsent" is all that is needed.
|
||||
|
||||
```html
|
||||
<button class="clearcookieconsent">Cookie settings</button>
|
||||
<a src="" class="clearcookieconsent">Cookie settings</a>
|
||||
```
|
||||
|
||||
When a user clickes the button/link the localStorage item "cookieconsent" is cleared and the cookieconsent dialog is shown again.
|
||||
|
||||

|
||||
|
||||
|
||||
## Dates
|
||||
|
||||
If "lastmod" is set in the frontmatter on a post that value will be used in the "submitted" section. If not, "date" is used.
|
||||
|
||||
With "lastmod" set a date section will also appear at the bottom of post telling the reader the created and modification dates.
|
||||
|
||||
|
||||
## Podcast
|
||||
|
||||
The Zen theme supports podcasting.
|
||||
|
||||
* RSS feed with all the needed iTunes tags.
|
||||
* Single and full layouts with HTML 5 audio player.
|
||||
* Archetype with required parameters.
|
||||
|
||||
Here follow all the possible podcast frontmatter parameters. Only the first two is mandatory and are in the podcast archetype.
|
||||
|
||||
```yaml
|
||||
podcast:
|
||||
mp3: # * The path to the mp3 file,
|
||||
duration: # * Episode duration, e.g 1:04:02 (iTunes).
|
||||
image:
|
||||
src: # Episode image src, place inside the assets directory (iTunes).
|
||||
alt: # Alt text for the image, explain what is on the image.
|
||||
width: # Image width in the article, defaults to 250px.
|
||||
class: # Image wrapper class.
|
||||
explicit: true/false # Episode explicit setting, default to false (iTunes).
|
||||
episode: # Episode number (iTunes).
|
||||
episodeType: full/trailer/bonus # Episode type, defaults to full (iTunes).
|
||||
season: # Episode season (iTunes).
|
||||
block: # Block the episode from iTunes, default to no (iTunes).
|
||||
```
|
||||
|
||||
* [Apple Podcasts categories](https://help.apple.com/itc/podcasts_connect/#/itc9267a2f12)
|
||||
* [Apple - A podcaster’s guide to RSS](https://help.apple.com/itc/podcasts_connect/#/itcb54353390)
|
||||
|
||||
|
||||
## Shortcodes
|
||||
|
||||
### Audio and Video
|
||||
|
||||
Support for files in global assets directory, static directory and page resources.
|
||||
|
||||
```
|
||||
{{< audio src="/audio/audio.mp3" class="something" >}}
|
||||
|
||||
{{< video src="/video/video.mp4" poster="/images/poster.jpeg" class="something" >}}
|
||||
```
|
||||
|
||||
Possible parameters are:
|
||||
|
||||
* autoplay (only video)
|
||||
* caption
|
||||
* class
|
||||
* loop (only video)
|
||||
* poster (only video)
|
||||
* preload (none/metadata/auto, default metadata)
|
||||
* src
|
||||
* width (only video)
|
||||
|
||||
The audio and video tags will be wrapped with a figure tag.
|
||||
|
||||
|
||||
### Button
|
||||
|
||||
Creates a link with the class "button". If "newtab" is true the link will open in a new tab.
|
||||
|
||||
Possible parameters are:
|
||||
|
||||
* class
|
||||
* newtab
|
||||
* src
|
||||
* text
|
||||
|
||||
|
||||
### Clear
|
||||
|
||||
Break float.
|
||||
|
||||
```
|
||||
{{< figure src="/images/image.jpg" class="right" >}}
|
||||
|
||||
blablabla # Displayed left of the image.
|
||||
|
||||
{{< clear >}}
|
||||
|
||||
blablabla # Displayed below of the image.
|
||||
```
|
||||
|
||||
|
||||
### Contact
|
||||
|
||||
Insert a html5 contact form, [see more above](#contact-form).
|
||||
|
||||
```
|
||||
{{< contact >}}
|
||||
```
|
||||
|
||||
### Details and Summary
|
||||
|
||||
Insert a html5 contact form, [see more above](#contact-form).
|
||||
|
||||
```
|
||||
{{< details summary="The summary text here" >}}
|
||||
The details text here.
|
||||
|
||||
It can be long and **contain** markdown.
|
||||
{{< /details >}}
|
||||
```
|
||||
|
||||
Possible parameters are:
|
||||
|
||||
* class
|
||||
* summary
|
||||
|
||||
|
||||
### Figure and Img
|
||||
|
||||
Zen comes with a improved version of the built in "figure" shortcut and a very similar "img" shortcode. Support for images in global assets directory, static directory and page resources.
|
||||
|
||||
```
|
||||
{{< figure src="/images/image.jpg" alt="Example image." caption="Lorem ipsum dolor sit amet." >}}
|
||||
|
||||
{{< img src="/images/image.jpg" alt="Example image." size="600x" >}}
|
||||
```
|
||||
|
||||
|
||||
Possible parameters are:
|
||||
|
||||
* alt
|
||||
* attr (only figure)
|
||||
* attrlink (only figure)
|
||||
* caption (only figure)
|
||||
* class
|
||||
* height
|
||||
* link
|
||||
* size (not for images in static directory)
|
||||
* srcset (not for images in static directory)
|
||||
* src
|
||||
* title (only figure)
|
||||
* width
|
||||
|
||||
Only "src" is none optional but you really should set "alt" as well.
|
||||
|
||||
* You can set a max width for images with parameter "imageMaxWidth". Only used for images where size, width and height is not set.
|
||||
* If width and height is not set the real dimensions of the image will be used.
|
||||
* If only width or only height is set the other value will be proportionally calculated.
|
||||
|
||||
|
||||
### File
|
||||
|
||||
Creates a link to a file in global assets directory, static directory and page resources.
|
||||
|
||||
Possible parameters are:
|
||||
|
||||
* class
|
||||
* newtab (default false)
|
||||
* src
|
||||
* text
|
||||
|
||||
|
||||
### Reflink
|
||||
|
||||
Creates a link to an internal page.
|
||||
|
||||
```
|
||||
{{< reflink "some-page.md" >}}
|
||||
```
|
||||
|
||||
This will output:
|
||||
|
||||
```html
|
||||
<a href="/path/to/page/">The title of the page</a>
|
||||
```
|
||||
|
||||
|
||||
### SVG
|
||||
|
||||
SVG shortcode with inline support. Support for images in global assets directory, static directory and page resources.
|
||||
|
||||
```
|
||||
{{< svg src="/images/image.svg" alt="Example image." caption="Lorem ipsum dolor sit amet." >}}
|
||||
|
||||
{{< img src="/images/image.svg" inline="true" >}}
|
||||
```
|
||||
|
||||
Possible parameters are:
|
||||
|
||||
* alt (not for inline)
|
||||
* caption
|
||||
* class
|
||||
* height (not for inline)
|
||||
* inline
|
||||
* link
|
||||
* src
|
||||
* width (not for inline)
|
||||
|
||||
|
||||
### Search
|
||||
|
||||
Add a search form for the site, [see more above](#search).
|
||||
|
||||
```
|
||||
{{< search >}}
|
||||
```
|
||||
|
||||
|
||||
### Wrapper
|
||||
|
||||
A simple, but useful, shortcode to wrap content in a div with a class. The content will be run through "markdownify".
|
||||
|
||||
```
|
||||
{{< wrapper class-name-you-want >}}
|
||||
The **content** that should be wrapped.
|
||||
|
||||
Some more content.
|
||||
{{< /wrapper >}}
|
||||
```
|
||||
|
||||
This will produce:
|
||||
|
||||
```html
|
||||
<div class="class-name-you-want">
|
||||
<p>The <strong>content</strong> that should be wrapped.</p>
|
||||
|
||||
<p>Some more content.</p>
|
||||
</div>
|
||||
```
|
||||
|
||||
If the content should be left untouched add "nomarkdown" after the class name.
|
||||
|
||||
```
|
||||
{{< wrapper class-name-you-want nomarkdown >}}
|
||||
The **content** that should be wrapped.
|
||||
|
||||
Some more content.
|
||||
{{< /wrapper >}}
|
||||
```
|
||||
|
||||
This will produce:
|
||||
|
||||
```html
|
||||
<div class="class-name-you-want">
|
||||
The **content** that should be wrapped. Some more content.
|
||||
</div>
|
||||
```
|
||||
|
||||
|
||||
## Content security policy headers
|
||||
|
||||
Includes tracking code for Matomo or Google in a way that supports Content security policy headers. Read more in my blog post [Content security policy headers when using Matomo or Google analytics](https://xdeb.org/post/2020/01/14/content-security-policy-headers-when-using-matomo-or-google-analytics/).
|
||||
|
||||
## Choose between using AlpineJS, jQuery or Umbrella JS
|
||||
|
||||
To add AlpineJS, jQuery or Umbrella JS, set the related parameter to true in the configuration file or in the front matter of specific pages. No problem having them loaded on the same page.
|
||||
|
||||
Personally I use vanilla JS nowadays and I'm playing around with AlpineJS.
|
||||
|
||||
This is the way I construct my JavaScript files.
|
||||
|
||||
**Vanilla JS:**
|
||||
|
||||
```js
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
// Add a js class to the html-tag when JavsScript is active.
|
||||
document.querySelector('html').classList.replace('nojs', 'js');
|
||||
|
||||
})();
|
||||
```
|
||||
|
||||
|
||||
**Umbrella JS:**
|
||||
|
||||
```js
|
||||
(function ($) {
|
||||
|
||||
'use strict';
|
||||
|
||||
// Add your code here.
|
||||
$('html').removeClass('nojs').addClass('js');
|
||||
|
||||
})(u);
|
||||
```
|
||||
|
||||
**jQuery:**
|
||||
|
||||
```js
|
||||
(function ($) {
|
||||
|
||||
'use strict';
|
||||
|
||||
// Add your code here.
|
||||
$('html').removeClass('nojs').addClass('js');
|
||||
|
||||
})(jQuery);
|
||||
```
|
||||
|
||||
|
||||
## Use npm to lint Sass and JavaScript
|
||||
|
||||
* Lint your Sass using stylelint.
|
||||
* Lint your JavaScript using eslint.
|
||||
* Can lint files in the theme as well as the project assets directory.
|
||||
|
||||
Set up your front-end development build tools:
|
||||
|
||||
1. Install Node.js and npm, the Node.js package manager.
|
||||
2. The package.json file in your new sub-theme contains the versions of all the
|
||||
Node.js software you need. To install them run:
|
||||
|
||||
npm install
|
||||
|
||||
3. Run the following commands to lint your theme and projects Sass and JavaScript code.
|
||||
|
||||
npm run lint-theme
|
||||
npm run lint-project
|
||||
nmp run lint (project + theme)
|
||||
|
||||
|
||||
## Math typesetting with KaTeX
|
||||
|
||||
Download the latest release from <https://github.com/KaTeX/KaTeX/releases>. Unpack and place the resulting "katex" directory in the root `static` directory.
|
||||
|
||||
The resulting path should be `static/katex`. Then set the `math` param to "true" and write some math to be typeset.
|
||||
|
||||
Wrap inline math in single "$":
|
||||
|
||||
~~~~
|
||||
Lorem $E=mc^2$ ipsum
|
||||
~~~~
|
||||
|
||||
and block math in double "$$":
|
||||
|
||||
~~~~
|
||||
$$
|
||||
[ \int_0^1 \frac{dx}{e^x} = \frac{e-1}{e} ]
|
||||
$$
|
||||
~~~~
|
||||
|
||||
Markdown rendering will in some instances mess with the math. To avoid this use the math shortcode for inline math:
|
||||
|
||||
~~~~
|
||||
Lorem {{< math >}}E=mc^2{{< /math >}} ipsum
|
||||
~~~~
|
||||
|
||||
and math codeblocks for block math:
|
||||
|
||||
`~~~~ math`
|
||||
`[ \int_0^1 \frac{dx}{e^x} = \frac{e-1}{e} ]`
|
||||
`~~~~`
|
||||
|
||||
|
||||
|
||||
## Getting help
|
||||
|
||||
If you run into an issue that isn't answered by this documentation or the [`exampleSite`](https://github.com/frjo/hugo-theme-zen/tree/main/exampleSite), then visit the [Hugo forum](https://discourse.gohugo.io/). The folks there are helpful and friendly. **Before** asking your question, be sure to read the [requesting help guidelines](https://discourse.gohugo.io/t/requesting-help/9132). Feel free to tag me in your question, my forum username is [@frjo](https://discourse.gohugo.io/u/frjo/summary).
|
||||
|
||||
|
||||
## Credits
|
||||
|
||||
This is originally a port of the [Zen](https://www.drupal.org/project/zen) theme by [JohnAlbin](https://www.drupal.org/u/johnalbin), a very popular base theme for Drupal.
|
||||
|
||||
Thanks to the [Cupper Hugo theme](https://github.com/zwbetz-gh/cupper-hugo-theme/) for a really good Readme, have copied a lot from it.
|
||||
|
||||
Icons from [tabler/tabler-icons: A set of over 850 free MIT-licensed high-quality SVG icons for you to use in your web projects.](https://github.com/tabler/tabler-icons) and [Language Icon](http://www.languageicon.org/).
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
---
|
||||
title: "{{ replace .TranslationBaseName "-" " " | humanize }}"
|
||||
description:
|
||||
date: {{ .Date }}
|
||||
lastmod: {{ .Date }}
|
||||
|
||||
---
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
---
|
||||
title: "{{ replace .TranslationBaseName "-" " " | humanize }}"
|
||||
date: {{ .Date }}
|
||||
|
||||
---
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
---
|
||||
title: "{{ replace .TranslationBaseName "-" " " | humanize }}"
|
||||
date: {{ .Date }}
|
||||
description:
|
||||
podcast:
|
||||
mp3:
|
||||
duration:
|
||||
|
||||
---
|
||||
|
|
@ -1,49 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for the contact form.
|
||||
*/
|
||||
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
const form = document.querySelector('.contact-form');
|
||||
const button = form.querySelector('[type=submit]');
|
||||
const action = form.getAttribute('data-protect');
|
||||
|
||||
const activateForm = function () {
|
||||
form.setAttribute('action', action);
|
||||
button.removeAttribute('disabled');
|
||||
};
|
||||
|
||||
// Display the hidden form.
|
||||
form.classList.remove('hidden');
|
||||
|
||||
// Wait for a mouse to move, indicating they are human.
|
||||
document.body.addEventListener('mousemove', activateForm, {once: true});
|
||||
// Wait for a touch move event, indicating that they are human.
|
||||
document.body.addEventListener('touchmove', activateForm, {once: true});
|
||||
// A tab or enter key pressed can also indicate they are human.
|
||||
document.body.addEventListener('keydown', function (e) {
|
||||
if ((e.key === 'Tab') || (e.key === 'Enter')) {
|
||||
activateForm();
|
||||
}
|
||||
}, {once: true});
|
||||
|
||||
// Mark the form as submitted.
|
||||
button.addEventListener('click', () => form.classList.add('js-submitted'));
|
||||
|
||||
// Display messages.
|
||||
if (location.search.substring(1) !== '') {
|
||||
switch (location.search.substring(1)) {
|
||||
case 'submitted':
|
||||
document.querySelector('.contact-submitted').classList.remove('hidden');
|
||||
break;
|
||||
|
||||
case 'error':
|
||||
document.querySelector('.contact-error').classList.remove('hidden');
|
||||
break;
|
||||
}
|
||||
}
|
||||
|
||||
})();
|
||||
|
|
@ -1,44 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for cookie consent.
|
||||
*/
|
||||
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
const cookiebanner = document.querySelector('.cookieconsent');
|
||||
const cookieconsent = localStorage.getItem('cookieconsent');
|
||||
|
||||
if (cookiebanner && !cookieconsent) {
|
||||
cookiebanner.classList.remove('hidden');
|
||||
cookiebanner.classList.add('js-cookieconsent-open');
|
||||
}
|
||||
|
||||
const cookie_buttons = document.querySelectorAll('button[data-consent]');
|
||||
cookie_buttons.forEach(function (button) {
|
||||
button.addEventListener('click', function () {
|
||||
if (button.getAttribute('data-consent') === 'true') {
|
||||
localStorage.setItem('cookieconsent', 'accept');
|
||||
}
|
||||
else {
|
||||
localStorage.setItem('cookieconsent', 'decline');
|
||||
}
|
||||
cookiebanner.classList.remove('js-cookieconsent-open');
|
||||
cookiebanner.classList.add('hidden');
|
||||
});
|
||||
});
|
||||
|
||||
const clear_buttons = document.querySelectorAll('.clearcookieconsent');
|
||||
clear_buttons.forEach(function (button) {
|
||||
button.addEventListener('click', function (e) {
|
||||
e.preventDefault();
|
||||
if (cookiebanner && cookieconsent) {
|
||||
localStorage.removeItem('cookieconsent');
|
||||
cookiebanner.classList.remove('hidden');
|
||||
cookiebanner.classList.add('js-cookieconsent-open');
|
||||
}
|
||||
});
|
||||
});
|
||||
|
||||
})();
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for Katex auto renderer.
|
||||
*/
|
||||
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
document.addEventListener('DOMContentLoaded', function () {
|
||||
// eslint-disable-next-line no-undef
|
||||
renderMathInElement(document.body, {
|
||||
delimiters: [
|
||||
{left: '$$', right: '$$', display: true},
|
||||
{left: '$', right: '$', display: false}
|
||||
],
|
||||
throwOnError: false
|
||||
});
|
||||
});
|
||||
|
||||
})();
|
||||
|
|
@ -1,52 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for the mobile menu.
|
||||
*/
|
||||
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
const nav = document.querySelector('.mobile-nav');
|
||||
const sheet = document.querySelector('.mobile-nav__sheet');
|
||||
const toggle = document.querySelector('.mobile-nav__toggle');
|
||||
|
||||
function navopen() {
|
||||
nav.classList.add('js-nav-open');
|
||||
sheet.setAttribute('aria-hidden', 'false');
|
||||
toggle.setAttribute('aria-expanded', 'true');
|
||||
}
|
||||
|
||||
function navclose() {
|
||||
nav.classList.remove('js-nav-open');
|
||||
sheet.setAttribute('aria-hidden', 'true');
|
||||
toggle.setAttribute('aria-expanded', 'false');
|
||||
}
|
||||
|
||||
// Toggle the mobile nav sheet.
|
||||
const toggles = document.querySelectorAll('.mobile-nav__cover, .mobile-nav__toggle');
|
||||
toggles.forEach(function (toggle) {
|
||||
toggle.addEventListener('click', function (e) {
|
||||
e.preventDefault();
|
||||
if (nav.classList.contains('js-nav-open')) {
|
||||
navclose();
|
||||
}
|
||||
else {
|
||||
navopen();
|
||||
}
|
||||
});
|
||||
});
|
||||
|
||||
// Close the nav sheet after click (needed for anchor links).
|
||||
const links = document.querySelectorAll('.mobile-nav__sheet a');
|
||||
links.forEach(function (link) {
|
||||
link.addEventListener('click', function (e) {
|
||||
navclose();
|
||||
});
|
||||
});
|
||||
|
||||
// Move focus back to button efter user tab out of last link.
|
||||
const lastlink = [].slice.call(links).pop();
|
||||
lastlink.addEventListener('blur', () => toggle.focus());
|
||||
|
||||
})();
|
||||
|
|
@ -1,13 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for the theme. Runs first, before other things have loaded.
|
||||
*/
|
||||
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
// Add a js class to the html-tag when JavsScript is active.
|
||||
document.querySelector('html').classList.replace('nojs', 'js');
|
||||
|
||||
})();
|
||||
|
|
@ -1,12 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for the theme.
|
||||
*/
|
||||
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
// Place your code here.
|
||||
|
||||
})();
|
||||
|
|
@ -1,92 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for flexsearch.
|
||||
*/
|
||||
|
||||
/* eslint-disable */
|
||||
import * as params from '@params';
|
||||
/* eslint-enable */
|
||||
|
||||
/* eslint-disable no-undef, guard-for-in */
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
const index = new FlexSearch.Document({
|
||||
document: {
|
||||
id: 'id',
|
||||
index: ['title', 'tags', 'content', 'date'],
|
||||
store: ['title', 'summary', 'date', 'permalink']
|
||||
},
|
||||
tokenize: 'forward'
|
||||
});
|
||||
|
||||
function showResults(items) {
|
||||
const template = document.querySelector('template').content;
|
||||
const fragment = document.createDocumentFragment();
|
||||
|
||||
const results = document.querySelector('.search-results');
|
||||
results.textContent = '';
|
||||
|
||||
for (const id in items) {
|
||||
const item = items[id];
|
||||
const result = template.cloneNode(true);
|
||||
const a = result.querySelector('a');
|
||||
const time = result.querySelector('time');
|
||||
const content = result.querySelector('.content');
|
||||
a.innerHTML = item.title;
|
||||
a.href = item.permalink;
|
||||
time.innerText = item.date;
|
||||
content.innerHTML = item.summary;
|
||||
fragment.appendChild(result);
|
||||
}
|
||||
results.appendChild(fragment);
|
||||
}
|
||||
|
||||
function doSearch() {
|
||||
const query = document.querySelector('.search-text').value.trim();
|
||||
const results = index.search({
|
||||
query: query,
|
||||
enrich: true,
|
||||
limit: params.searchLimit
|
||||
});
|
||||
const items = {};
|
||||
results.forEach(function (result) {
|
||||
result.result.forEach(function (r) {
|
||||
items[r.id] = r.doc;
|
||||
});
|
||||
});
|
||||
showResults(items);
|
||||
}
|
||||
|
||||
function enableUI() {
|
||||
const searchform = document.querySelector('.search-form');
|
||||
searchform.addEventListener('submit', function (e) {
|
||||
e.preventDefault();
|
||||
doSearch();
|
||||
});
|
||||
searchform.addEventListener('input', function () {
|
||||
doSearch();
|
||||
});
|
||||
document.querySelector('.search-loading').classList.add('hidden');
|
||||
document.querySelector('.search-input').classList.remove('hidden');
|
||||
document.querySelector('.search-text').focus();
|
||||
}
|
||||
|
||||
function buildIndex() {
|
||||
const searchindex = params.basePath + 'searchindex.json';
|
||||
document.querySelector('.search-loading').classList.remove('hidden');
|
||||
fetch(searchindex)
|
||||
.then(function (response) {
|
||||
return response.json();
|
||||
})
|
||||
.then(function (data) {
|
||||
data.forEach(function (item) {
|
||||
index.add(item);
|
||||
});
|
||||
});
|
||||
}
|
||||
|
||||
buildIndex();
|
||||
enableUI();
|
||||
})();
|
||||
|
|
@ -1,29 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for responsive tables.
|
||||
*/
|
||||
|
||||
/* eslint-disable max-nested-callbacks */
|
||||
(function () {
|
||||
|
||||
'use strict';
|
||||
|
||||
const tables = document.querySelectorAll('.responsive-table');
|
||||
|
||||
tables.forEach(function (table) {
|
||||
const headers = table.querySelectorAll('th');
|
||||
const rows = table.querySelectorAll('tbody tr');
|
||||
|
||||
rows.forEach(function (row) {
|
||||
const cells = row.querySelectorAll('td');
|
||||
|
||||
cells.forEach(function (cell, i) {
|
||||
cell.setAttribute('role','cell');
|
||||
if (headers[i].innerText) {
|
||||
cell.setAttribute('aria-label', headers[i].innerText);
|
||||
}
|
||||
});
|
||||
});
|
||||
});
|
||||
|
||||
})();
|
||||
|
|
@ -1,34 +0,0 @@
|
|||
/**
|
||||
* @file
|
||||
* A JavaScript file for analytic tracking.
|
||||
*/
|
||||
|
||||
/* eslint-disable */
|
||||
import * as params from '@params';
|
||||
/* eslint-enable */
|
||||
|
||||
/* eslint-disable no-undef */
|
||||
const cookiebanner = params.cookieConsent;
|
||||
const cookieconsent = localStorage.getItem('cookieconsent');
|
||||
const idSite = params.piwikSiteID;
|
||||
const matomoTrackingApiUrl = 'https://' + params.piwikTrackerUrl + '/matomo.php';
|
||||
const googleAnalytics = params.GoogleAnalytics;
|
||||
|
||||
if (idSite) {
|
||||
let _paq = window._paq = window._paq || [];
|
||||
|
||||
if (cookiebanner) {
|
||||
_paq.push(['requireConsent']);
|
||||
}
|
||||
_paq.push(['setTrackerUrl', matomoTrackingApiUrl]);
|
||||
_paq.push(['setSiteId', idSite]);
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
if (cookiebanner && cookieconsent === 'accept') {
|
||||
_paq.push(['setConsentGiven']);
|
||||
}
|
||||
}
|
||||
|
||||
if (googleAnalytics && cookiebanner && cookieconsent === 'decline') {
|
||||
window['ga-disable-' + googleAnalytics] = true;
|
||||
}
|
||||
6
themes/zen/assets/libs/alpine.min.js
vendored
|
|
@ -1,27 +0,0 @@
|
|||
/**!
|
||||
* FlexSearch.js v0.7.31 (Compact)
|
||||
* Copyright 2018-2022 Nextapps GmbH
|
||||
* Author: Thomas Wilkerling
|
||||
* Licence: Apache-2.0
|
||||
* https://github.com/nextapps-de/flexsearch
|
||||
*/
|
||||
(function(self){'use strict';var t;function v(a){return"undefined"!==typeof a?a:!0}function w(a){const b=Array(a);for(let c=0;c<a;c++)b[c]=y();return b}function y(){return Object.create(null)}function aa(a,b){return b.length-a.length}function C(a){return"string"===typeof a}function D(a){return"object"===typeof a};function E(a,b){var c=ba;if(a&&(b&&(a=F(a,b)),this.G&&(a=F(a,this.G)),this.H&&1<a.length&&(a=F(a,this.H)),c||""===c)){a=a.split(c);if(this.filter){b=this.filter;c=a.length;const e=[];for(let d=0,f=0;d<c;d++){const g=a[d];g&&!b[g]&&(e[f++]=g)}a=e}return a}return a}const ba=/[\p{Z}\p{S}\p{P}\p{C}]+/u,ca=/[\u0300-\u036f]/g;
|
||||
function H(a,b){const c=Object.keys(a),e=c.length,d=[];let f="",g=0;for(let h=0,k,m;h<e;h++)k=c[h],(m=a[k])?(d[g++]=I(b?"(?!\\b)"+k+"(\\b|_)":k),d[g++]=m):f+=(f?"|":"")+k;f&&(d[g++]=I(b?"(?!\\b)("+f+")(\\b|_)":"("+f+")"),d[g]="");return d}function F(a,b){for(let c=0,e=b.length;c<e&&(a=a.replace(b[c],b[c+1]),a);c+=2);return a}function I(a){return new RegExp(a,"g")}function J(a){let b="",c="";for(let e=0,d=a.length,f;e<d;e++)(f=a[e])!==c&&(b+=c=f);return b};var da={encode:K,B:!1,C:""};function K(a){return E.call(this,(""+a).toLowerCase(),!1)};const ea={},L={};function fa(a){M(a,"add");M(a,"append");M(a,"search");M(a,"update");M(a,"remove")}function M(a,b){a[b+"Async"]=function(){const c=this,e=arguments;var d=e[e.length-1];let f;"function"===typeof d&&(f=d,delete e[e.length-1]);d=new Promise(function(g){setTimeout(function(){c.async=!0;const h=c[b].apply(c,e);c.async=!1;g(h)})});return f?(d.then(f),this):d}};function ha(a,b,c,e){const d=a.length;let f=[],g,h,k=0;e&&(e=[]);for(let m=d-1;0<=m;m--){const n=a[m],u=n.length,q=y();let r=!g;for(let l=0;l<u;l++){const p=n[l],z=p.length;if(z)for(let B=0,A,x;B<z;B++)if(x=p[B],g){if(g[x]){if(!m)if(c)c--;else if(f[k++]=x,k===b)return f;if(m||e)q[x]=1;r=!0}if(e&&(A=(h[x]||0)+1,h[x]=A,A<d)){const G=e[A-2]||(e[A-2]=[]);G[G.length]=x}}else q[x]=1}if(e)g||(h=q);else if(!r)return[];g=q}if(e)for(let m=e.length-1,n,u;0<=m;m--){n=e[m];u=n.length;for(let q=0,r;q<u;q++)if(r=
|
||||
n[q],!g[r]){if(c)c--;else if(f[k++]=r,k===b)return f;g[r]=1}}return f}function ja(a,b){const c=y(),e=y(),d=[];for(let f=0;f<a.length;f++)c[a[f]]=1;for(let f=0,g;f<b.length;f++){g=b[f];for(let h=0,k;h<g.length;h++)k=g[h],c[k]&&!e[k]&&(e[k]=1,d[d.length]=k)}return d};const ka={memory:{charset:"latin:extra",A:3,m:4,D:!1},performance:{A:3,m:3,s:!1,context:{depth:2,A:1}},match:{charset:"latin:extra",C:"reverse"},score:{charset:"latin:advanced",A:20,m:3,context:{depth:3,A:9}},"default":{}};function O(a,b){if(!(this instanceof O))return new O(a);var c;let e;a?(C(a)?a=ka[a]:(c=a.preset)&&(a=Object.assign({},c[c],a)),c=a.charset,e=a.lang,C(c)&&(-1===c.indexOf(":")&&(c+=":default"),c=L[c]),C(e)&&(e=ea[e])):a={};let d,f,g=a.context||{};this.encode=a.encode||c&&c.encode||K;this.register=b||y();this.A=d=a.resolution||9;this.C=b=c&&c.C||a.tokenize||"strict";this.depth="strict"===b&&g.depth;this.h=v(g.bidirectional);this.s=f=v(a.optimize);this.D=v(a.fastupdate);this.m=a.minlength||1;this.F=
|
||||
a.boost;this.map=f?w(d):y();this.o=d=g.resolution||1;this.l=f?w(d):y();this.B=c&&c.B||a.rtl;this.G=(b=a.matcher||e&&e.G)&&H(b,!1);this.H=(b=a.stemmer||e&&e.H)&&H(b,!0);if(a=b=a.filter||e&&e.filter){a=b;c=y();for(let h=0,k=a.length;h<k;h++)c[a[h]]=1;a=c}this.filter=a}t=O.prototype;t.append=function(a,b){return this.add(a,b,!0)};
|
||||
t.add=function(a,b,c,e){if(b&&(a||0===a)){if(!e&&!c&&this.register[a])return this.update(a,b);b=this.encode(b);if(e=b.length){const m=y(),n=y(),u=this.depth,q=this.A;for(let r=0;r<e;r++){let l=b[this.B?e-1-r:r];var d=l.length;if(l&&d>=this.m&&(u||!n[l])){var f=P(q,e,r),g="";switch(this.C){case "full":if(2<d){for(f=0;f<d;f++)for(var h=d;h>f;h--)if(h-f>=this.m){var k=P(q,e,r,d,f);g=l.substring(f,h);Q(this,n,g,k,a,c)}break}case "reverse":if(1<d){for(h=d-1;0<h;h--)g=l[h]+g,g.length>=this.m&&Q(this,n,
|
||||
g,P(q,e,r,d,h),a,c);g=""}case "forward":if(1<d){for(h=0;h<d;h++)g+=l[h],g.length>=this.m&&Q(this,n,g,f,a,c);break}default:if(this.F&&(f=Math.min(f/this.F(b,l,r)|0,q-1)),Q(this,n,l,f,a,c),u&&1<e&&r<e-1)for(d=y(),g=this.o,f=l,h=Math.min(u+1,e-r),d[f]=1,k=1;k<h;k++)if((l=b[this.B?e-1-r-k:r+k])&&l.length>=this.m&&!d[l]){d[l]=1;const p=this.h&&l>f;Q(this,m,p?f:l,P(g+(e/2>g?0:1),e,r,h-1,k-1),a,c,p?l:f)}}}}this.D||(this.register[a]=1)}}return this};
|
||||
function P(a,b,c,e,d){return c&&1<a?b+(e||0)<=a?c+(d||0):(a-1)/(b+(e||0))*(c+(d||0))+1|0:0}function Q(a,b,c,e,d,f,g){let h=g?a.l:a.map;if(!b[c]||g&&!b[c][g])a.s&&(h=h[e]),g?(b=b[c]||(b[c]=y()),b[g]=1,h=h[g]||(h[g]=y())):b[c]=1,h=h[c]||(h[c]=[]),a.s||(h=h[e]||(h[e]=[])),f&&h.includes(d)||(h[h.length]=d,a.D&&(a=a.register[d]||(a.register[d]=[]),a[a.length]=h))}
|
||||
t.search=function(a,b,c){c||(!b&&D(a)?(c=a,a=c.query):D(b)&&(c=b));let e=[],d;let f,g=0;if(c){a=c.query||a;b=c.limit;g=c.offset||0;var h=c.context;f=c.suggest}if(a&&(a=this.encode(""+a),d=a.length,1<d)){c=y();var k=[];for(let n=0,u=0,q;n<d;n++)if((q=a[n])&&q.length>=this.m&&!c[q])if(this.s||f||this.map[q])k[u++]=q,c[q]=1;else return e;a=k;d=a.length}if(!d)return e;b||(b=100);h=this.depth&&1<d&&!1!==h;c=0;let m;h?(m=a[0],c=1):1<d&&a.sort(aa);for(let n,u;c<d;c++){u=a[c];h?(n=la(this,e,f,b,g,2===d,u,
|
||||
m),f&&!1===n&&e.length||(m=u)):n=la(this,e,f,b,g,1===d,u);if(n)return n;if(f&&c===d-1){k=e.length;if(!k){if(h){h=0;c=-1;continue}return e}if(1===k)return ma(e[0],b,g)}}return ha(e,b,g,f)};
|
||||
function la(a,b,c,e,d,f,g,h){let k=[],m=h?a.l:a.map;a.s||(m=na(m,g,h,a.h));if(m){let n=0;const u=Math.min(m.length,h?a.o:a.A);for(let q=0,r=0,l,p;q<u;q++)if(l=m[q])if(a.s&&(l=na(l,g,h,a.h)),d&&l&&f&&(p=l.length,p<=d?(d-=p,l=null):(l=l.slice(d),d=0)),l&&(k[n++]=l,f&&(r+=l.length,r>=e)))break;if(n){if(f)return ma(k,e,0);b[b.length]=k;return}}return!c&&k}function ma(a,b,c){a=1===a.length?a[0]:[].concat.apply([],a);return c||a.length>b?a.slice(c,c+b):a}
|
||||
function na(a,b,c,e){c?(e=e&&b>c,a=(a=a[e?b:c])&&a[e?c:b]):a=a[b];return a}t.contain=function(a){return!!this.register[a]};t.update=function(a,b){return this.remove(a).add(a,b)};t.remove=function(a,b){const c=this.register[a];if(c){if(this.D)for(let e=0,d;e<c.length;e++)d=c[e],d.splice(d.indexOf(a),1);else R(this.map,a,this.A,this.s),this.depth&&R(this.l,a,this.o,this.s);b||delete this.register[a]}return this};
|
||||
function R(a,b,c,e,d){let f=0;if(a.constructor===Array)if(d)b=a.indexOf(b),-1!==b?1<a.length&&(a.splice(b,1),f++):f++;else{d=Math.min(a.length,c);for(let g=0,h;g<d;g++)if(h=a[g])f=R(h,b,c,e,d),e||f||delete a[g]}else for(let g in a)(f=R(a[g],b,c,e,d))||delete a[g];return f}fa(O.prototype);function T(a){if(!(this instanceof T))return new T(a);var b=a.document||a.doc||a,c;this.F=[];this.h=[];this.o=[];this.register=y();this.key=(c=b.key||b.id)&&U(c,this.o)||"id";this.D=v(a.fastupdate);this.l=(c=b.store)&&!0!==c&&[];this.store=c&&y();this.async=!1;c=y();let e=b.index||b.field||b;C(e)&&(e=[e]);for(let d=0,f,g;d<e.length;d++)f=e[d],C(f)||(g=f,f=f.field),g=D(g)?Object.assign({},a,g):a,this.I||(c[f]=new O(g,this.register)),this.F[d]=U(f,this.o),this.h[d]=f;if(this.l)for(a=b.store,C(a)&&(a=
|
||||
[a]),b=0;b<a.length;b++)this.l[b]=U(a[b],this.o);this.index=c}function U(a,b){const c=a.split(":");let e=0;for(let d=0;d<c.length;d++)a=c[d],0<=a.indexOf("[]")&&(a=a.substring(0,a.length-2))&&(b[e]=!0),a&&(c[e++]=a);e<c.length&&(c.length=e);return 1<e?c:c[0]}function oa(a,b){if(C(b))a=a[b];else for(let c=0;a&&c<b.length;c++)a=a[b[c]];return a}
|
||||
function V(a,b,c,e,d){a=a[d];if(e===c.length-1)b[d]=a;else if(a)if(a.constructor===Array)for(b=b[d]=Array(a.length),d=0;d<a.length;d++)V(a,b,c,e,d);else b=b[d]||(b[d]=y()),d=c[++e],V(a,b,c,e,d)}function W(a,b,c,e,d,f,g,h){if(a=a[g])if(e===b.length-1){if(a.constructor===Array){if(c[e]){for(b=0;b<a.length;b++)d.add(f,a[b],!0,!0);return}a=a.join(" ")}d.add(f,a,h,!0)}else if(a.constructor===Array)for(g=0;g<a.length;g++)W(a,b,c,e,d,f,g,h);else g=b[++e],W(a,b,c,e,d,f,g,h)}t=T.prototype;
|
||||
t.add=function(a,b,c){D(a)&&(b=a,a=oa(b,this.key));if(b&&(a||0===a)){if(!c&&this.register[a])return this.update(a,b);for(let e=0,d,f;e<this.h.length;e++)f=this.h[e],d=this.F[e],C(d)&&(d=[d]),W(b,d,this.o,0,this.index[f],a,d[0],c);if(this.store&&(!c||!this.store[a])){let e;if(this.l){e=y();for(let d=0,f;d<this.l.length;d++)f=this.l[d],C(f)?e[f]=b[f]:V(b,e,f,0,f[0])}this.store[a]=e||b}}return this};t.append=function(a,b){return this.add(a,b,!0)};t.update=function(a,b){return this.remove(a).add(a,b)};
|
||||
t.remove=function(a){D(a)&&(a=oa(a,this.key));if(this.register[a]){for(let b=0;b<this.h.length&&(this.index[this.h[b]].remove(a,!this.I),!this.D);b++);this.store&&delete this.store[a];delete this.register[a]}return this};
|
||||
t.search=function(a,b,c,e){c||(!b&&D(a)?(c=a,a=""):D(b)&&(c=b,b=0));let d=[],f=[],g,h,k,m,n,u,q=0;if(c)if(c.constructor===Array)k=c,c=null;else{a=c.query||a;k=(g=c.pluck)||c.index||c.field;m=!1;h=this.store&&c.enrich;n="and"===c.bool;b=c.limit||b||100;u=c.offset||0;if(m&&(C(m)&&(m=[m]),!a)){for(let l=0,p;l<m.length;l++)if(p=pa.call(this,m[l],b,u,h))d[d.length]=p,q++;return q?d:[]}C(k)&&(k=[k])}k||(k=this.h);n=n&&(1<k.length||m&&1<m.length);const r=!e&&(this.I||this.async)&&[];for(let l=0,p,z,B;l<
|
||||
k.length;l++){let A;z=k[l];C(z)||(A=z,z=A.field,a=A.query||a,b=A.limit||b);if(r)r[l]=this.index[z].searchAsync(a,b,A||c);else{e?p=e[l]:p=this.index[z].search(a,b,A||c);B=p&&p.length;if(m&&B){const x=[];let G=0;n&&(x[0]=[p]);for(let S=0,ia,N;S<m.length;S++)if(ia=m[S],B=(N=this.J[ia])&&N.length)G++,x[x.length]=n?[N]:N;G&&(p=n?ha(x,b||100,u||0):ja(p,x),B=p.length)}if(B)f[q]=z,d[q++]=p;else if(n)return[]}}if(r){const l=this;return new Promise(function(p){Promise.all(r).then(function(z){p(l.search(a,b,
|
||||
c,z))})})}if(!q)return[];if(g&&(!h||!this.store))return d[0];for(let l=0,p;l<f.length;l++){p=d[l];p.length&&h&&(p=qa.call(this,p));if(g)return p;d[l]={field:f[l],result:p}}return d};function pa(a,b,c,e){let d=this.J[a],f=d&&d.length-c;if(f&&0<f){if(f>b||c)d=d.slice(c,c+b);e&&(d=qa.call(this,d));return{tag:a,result:d}}}function qa(a){const b=Array(a.length);for(let c=0,e;c<a.length;c++)e=a[c],b[c]={id:e,doc:this.store[e]};return b}t.contain=function(a){return!!this.register[a]};t.get=function(a){return this.store[a]};
|
||||
t.set=function(a,b){this.store[a]=b;return this};fa(T.prototype);var sa={encode:ra,B:!1,C:""};const ta=[I("[\u00e0\u00e1\u00e2\u00e3\u00e4\u00e5]"),"a",I("[\u00e8\u00e9\u00ea\u00eb]"),"e",I("[\u00ec\u00ed\u00ee\u00ef]"),"i",I("[\u00f2\u00f3\u00f4\u00f5\u00f6\u0151]"),"o",I("[\u00f9\u00fa\u00fb\u00fc\u0171]"),"u",I("[\u00fd\u0177\u00ff]"),"y",I("\u00f1"),"n",I("[\u00e7c]"),"k",I("\u00df"),"s",I(" & ")," and "];function ra(a){var b=a=""+a;b.normalize&&(b=b.normalize("NFD").replace(ca,""));return E.call(this,b.toLowerCase(),!a.normalize&&ta)};var va={encode:ua,B:!1,C:"strict"};const wa=/[^a-z0-9]+/,xa={b:"p",v:"f",w:"f",z:"s",x:"s","\u00df":"s",d:"t",n:"m",c:"k",g:"k",j:"k",q:"k",i:"e",y:"e",u:"o"};function ua(a){a=ra.call(this,a).join(" ");const b=[];if(a){const c=a.split(wa),e=c.length;for(let d=0,f,g=0;d<e;d++)if((a=c[d])&&(!this.filter||!this.filter[a])){f=a[0];let h=xa[f]||f,k=h;for(let m=1;m<a.length;m++){f=a[m];const n=xa[f]||f;n&&n!==k&&(h+=n,k=n)}b[g++]=h}}return b};var za={encode:ya,B:!1,C:""};const Aa=[I("ae"),"a",I("oe"),"o",I("sh"),"s",I("th"),"t",I("ph"),"f",I("pf"),"f",I("(?![aeo])h(?![aeo])"),"",I("(?!^[aeo])h(?!^[aeo])"),""];function ya(a,b){a&&(a=ua.call(this,a).join(" "),2<a.length&&(a=F(a,Aa)),b||(1<a.length&&(a=J(a)),a&&(a=a.split(" "))));return a||[]};var Ca={encode:Ba,B:!1,C:""};const Da=I("(?!\\b)[aeo]");function Ba(a){a&&(a=ya.call(this,a,!0),1<a.length&&(a=a.replace(Da,"")),1<a.length&&(a=J(a)),a&&(a=a.split(" ")));return a||[]};L["latin:default"]=da;L["latin:simple"]=sa;L["latin:balance"]=va;L["latin:advanced"]=za;L["latin:extra"]=Ca;const X=self;let Y;const Z={Index:O,Document:T,Worker:null,registerCharset:function(a,b){L[a]=b},registerLanguage:function(a,b){ea[a]=b}};(Y=X.define)&&Y.amd?Y([],function(){return Z}):X.exports?X.exports=Z:X.FlexSearch=Z;}(this));
|
||||
2
themes/zen/assets/libs/jquery.min.js
vendored
2
themes/zen/assets/libs/jquery.slim.min.js
vendored
2
themes/zen/assets/libs/list.min.js
vendored
3
themes/zen/assets/libs/umbrella.min.js
vendored
|
|
@ -1,94 +0,0 @@
|
|||
// stylelint-disable color-no-hex, color-named, value-list-max-empty-lines
|
||||
// stylelint-disable scss/dollar-variable-colon-space-after, scss/dollar-variable-empty-line-before
|
||||
|
||||
// Base colors.
|
||||
$black: #000;
|
||||
$nearblack: lighten($black, 20%); // #333
|
||||
$grey-dark: lighten($black, 40%); // #666
|
||||
$grey: lighten($black, 60%); // #999
|
||||
$grey-light: lighten($black, 80%); // #ccc
|
||||
$grey-extra-light: lighten($black, 93.33%); // #eee
|
||||
$nearwhite: lighten($black, 97%); // #f7f7f7
|
||||
$white: #fff;
|
||||
|
||||
$blue: #0072b9;
|
||||
$red: #c00;
|
||||
$green: #43a808;
|
||||
$yellow: #fd0;
|
||||
|
||||
$brand: $nearblack;
|
||||
$brand-alt: $grey;
|
||||
$brand-light: $grey-light;
|
||||
$brand-dark: $grey-dark;
|
||||
|
||||
// Colour map.
|
||||
$colors: (
|
||||
brand: $brand,
|
||||
brand-alt: $brand-alt,
|
||||
brand-light: $brand-light,
|
||||
brand-dark: $brand-dark,
|
||||
|
||||
text: $black,
|
||||
text-bg: $white,
|
||||
text-meta: $grey-dark,
|
||||
|
||||
link: $brand,
|
||||
link-visited: $brand,
|
||||
link-hover: $brand-alt,
|
||||
link-active: $red,
|
||||
|
||||
link-inverted: $white,
|
||||
link-visited-inverted: $white,
|
||||
link-hover-inverted: $white,
|
||||
link-active-inverted: $red,
|
||||
|
||||
border: $brand,
|
||||
border-light: $brand-light,
|
||||
border-dark: $brand-dark,
|
||||
|
||||
autocomplete: $black,
|
||||
autocomplete-bg: $white,
|
||||
autocomplete-select: $white,
|
||||
autocomplete-select-bg: $blue,
|
||||
|
||||
body-bg: $white,
|
||||
header-bg: $white,
|
||||
footer-bg: $white,
|
||||
backdrop: $grey-extra-light,
|
||||
|
||||
mobile-menu: $brand,
|
||||
mobile-menu-cover: rgba($black, .2),
|
||||
|
||||
button: $brand,
|
||||
button-hover: $brand-alt,
|
||||
button-text: $white,
|
||||
button-text-hover: $white,
|
||||
button-disabled: $grey,
|
||||
|
||||
mark-highlight: $red,
|
||||
mark-bg: $yellow,
|
||||
|
||||
menu-active: $black,
|
||||
|
||||
preview-bg: lighten($yellow, 43%),
|
||||
|
||||
row-header: transparent,
|
||||
row-odd: $nearwhite,
|
||||
row-even: transparent,
|
||||
|
||||
status: $green,
|
||||
status-bg: lighten($green, 62%),
|
||||
warning: $black,
|
||||
warning-bg: lighten($yellow, 45%),
|
||||
warning-border: $yellow,
|
||||
error: $red,
|
||||
error-bg: lighten($red, 57%),
|
||||
|
||||
watermark: $grey-extra-light,
|
||||
|
||||
headings: $nearblack,
|
||||
|
||||
code: $nearblack,
|
||||
|
||||
highlight: $brand-alt,
|
||||
);
|
||||
|
|
@ -1 +0,0 @@
|
|||
// Site custom styles. This file loads last.
|
||||
|
|
@ -1 +0,0 @@
|
|||
// Add and override variables. This file loads last during init.
|
||||
|
|
@ -1,27 +0,0 @@
|
|||
// Font faces
|
||||
//
|
||||
// Instead of relying on the fonts that are available on a user's computer, you
|
||||
// can use web fonts which, like images, are resources downloaded to the user's
|
||||
// browser. Because of the bandwidth and rendering resources required, web fonts
|
||||
// should be used with care.
|
||||
//
|
||||
// Numerous resources for web fonts can be found on the web. Here are a few
|
||||
// websites where you can find Open Source fonts to download:
|
||||
// - https://www.fontsquirrel.com/
|
||||
// - https://www.theleagueofmoveabletype.com
|
||||
// - https://fonts.google.com
|
||||
//
|
||||
// In order to use fonts on a web site you will need to convert them into woff2 format.
|
||||
// Font Squirrel's Font-Face Generator is a good option:
|
||||
// https://www.fontsquirrel.com/tools/webfont-generator
|
||||
//
|
||||
// The following is an example @font-face declaration. This font can then be
|
||||
// used in any ruleset using a property like this: font-family: Example, serif;
|
||||
//
|
||||
// @font-face {
|
||||
// font-family: 'Example';
|
||||
// src: url('../fonts/example.woff2') format('woff2');
|
||||
// font-weight: normal;
|
||||
// font-style: normal;
|
||||
// font-display: swap;
|
||||
// }
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
// Initialization partial
|
||||
|
||||
// To make it easier to use all variables and mixins in any Sass file in this
|
||||
// project, each .scss file has a `@import 'init';` declaration. The _init.scss
|
||||
// file is in charge of importing all the other partials needed for the
|
||||
// project.
|
||||
|
||||
// Colours and variables.
|
||||
@import 'colors';
|
||||
@import 'variables';
|
||||
@import 'extra';
|
||||
|
||||
// Mixins and functions.
|
||||
@import 'mixins/breakpoint/respond-to';
|
||||
@import 'mixins/clearfix/clearfix';
|
||||
@import 'mixins/debug/debug';
|
||||
@import 'mixins/flex-calc/flex-calc';
|
||||
@import 'mixins/image-url/image-url';
|
||||
@import 'mixins/rtl/rtl';
|
||||
@import 'mixins/spacing/spacing';
|
||||
|
|
@ -1,114 +0,0 @@
|
|||
// stylelint-disable property-no-vendor-prefix
|
||||
// Reset browsers to some sane defaults.
|
||||
|
||||
// Document
|
||||
|
||||
html {
|
||||
// Prevent adjustments of font size.
|
||||
-webkit-text-size-adjust: none;
|
||||
text-size-adjust: none;
|
||||
// On short pages, we want any background gradients to fill the entire height
|
||||
// of the browser.
|
||||
min-height: 100%;
|
||||
// Use the saner border-box model.
|
||||
box-sizing: border-box;
|
||||
// Use smooth scrolling.
|
||||
scroll-behavior: smooth;
|
||||
// Improve text rendering.
|
||||
-webkit-font-smoothing: antialiased;
|
||||
}
|
||||
|
||||
// Use the saner border-box model for all elements.
|
||||
*,
|
||||
*::before,
|
||||
*::after {
|
||||
box-sizing: inherit;
|
||||
}
|
||||
|
||||
// Sections
|
||||
|
||||
body {
|
||||
// Remove the margin in all browsers.
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
// Embedded content
|
||||
|
||||
img,
|
||||
picture,
|
||||
video,
|
||||
canvas,
|
||||
svg {
|
||||
display: block;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
img,
|
||||
svg {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
figure {
|
||||
margin-inline: 0;
|
||||
}
|
||||
|
||||
// Form defaults.
|
||||
|
||||
input,
|
||||
button,
|
||||
textarea,
|
||||
select {
|
||||
font: inherit;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
label {
|
||||
display: block;
|
||||
font-weight: var(--fw-bold);
|
||||
}
|
||||
|
||||
[type='search'] {
|
||||
@include respond-to(s) {
|
||||
// Correct the odd appearance in Safari on desktop.
|
||||
-webkit-appearance: textfield;
|
||||
}
|
||||
}
|
||||
|
||||
// Text-level semantics
|
||||
//
|
||||
// The elements in this section give semantics to inline text.
|
||||
|
||||
// Code
|
||||
|
||||
code,
|
||||
kbd,
|
||||
samp {
|
||||
font-family: var(--ff-monospace);
|
||||
}
|
||||
|
||||
// Mark text
|
||||
|
||||
mark {
|
||||
@extend %highlight-mark;
|
||||
}
|
||||
|
||||
// Superscript / Subscript
|
||||
|
||||
sub,
|
||||
sup {
|
||||
// Prevent `sub` and `sup` elements from affecting the line height in
|
||||
// all browsers.
|
||||
font-size: var(--fs-xs);
|
||||
line-height: 0;
|
||||
position: relative;
|
||||
vertical-align: baseline;
|
||||
}
|
||||
|
||||
sub {
|
||||
bottom: -.25em;
|
||||
}
|
||||
|
||||
sup {
|
||||
top: -.5em;
|
||||
}
|
||||
|
|
@ -1,35 +0,0 @@
|
|||
$breakout: $gutters !default;
|
||||
$max-page-width: $max-content-width !default;
|
||||
|
||||
:root {
|
||||
// Convert sass variables to css4 variables.
|
||||
// Use like this: var(--color-brand).
|
||||
@each $name, $color in $colors {
|
||||
--color-#{$name}: #{$color};
|
||||
}
|
||||
|
||||
@each $name, $size in $font-size {
|
||||
--fs-#{$name}: #{$size};
|
||||
}
|
||||
|
||||
@each $name, $weight in $font-weight {
|
||||
--fw-#{$name}: #{$weight};
|
||||
}
|
||||
|
||||
@each $name, $family in $font-family {
|
||||
--ff-#{$name}: #{$family};
|
||||
}
|
||||
|
||||
@each $name, $radius in $border-radius {
|
||||
--radius-#{$name}: #{$radius};
|
||||
}
|
||||
|
||||
--breakout: #{$breakout};
|
||||
--gutters-reverse: #{$gutters-reverse};
|
||||
--gutters: #{$gutters};
|
||||
--heading-line-height: #{$heading-line-height};
|
||||
--indent-amount: #{$indent-amount};
|
||||
--max-content-width: #{$max-content-width};
|
||||
--max-line-width: #{$max-line-width};
|
||||
--max-page-width: #{$max-page-width};
|
||||
}
|
||||
|
|
@ -1,163 +0,0 @@
|
|||
// stylelint-disable max-line-length, number-leading-zero, number-no-trailing-zeros
|
||||
// stylelint-disable scss/dollar-variable-colon-space-after, value-keyword-case
|
||||
|
||||
// Variables
|
||||
|
||||
// Font faces, stacks and sizes.
|
||||
|
||||
// The font size set on the root html element.
|
||||
// Specify unitless, it will be recalculated as %.
|
||||
$base-font-size: 18;
|
||||
|
||||
// Base and heading line height, unitless.
|
||||
$base-line-height: 1.5;
|
||||
$heading-line-height: 1.3;
|
||||
|
||||
// The pt font-size to be used for printing.
|
||||
$print-font-size: 12pt;
|
||||
|
||||
// The font sizes in our type hierarchy as tee shirt sizes.
|
||||
// Size m is base.
|
||||
// Use like this: var(--fs-m)
|
||||
$font-size-fixed: (
|
||||
xxxxl: 3rem,
|
||||
xxxl: 2.5rem,
|
||||
xxl: 2rem,
|
||||
xl: 1.5rem,
|
||||
l: 1.25rem,
|
||||
m: 1rem,
|
||||
s: 0.889rem,
|
||||
xs: 0.778rem,
|
||||
);
|
||||
|
||||
// The responsive font sizes in our type hierarchy as tee shirt sizes.
|
||||
// Size m is base.
|
||||
// Use like this: var(--fs-m)
|
||||
$font-size-fluid: (
|
||||
xxxxl: clamp(2.4881rem, calc(1.8896rem + 2.9924vw), 4.2088rem),
|
||||
xxxl: clamp(2.0738rem, calc(1.6968rem + 1.8848vw), 3.1575rem),
|
||||
xxl: clamp(1.7281rem, calc(1.5053rem + 1.1141vw), 2.3688rem),
|
||||
xl: clamp(1.44rem, calc(1.3228rem + 0.5859vw), 1.7769rem),
|
||||
l: clamp(1.2rem, calc(1.1537rem + 0.2315vw), 1.3331rem),
|
||||
m: 1rem,
|
||||
s: 0.889rem,
|
||||
xs: 0.778rem,
|
||||
);
|
||||
|
||||
// Set the font sizes to use, fixed or fluid.
|
||||
$font-size: $font-size-fixed;
|
||||
// $font-size: $font-size-fluid;
|
||||
|
||||
// Font weights.
|
||||
// Use like this: var(--fw-normal)
|
||||
$font-weight: (
|
||||
headings: 700,
|
||||
bolder: 900,
|
||||
bold: 700,
|
||||
medium: 500,
|
||||
normal: 400,
|
||||
light: 300,
|
||||
lighter: 200,
|
||||
);
|
||||
|
||||
// The following font family declarations use widely available fonts.
|
||||
// A user's web browser will look at the comma-separated list and will
|
||||
// attempt to use each font in turn until it finds one that is available
|
||||
// on the user's computer. The final "generic" font (sans-serif, serif or
|
||||
// monospace) hints at what type of font to use if the web browser doesn't
|
||||
// find any of the fonts in the list.
|
||||
|
||||
// System-ui font stack.
|
||||
$system-ui: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Noto Sans', 'Liberation Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji';
|
||||
|
||||
// Serif font stacks.
|
||||
$ui-serif: ui-serif, Constantia, 'Noto Serif', Georgia, serif;
|
||||
$times: 'Times New Roman', 'Liberation Serif', 'Nimbus Roman No9 L', serif;
|
||||
$georgia: Georgia, 'Noto Serif', ui-serif, serif;
|
||||
$garamond: Garamond, Charter, Cambria, 'Noto Serif', ui-serif, serif;
|
||||
|
||||
// Sans-serif font stacks.
|
||||
$ui-sans-serif: ui-sans-serif, $system-ui;
|
||||
$helvetica: 'Helvetica Neue', Helvetica, 'Liberation Sans', 'Nimbus Sans L', Arial, sans-serif;
|
||||
$futura: Futura, 'Century Gothic', Montserrat, Calibri, ui-sans-serif, sans-serif;
|
||||
|
||||
// Monospace font stacks.
|
||||
$ui-monospace: ui-monospace, Menlo, 'Cascadia Mono', 'Segoe UI Mono', 'Noto Sans Mono', 'Liberation Mono', Monaco, Consolas, monospace;
|
||||
|
||||
// Font family.
|
||||
// Use like this: var(--ff-body)
|
||||
$font-family: (
|
||||
body: $ui-serif,
|
||||
headings: $ui-sans-serif,
|
||||
alt: $system-ui,
|
||||
monospace: $ui-monospace,
|
||||
);
|
||||
|
||||
// Breakpoints
|
||||
// Use the `respond-to(s)` mixin to use named breakpoints.
|
||||
$breakpoints: (
|
||||
'xxxl': 1222px,
|
||||
'xxl': 1111px,
|
||||
'xl': 999px,
|
||||
'l': 888px,
|
||||
'm': 777px,
|
||||
's': 666px,
|
||||
'xs': 555px,
|
||||
'xxs': 444px,
|
||||
'xxxs': 333px,
|
||||
);
|
||||
|
||||
// Border radius.
|
||||
// Use like this: var(--radius-m)
|
||||
$border-radius: (
|
||||
xl: 1rem,
|
||||
l: 0.75rem,
|
||||
m: 0.5rem,
|
||||
s: 0.3rem,
|
||||
xs: 0.125rem,
|
||||
);
|
||||
|
||||
// Spacing
|
||||
// Generates mt-m (mt = margin-top), mb-m (mb = margin-bottom) and
|
||||
// mtb-m (mtb = margin-block) classes.
|
||||
$spacing: (
|
||||
xxl: 3,
|
||||
xl: 2,
|
||||
l: 1.5,
|
||||
m: 1,
|
||||
s: 0.75,
|
||||
xs: 0.5,
|
||||
xxs: 0.3,
|
||||
0: 0,
|
||||
);
|
||||
|
||||
// The max content width. (Consider using one of the breakpoints.)
|
||||
$max-content-width: 1111px;
|
||||
|
||||
// The max page width. Defaults to max-content-width.
|
||||
// Setting this to a larger value than max-content-width allows
|
||||
// content with class "stretch" to stretch out to the page edge.
|
||||
// $max-page-width: 1111px;
|
||||
|
||||
// The max line width for readability.
|
||||
$max-line-width: 70ch;
|
||||
|
||||
// The left/right gutter/padding.
|
||||
// Use like this: var(--gutters)
|
||||
$gutters: calc(5px + 1.5625vw);
|
||||
$gutters-reverse: calc(0px - (5px + 1.5625vw));
|
||||
|
||||
// Breakout amount.
|
||||
// How much should the "breakout" be. Defaults to gutters value.
|
||||
// $breakout: calc(5px + 1.5625vw);
|
||||
|
||||
// The amount lists, blockquotes and comments are indented.
|
||||
// Use like this: var(--indent-amount)
|
||||
$indent-amount: 2rem;
|
||||
|
||||
// Control whether RTL styles are added.
|
||||
$include-rtl: false;
|
||||
|
||||
// Show horizontal grid to help with debugging typography.
|
||||
$debug: false;
|
||||
$debug-color: $grey-extra-light;
|
||||
|
|
@ -1,167 +0,0 @@
|
|||
// Zen custom styles
|
||||
|
||||
// Page
|
||||
|
||||
body {
|
||||
background-color: var(--color-backdrop);
|
||||
}
|
||||
|
||||
.page {
|
||||
background-color: var(--color-body-bg);
|
||||
}
|
||||
|
||||
.footer {
|
||||
border-top: 2px solid var(--color-border);
|
||||
}
|
||||
|
||||
// Apply smaller text to blocks, footer etc.
|
||||
|
||||
th,
|
||||
label,
|
||||
legend,
|
||||
figcaption {
|
||||
font-size: var(--fs-s);
|
||||
}
|
||||
|
||||
.language-selector,
|
||||
.footer {
|
||||
font-size: var(--fs-xs);
|
||||
}
|
||||
|
||||
// Apply heading font stack and colour to labels etc.
|
||||
|
||||
th,
|
||||
nav,
|
||||
label,
|
||||
legend,
|
||||
.header,
|
||||
.footer {
|
||||
color: var(--color-headings);
|
||||
font-family: var(--ff-headings);
|
||||
}
|
||||
|
||||
th,
|
||||
label {
|
||||
font-weight: var(--fw-headings);
|
||||
}
|
||||
|
||||
// Article and content.
|
||||
|
||||
article,
|
||||
aside {
|
||||
& > ul {
|
||||
@extend %ul-straight-left;
|
||||
}
|
||||
|
||||
& > ol {
|
||||
@extend %ol-straight-left;
|
||||
}
|
||||
}
|
||||
|
||||
article {
|
||||
.submitted,
|
||||
.tags {
|
||||
@include respond-to(s) {
|
||||
display: inline-block;
|
||||
padding-inline-end: 1rem;
|
||||
}
|
||||
}
|
||||
|
||||
code {
|
||||
font-size: var(--fs-xs);
|
||||
overflow-wrap: break-word;
|
||||
}
|
||||
|
||||
pre {
|
||||
border-radius: var(--radius-xs);
|
||||
padding: 5px;
|
||||
border: 1px solid var(--color-border-light);
|
||||
background-color: var(--color-text-bg);
|
||||
overflow: auto;
|
||||
max-height: 300px;
|
||||
max-width: 90vw;
|
||||
|
||||
&.chroma {
|
||||
max-height: initial;
|
||||
overflow-x: scroll;
|
||||
}
|
||||
|
||||
& > code {
|
||||
display: inline-block;
|
||||
white-space: pre;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.content-dates {
|
||||
text-align: end;
|
||||
}
|
||||
|
||||
// Navigation
|
||||
|
||||
.main-menu {
|
||||
margin-top: .75rem;
|
||||
outline: 0;
|
||||
|
||||
li {
|
||||
margin-bottom: .75rem;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
a {
|
||||
display: block;
|
||||
background-color: var(--color-button);
|
||||
color: var(--color-text-bg);
|
||||
padding: 2px 8px;
|
||||
text-decoration: none;
|
||||
|
||||
&:hover,
|
||||
&:focus {
|
||||
background-color: var(--color-button-hover);
|
||||
}
|
||||
|
||||
&:active,
|
||||
&[aria-current] {
|
||||
background-color: var(--color-button);
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Search
|
||||
|
||||
.search-text {
|
||||
font-size: var(--fs-l);
|
||||
}
|
||||
|
||||
// Form
|
||||
|
||||
main {
|
||||
input,
|
||||
textarea {
|
||||
&:not(:placeholder-shown):valid {
|
||||
background-color: var(--color-status-bg);
|
||||
}
|
||||
|
||||
&:not(:placeholder-shown):invalid {
|
||||
background-color: var(--color-error-bg);
|
||||
}
|
||||
}
|
||||
|
||||
button {
|
||||
@extend %button--shadow;
|
||||
}
|
||||
}
|
||||
|
||||
.js-submitted {
|
||||
input,
|
||||
textarea {
|
||||
&:valid {
|
||||
background-color: var(--color-status-bg);
|
||||
}
|
||||
|
||||
&:invalid {
|
||||
background-color: var(--color-error-bg);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,10 +0,0 @@
|
|||
// Base styles.
|
||||
|
||||
// Broken into modular pieces to make it easier to edit.
|
||||
@import 'document/document';
|
||||
@import 'forms/forms';
|
||||
@import 'grouping/grouping';
|
||||
@import 'headings/headings';
|
||||
@import 'images/images';
|
||||
@import 'links/links';
|
||||
@import 'tables/tables';
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
// Document
|
||||
|
||||
html {
|
||||
// Change the default font family in all browsers.
|
||||
font-family: var(--ff-body);
|
||||
// Set base font size in percent.
|
||||
font-size: calc(#{$base-font-size} / 16 * 100%);
|
||||
// Correct the line height in all browsers.
|
||||
line-height: $base-line-height;
|
||||
// Set text colour.
|
||||
color: var(--color-text);
|
||||
}
|
||||
|
||||
body {
|
||||
// Output a horizontal grid to help with debugging typography. The
|
||||
// $debug variable will toggle its output.
|
||||
@include debug-grid();
|
||||
}
|
||||
|
|
@ -1,66 +0,0 @@
|
|||
// stylelint-disable property-no-vendor-prefix
|
||||
|
||||
// Form defaults.
|
||||
|
||||
form {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
}
|
||||
|
||||
input,
|
||||
textarea,
|
||||
select {
|
||||
@include margin-block(0 1);
|
||||
}
|
||||
|
||||
// Mark field as required if needed.
|
||||
label {
|
||||
&:has(+ :required) {
|
||||
&::after {
|
||||
content: '*';
|
||||
color: var(--color-mark-highlight);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Set max text line width in main for readability.
|
||||
input,
|
||||
label,
|
||||
textarea,
|
||||
select {
|
||||
max-width: var(--max-line-width);
|
||||
}
|
||||
|
||||
fieldset {
|
||||
border: 1px solid var(--color-border);
|
||||
}
|
||||
|
||||
input {
|
||||
// Writing "Min" instead of "min" to force use of css "min()" instead of sass "min()".
|
||||
// stylelint-disable-next-line function-name-case
|
||||
width: Min(20em, 100%);
|
||||
}
|
||||
|
||||
[type='text'],
|
||||
textarea {
|
||||
// Writing "Min" instead of "min" to force use of css "min()" instead of sass "min()".
|
||||
// stylelint-disable-next-line function-name-case
|
||||
width: Min(30em, 100%);
|
||||
}
|
||||
|
||||
// For forms with multibple fields show submit button below the form.
|
||||
input:not(:only-of-type),
|
||||
textarea {
|
||||
& + [type='submit'] {
|
||||
display: block;
|
||||
}
|
||||
}
|
||||
|
||||
// For forms none mobile with single field add space between it and the submit button.
|
||||
@include respond-to(s) {
|
||||
input:only-of-type {
|
||||
&:has(+ [type='submit']) {
|
||||
margin-right: .5rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,99 +0,0 @@
|
|||
// Grouping content
|
||||
|
||||
// Block quotes
|
||||
//
|
||||
// The `<blockquote>` element is for quoting blocks of content from another
|
||||
// source within your document. Wrap the `<blockquote>` around any <abbr
|
||||
// title="HyperText Markup Language">HTML</abbr> as the quote. For straight
|
||||
// quotes, we recommend a `<p>`.
|
||||
//
|
||||
// Optionally, add a `<footer>` to identify the source of the quote, wrapping
|
||||
// the name of the source work in `<cite>`.
|
||||
|
||||
blockquote {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
// Also indent the quote on both sides.
|
||||
margin-inline: var(--indent-amount);
|
||||
}
|
||||
|
||||
// Lists
|
||||
|
||||
dl,
|
||||
ol,
|
||||
ul,
|
||||
menu {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
}
|
||||
|
||||
dd {
|
||||
margin: 0;
|
||||
margin-inline-start: var(--indent-amount);
|
||||
}
|
||||
|
||||
ol,
|
||||
ul,
|
||||
menu {
|
||||
padding: 0;
|
||||
padding-inline-start: var(--indent-amount);
|
||||
|
||||
// Turn off margins on nested lists.
|
||||
ol,
|
||||
ul,
|
||||
menu {
|
||||
margin: 0;
|
||||
}
|
||||
}
|
||||
|
||||
li {
|
||||
// Set max text line width in main for readability.
|
||||
.main & {
|
||||
max-width: var(--max-line-width);
|
||||
}
|
||||
}
|
||||
|
||||
// Header
|
||||
|
||||
header {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 .33);
|
||||
}
|
||||
|
||||
// Horizontal rule
|
||||
|
||||
hr {
|
||||
@extend %divider;
|
||||
height: 0;
|
||||
}
|
||||
|
||||
// Paragraphs
|
||||
|
||||
p {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
// Nicer text wrap, e.g. no lone work on last line.
|
||||
text-wrap: pretty;
|
||||
|
||||
// Set max text line width in main for readability.
|
||||
.main & {
|
||||
max-width: var(--max-line-width);
|
||||
}
|
||||
}
|
||||
|
||||
// Preformatted text
|
||||
|
||||
pre {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
font-family: var(--ff-monospace);
|
||||
}
|
||||
|
||||
// Code
|
||||
|
||||
// Do not set colour for code with syntax highlighting.
|
||||
code:not([data-lang]),
|
||||
kbd,
|
||||
samp {
|
||||
color: var(--color-code);
|
||||
}
|
||||
|
|
@ -1,69 +0,0 @@
|
|||
// Headings
|
||||
//
|
||||
// All HTML headings, `<h1>` through `<h6>`, are available. `%h1` through `%h6`
|
||||
// classes are also available, for when you want to match the font styling of a
|
||||
// heading but not be a heading.
|
||||
h1,
|
||||
%h1,
|
||||
h2,
|
||||
%h2,
|
||||
h3,
|
||||
%h3,
|
||||
h4,
|
||||
%h4,
|
||||
h5,
|
||||
%h5,
|
||||
h6,
|
||||
%h6 {
|
||||
@include margin-block(1 .33, 'em');
|
||||
color: var(--color-headings);
|
||||
font-family: var(--ff-headings);
|
||||
font-weight: var(--fw-headings);
|
||||
line-height: var(--heading-line-height);
|
||||
text-wrap: balance;
|
||||
|
||||
// Smaller margin when a headeing is right after another heading.
|
||||
& + & {
|
||||
@include margin-block-start(.5, 'em');
|
||||
}
|
||||
|
||||
// Set max text line width in main for readability.
|
||||
.main & {
|
||||
max-width: var(--max-line-width);
|
||||
}
|
||||
}
|
||||
|
||||
h1,
|
||||
%h1 {
|
||||
// h1 only on top of page so different margins.
|
||||
@include margin-block(1 .5, 'rem');
|
||||
font-size: var(--fs-xxl);
|
||||
letter-spacing: -.01em;
|
||||
}
|
||||
|
||||
h2,
|
||||
%h2 {
|
||||
font-size: var(--fs-xl);
|
||||
letter-spacing: -.01em;
|
||||
}
|
||||
|
||||
h3,
|
||||
%h3 {
|
||||
font-size: var(--fs-l);
|
||||
letter-spacing: -.01em;
|
||||
}
|
||||
|
||||
h4,
|
||||
%h4 {
|
||||
font-size: var(--fs-m);
|
||||
}
|
||||
|
||||
h5,
|
||||
%h5 {
|
||||
font-size: var(--fs-s);
|
||||
}
|
||||
|
||||
h6,
|
||||
%h6 {
|
||||
font-size: var(--fs-xs);
|
||||
}
|
||||
|
|
@ -1,82 +0,0 @@
|
|||
// Figure and image.
|
||||
|
||||
figure,
|
||||
img {
|
||||
&.image {
|
||||
--image-padding: .75rem;
|
||||
|
||||
@include respond-to(s) {
|
||||
&.center {
|
||||
margin-inline: auto;
|
||||
}
|
||||
|
||||
&.left {
|
||||
padding-inline-end: var(--image-padding);
|
||||
padding-block-end: var(--image-padding);
|
||||
margin: 0;
|
||||
float: left;
|
||||
clear: both;
|
||||
}
|
||||
|
||||
&.right {
|
||||
padding-inline-start: var(--image-padding);
|
||||
padding-block-end: var(--image-padding);
|
||||
margin: 0;
|
||||
float: right;
|
||||
clear: both;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
figure {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
|
||||
&.image {
|
||||
figcaption {
|
||||
padding-block-start: var(--image-padding);
|
||||
|
||||
@include respond-to(s) {
|
||||
display: table-caption;
|
||||
caption-side: bottom;
|
||||
padding-block-start: 0;
|
||||
}
|
||||
|
||||
p {
|
||||
margin: 0;
|
||||
}
|
||||
}
|
||||
|
||||
@include respond-to(s) {
|
||||
display: table;
|
||||
|
||||
&.left {
|
||||
figcaption {
|
||||
padding-inline-end: var(--image-padding);
|
||||
padding-block-end: var(--image-padding);
|
||||
}
|
||||
}
|
||||
|
||||
&.right {
|
||||
figcaption {
|
||||
padding-inline-start: var(--image-padding);
|
||||
padding-block-end: var(--image-padding);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
&.podcast {
|
||||
audio {
|
||||
width: 95%;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
img {
|
||||
&.image {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
}
|
||||
}
|
||||
|
|
@ -1,72 +0,0 @@
|
|||
// Links
|
||||
//
|
||||
// Hyperlinks are used to allow the user to navigate to other resources or to
|
||||
// download a resource.
|
||||
//
|
||||
// The order of link states are based on Eric Meyer's article:
|
||||
// http://meyerweb.com/eric/thoughts/2007/06/11/who-ordered-the-link-states
|
||||
//
|
||||
// :visited - A link that has already been visited.
|
||||
// :hover - A link that is being hovered over.
|
||||
// :focus - A link that has been given keyboard focus.
|
||||
// :active - A link that is being actively clicked.
|
||||
|
||||
a,
|
||||
%link {
|
||||
color: var(--color-link);
|
||||
}
|
||||
|
||||
// Any element can receive focus, but only links can be visited, so we can
|
||||
// safely lower this selector's specificity. This also ensures visited links
|
||||
// with additional styles won't have their styles overridden.
|
||||
:visited {
|
||||
color: var(--color-link-visited);
|
||||
}
|
||||
|
||||
a:hover,
|
||||
a:focus {
|
||||
color: var(--color-link-hover);
|
||||
}
|
||||
|
||||
a:active {
|
||||
color: var(--color-link-active);
|
||||
}
|
||||
|
||||
// Remove underline from links to current page to
|
||||
// indicate that there is no need to click on it.
|
||||
[aria-current] {
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.link-nav,
|
||||
%link-nav {
|
||||
a {
|
||||
text-decoration: none;
|
||||
|
||||
&:hover,
|
||||
&:focus {
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Inverted links, for dark backgrounds.
|
||||
.link-inverted,
|
||||
%link-inverted {
|
||||
a {
|
||||
color: var(--color-link-inverted);
|
||||
|
||||
&:visited {
|
||||
color: var(--color-link-visited-inverted);
|
||||
}
|
||||
|
||||
&:hover,
|
||||
&:focus {
|
||||
color: var(--color-link-hover-inverted);
|
||||
}
|
||||
|
||||
&:active {
|
||||
color: var(--color-link-active-inverted);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,31 +0,0 @@
|
|||
// Tables
|
||||
//
|
||||
// The `<table>` element displays tabular data in rows, columns, and cells.
|
||||
|
||||
table {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(0 1);
|
||||
// Remove default spacing between table cells.
|
||||
border-collapse: collapse;
|
||||
// Prevent cramped-looking tables
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
td,
|
||||
th {
|
||||
// Remove most spacing between table cells.
|
||||
padding: 0;
|
||||
// Align content to top of cells.
|
||||
vertical-align: text-top;
|
||||
}
|
||||
|
||||
th {
|
||||
// Align content to bottom of headers.
|
||||
vertical-align: bottom;
|
||||
}
|
||||
|
||||
caption,
|
||||
th {
|
||||
// Align all text the same.
|
||||
text-align: start;
|
||||
}
|
||||
|
|
@ -1,71 +0,0 @@
|
|||
// Box
|
||||
//
|
||||
// A simple box style.
|
||||
//
|
||||
// A block is often styled as a box. However, this design component is
|
||||
// not applied to any blocks by default; it is used as an example of how to
|
||||
// build and document a CSS component.
|
||||
//
|
||||
// "box" is the name of our component, so we define a `.box` class that we can
|
||||
// apply to any HTML element that needs the box styling. We also provide a
|
||||
// `%box` placeholder selector so that we can easily extend the basic box
|
||||
// component with `@extend %box;`.
|
||||
//
|
||||
// Take a look at the source code for this component for more information about
|
||||
// building a good component.
|
||||
//
|
||||
// :hover - The hover/focus styling.
|
||||
// .box--highlight - The "highlight" box variant.
|
||||
|
||||
.box,
|
||||
%box {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(1);
|
||||
@include padding(.5);
|
||||
border: 5px solid var(--color-border);
|
||||
|
||||
// Sass compiles this to the selector: .box__title, %box__title {}
|
||||
// The "__" (double underscore) is part of a BEM naming convention that
|
||||
// indicates the "title" is an _element_ of (a piece of) the "box" component.
|
||||
&__title,
|
||||
.title {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
// Sass compiles this to the selector: .box--highlight, %box--highlight {}
|
||||
// The "--" (double dash) is part of a BEM naming convention that indicates
|
||||
// the "highlight" is a _modifier_, creating a new variation of the standard
|
||||
// "box" component.
|
||||
&--highlight {
|
||||
border-color: var(--color-highlight);
|
||||
}
|
||||
|
||||
&--fit {
|
||||
width: fit-content;
|
||||
}
|
||||
|
||||
&--gutter {
|
||||
padding-inline: var(--gutters);
|
||||
}
|
||||
|
||||
&--inverted {
|
||||
@extend %link-inverted;
|
||||
background: var(--color-border);
|
||||
color: var(--color-text-bg);
|
||||
|
||||
// Make sure headings etc. also gets inverted.
|
||||
* {
|
||||
color: var(--color-text-bg);
|
||||
}
|
||||
}
|
||||
|
||||
> * {
|
||||
&:first-child {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
&:last-child {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,98 +0,0 @@
|
|||
// Button
|
||||
//
|
||||
// In addition to the default styling of `<button>` and
|
||||
// `<input type="submit|image|reset|button">` elements, the `.button` class and
|
||||
// its variants can apply buttons styles to various elements (like an `<a>`
|
||||
// link).
|
||||
//
|
||||
// :hover - Hover styling.
|
||||
// :active - Depressed button styling.
|
||||
|
||||
.button,
|
||||
%button,
|
||||
button,
|
||||
[type='button'],
|
||||
[type='reset'],
|
||||
[type='submit'] {
|
||||
@extend %button--disabled;
|
||||
// Some styles don't apply to <a> links since they are inline elements by default.
|
||||
display: inline-block;
|
||||
font-family: var(--ff-headings);
|
||||
text-decoration: none;
|
||||
text-align: center;
|
||||
width: fit-content;
|
||||
margin-right: 1rem;
|
||||
margin-bottom: 1rem;
|
||||
padding: .2rem 1rem;
|
||||
// Improve usability and consistency of cursor style between image-type `input` and others.
|
||||
cursor: pointer;
|
||||
color: var(--color-button-text);
|
||||
background-color: var(--color-button);
|
||||
border: 1px solid var(--color-button);
|
||||
border-radius: var(--radius-s);
|
||||
|
||||
&:hover,
|
||||
&:focus-visible,
|
||||
&:active {
|
||||
// Override any link underlines and color changes.
|
||||
text-decoration: none;
|
||||
color: var(--color-button-text-hover);
|
||||
background-color: var(--color-button-hover);
|
||||
}
|
||||
}
|
||||
|
||||
// Add button variations here.
|
||||
.button,
|
||||
%button {
|
||||
&--small {
|
||||
font-size: var(--fs-xs);
|
||||
margin-right: .5rem;
|
||||
margin-bottom: .5rem;
|
||||
padding: .2rem .75rem;
|
||||
}
|
||||
|
||||
&--alt {
|
||||
color: var(--color-button-text-hover);
|
||||
background-color: var(--color-button-hover);
|
||||
|
||||
&:hover,
|
||||
&:focus-visible,
|
||||
&:active {
|
||||
color: var(--color-button-text);
|
||||
background-color: var(--color-button);
|
||||
}
|
||||
}
|
||||
|
||||
&--outline {
|
||||
color: var(--color-button);
|
||||
background-color: var(--color-button-text);
|
||||
border-color: var(--color-button);
|
||||
|
||||
&:hover,
|
||||
&:focus-visible,
|
||||
&:active {
|
||||
color: var(--color-button-text);
|
||||
background-color: var(--color-button);
|
||||
}
|
||||
}
|
||||
|
||||
&--shadow {
|
||||
&:hover {
|
||||
box-shadow: 2px 2px 5px 1px var(--color-button-hover);
|
||||
}
|
||||
|
||||
&:active {
|
||||
box-shadow: inset 2px 2px 5px 1px var(--color-button);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// The disabled variation should always go last, so that it overrides any
|
||||
// other variations.
|
||||
%button--disabled[disabled] {
|
||||
@extend %disabled;
|
||||
background-color: var(--color-grey-extra-light);
|
||||
border: 1px solid var(--color-button-disabled);
|
||||
background-image: none;
|
||||
text-shadow: none;
|
||||
}
|
||||
|
|
@ -1,45 +0,0 @@
|
|||
// Cards
|
||||
//
|
||||
// A simple cards style.
|
||||
|
||||
.cards,
|
||||
%cards {
|
||||
@extend %grid-group;
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(1);
|
||||
}
|
||||
|
||||
.card,
|
||||
%card {
|
||||
@include padding(.5);
|
||||
border: 1px solid var(--color-border);
|
||||
|
||||
&--highlight {
|
||||
border-color: var(--color-highlight);
|
||||
}
|
||||
|
||||
&--featured {
|
||||
grid-row: span 2;
|
||||
grid-column: span 2;
|
||||
}
|
||||
|
||||
&--gutter {
|
||||
padding-inline: var(--gutters);
|
||||
}
|
||||
|
||||
&--inverted {
|
||||
@extend %link-inverted;
|
||||
background: var(--color-border);
|
||||
color: var(--color-text-bg);
|
||||
}
|
||||
|
||||
> * {
|
||||
&:first-child {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
&:last-child {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,12 +0,0 @@
|
|||
.grid-center {
|
||||
display: grid;
|
||||
place-items: center;
|
||||
}
|
||||
|
||||
.text-center {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.margin-center {
|
||||
margin-inline: auto;
|
||||
}
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
// Clearfix
|
||||
//
|
||||
// Allows the bottom of an element to extend to the bottom of all floated child
|
||||
// elements. See http://nicolasgallagher.com/micro-clearfix-hack/
|
||||
|
||||
.clearfix,
|
||||
%clearfix {
|
||||
@include clearfix();
|
||||
}
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
// Cookieconsent
|
||||
|
||||
.cookieconsent {
|
||||
position: sticky;
|
||||
bottom: 0;
|
||||
width: 100%;
|
||||
color: var(--color-warning);
|
||||
background-color: var(--color-warning-bg);
|
||||
border-top: 4px solid var(--color-warning-border);
|
||||
font-size: var(--fs-s);
|
||||
text-align: center;
|
||||
transform: translateY(100vh);
|
||||
transition: all 130ms ease-out;
|
||||
z-index: 99;
|
||||
|
||||
a {
|
||||
color: inherit;
|
||||
}
|
||||
}
|
||||
|
||||
.button {
|
||||
&--accept {
|
||||
border-color: var(--color-status);
|
||||
}
|
||||
|
||||
&--decline {
|
||||
border-color: var(--color-warning-border);
|
||||
}
|
||||
}
|
||||
|
||||
.js-cookieconsent-open {
|
||||
transform: translateY(0);
|
||||
}
|
||||
|
|
@ -1,14 +0,0 @@
|
|||
.disabled,
|
||||
%disabled {
|
||||
// Re-set default cursor for disabled elements.
|
||||
cursor: default;
|
||||
color: var(--color-button-disabled);
|
||||
|
||||
&:hover,
|
||||
&:focus,
|
||||
&:active {
|
||||
// Override any link underlines and color changes.
|
||||
color: var(--color-button-disabled);
|
||||
text-decoration: none;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,16 +0,0 @@
|
|||
// Divider
|
||||
//
|
||||
// Can be used as an `<hr>`, an empty `<div>` or as a container.
|
||||
|
||||
.divider,
|
||||
%divider {
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(1);
|
||||
border: 0;
|
||||
border-top: 1px solid var(--color-border);
|
||||
|
||||
// If used as a container, add a top margin to the first child.
|
||||
> :first-child {
|
||||
@include margin-top(1);
|
||||
}
|
||||
}
|
||||
|
|
@ -1,32 +0,0 @@
|
|||
.flex-group,
|
||||
%flex-group {
|
||||
$gap: 1;
|
||||
|
||||
@include gap($gap);
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
|
||||
& > * {
|
||||
flex: 1;
|
||||
}
|
||||
|
||||
&--2 > * {
|
||||
@include flex(2, $gap);
|
||||
}
|
||||
|
||||
&--3 > * {
|
||||
@include flex(3, $gap);
|
||||
}
|
||||
|
||||
&--4 > * {
|
||||
@include flex(4, $gap);
|
||||
}
|
||||
|
||||
&--5 > * {
|
||||
@include flex(5, $gap);
|
||||
}
|
||||
|
||||
&--6 > * {
|
||||
@include flex(6, $gap);
|
||||
}
|
||||
}
|
||||
|
|
@ -1,19 +0,0 @@
|
|||
.flex-inline,
|
||||
%flex-inline {
|
||||
--gap: .5rem;
|
||||
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
gap: var(--gap);
|
||||
padding: 0;
|
||||
text-align: start;
|
||||
|
||||
&__item,
|
||||
li {
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
&--inline {
|
||||
display: inline-flex;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,12 +0,0 @@
|
|||
// Branding footer
|
||||
|
||||
.footer,
|
||||
%footer {
|
||||
padding-block: var(--gutters);
|
||||
background-color: var(--color-footer-bg);
|
||||
text-align: center;
|
||||
|
||||
p {
|
||||
margin: 0;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,52 +0,0 @@
|
|||
.grid-group,
|
||||
%grid-group {
|
||||
--column-min: 200px;
|
||||
--gap: 1.5rem;
|
||||
|
||||
display: grid;
|
||||
gap: var(--gap);
|
||||
// Writing "Min" instead of "min" to force use of css "min()" instead of sass "min()".
|
||||
// stylelint-disable-next-line function-name-case
|
||||
grid-template-columns: repeat(auto-fit, minmax(Min(var(--column-min), 100%), 1fr));
|
||||
|
||||
&--fill {
|
||||
// stylelint-disable-next-line function-name-case
|
||||
grid-template-columns: repeat(auto-fill, minmax(Min(var(--column-min), 100%), 1fr));
|
||||
}
|
||||
|
||||
&--100 {
|
||||
--column-min: 100px;
|
||||
}
|
||||
|
||||
&--150 {
|
||||
--column-min: 150px;
|
||||
}
|
||||
|
||||
&--200 {
|
||||
--column-min: 200px;
|
||||
}
|
||||
|
||||
&--250 {
|
||||
--column-min: 250px;
|
||||
}
|
||||
|
||||
&--300 {
|
||||
--column-min: 300px;
|
||||
}
|
||||
|
||||
&--350 {
|
||||
--column-min: 350px;
|
||||
}
|
||||
|
||||
&--400 {
|
||||
--column-min: 400px;
|
||||
}
|
||||
|
||||
&--500 {
|
||||
--column-min: 500px;
|
||||
}
|
||||
|
||||
&--600 {
|
||||
--column-min: 600px;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
.grid-stack,
|
||||
%grid-stack {
|
||||
display: grid;
|
||||
|
||||
& > * {
|
||||
grid-column: 1 / 2;
|
||||
grid-row: 1 / 2;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,51 +0,0 @@
|
|||
// Branding header
|
||||
|
||||
.header,
|
||||
%header {
|
||||
padding-block: var(--gutters);
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: var(--gutters);
|
||||
background-color: var(--color-header-bg);
|
||||
|
||||
@include respond-to(s) {
|
||||
flex-direction: row;
|
||||
}
|
||||
|
||||
// Wrapping link for logo.
|
||||
&__logo {
|
||||
width: fit-content;
|
||||
}
|
||||
|
||||
// Logo image.
|
||||
&__logo-image {
|
||||
vertical-align: bottom;
|
||||
}
|
||||
|
||||
// The name of the website.
|
||||
&__site-name {
|
||||
margin: 0;
|
||||
line-height: 1;
|
||||
}
|
||||
|
||||
// The link around the name of the website.
|
||||
&__site-link {
|
||||
&:link,
|
||||
&:visited {
|
||||
color: var(--color-text);
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
&:hover,
|
||||
&:focus {
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
|
||||
// Wrapper for any blocks placed in the header region.
|
||||
&__region {
|
||||
@include respond-to(s) {
|
||||
margin-inline-start: auto;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,29 +0,0 @@
|
|||
// Hidden
|
||||
//
|
||||
// Hide elements from all users. Compare to the visually-hidden component.
|
||||
//
|
||||
// Used for elements which should not be immediately displayed to any user. An
|
||||
// example would be a collapsible fieldset that will be expanded with a click
|
||||
// from a user.
|
||||
//
|
||||
// For anything you want to hide on page load when JavaScript is enabled, use
|
||||
// the `.js-hidden` class.
|
||||
|
||||
.hidden,
|
||||
%hidden {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.js-hidden,
|
||||
%js-hidden {
|
||||
html.js & {
|
||||
@extend %hidden;
|
||||
}
|
||||
}
|
||||
|
||||
.nojs-hidden,
|
||||
%nojs-hidden {
|
||||
html.nojs & {
|
||||
@extend %hidden;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,11 +0,0 @@
|
|||
// Highlight mark
|
||||
//
|
||||
// The "new" or "updated" marker. This is a very thin component. A front-end
|
||||
// developer may choose to delete this component and just style the `<mark>`
|
||||
// element directly.
|
||||
|
||||
.highlight-mark,
|
||||
%highlight-mark {
|
||||
color: var(--color-mark-highlight);
|
||||
background-color: var(--color-mark-bg);
|
||||
}
|
||||
|
|
@ -1,27 +0,0 @@
|
|||
// Inline icons.
|
||||
|
||||
.icon-inline,
|
||||
%icon-inline {
|
||||
.icon-link {
|
||||
opacity: 0;
|
||||
transition: all 130ms ease-in;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
&:focus-visible,
|
||||
&:hover {
|
||||
.icon-link {
|
||||
opacity: .3;
|
||||
|
||||
&:focus-visible,
|
||||
&:hover {
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
svg {
|
||||
display: inline;
|
||||
vertical-align: middle;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,10 +0,0 @@
|
|||
// Language selector
|
||||
|
||||
.language-selector {
|
||||
display: flex;
|
||||
}
|
||||
|
||||
.language-icon {
|
||||
@include margin-inline-end(.5);
|
||||
fill: var(--color-text);
|
||||
}
|
||||
|
|
@ -1,55 +0,0 @@
|
|||
// Lists with a straight left margin.
|
||||
|
||||
.ul-straight-left,
|
||||
%ul-straight-left {
|
||||
display: table;
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
|
||||
& > li {
|
||||
display: table-row;
|
||||
|
||||
&::before {
|
||||
@include padding-inline-end(.5);
|
||||
display: table-cell;
|
||||
content: '\2981';
|
||||
font-size: var(--fs-s);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.ol-straight-left,
|
||||
%ol-straight-left {
|
||||
display: table;
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
|
||||
& > li {
|
||||
display: table-row;
|
||||
counter-increment: table-ol;
|
||||
|
||||
&::before {
|
||||
@include padding-inline-end(.5);
|
||||
display: table-cell;
|
||||
content: counter(table-ol) '.';
|
||||
font-size: var(--fs-s);
|
||||
text-align: end;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.ul-straight-left--off,
|
||||
%ul-straight-left--off {
|
||||
display: block;
|
||||
list-style: inherit;
|
||||
|
||||
& > li {
|
||||
display: list-item;
|
||||
|
||||
&::before {
|
||||
content: '';
|
||||
display: inline;
|
||||
padding: inherit;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,37 +0,0 @@
|
|||
// Messages
|
||||
|
||||
.message,
|
||||
%message {
|
||||
padding: .5rem;
|
||||
outline-width: 2px;
|
||||
outline-style: solid;
|
||||
width: 95%;
|
||||
|
||||
&.status {
|
||||
background-color: var(--color-status-bg);
|
||||
color: var(--color-status);
|
||||
outline-color: var(--color-status);
|
||||
}
|
||||
|
||||
&.warning {
|
||||
background-color: var(--color-warning-bg);
|
||||
color: var(--color-warning);
|
||||
outline-color: var(--color-warning-border);
|
||||
}
|
||||
|
||||
&.error {
|
||||
background-color: var(--color-error-bg);
|
||||
color: var(--color-error);
|
||||
outline-color: var(--color-error);
|
||||
}
|
||||
|
||||
&--highlight {
|
||||
animation: 2s linear infinite outline-highlight;
|
||||
}
|
||||
|
||||
@keyframes outline-highlight {
|
||||
50% {
|
||||
outline-width: .3rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
// Style for meta content.
|
||||
|
||||
.meta,
|
||||
%meta {
|
||||
font-family: var(--ff-headings);
|
||||
font-size: var(--fs-xs);
|
||||
color: var(--color-text-meta);
|
||||
}
|
||||
|
|
@ -1,14 +0,0 @@
|
|||
// Do not print
|
||||
//
|
||||
// Removes an element from the print version of the web site.
|
||||
//
|
||||
// By importing these CSS rules in a file marked as media "all", we allow these
|
||||
// print rules to be aggregated with other stylesheets, for improved front-end
|
||||
// performance.
|
||||
|
||||
.print-none,
|
||||
%print-none {
|
||||
@media print {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,34 +0,0 @@
|
|||
// Responsive video
|
||||
//
|
||||
// Using a wrapper div, embedded videos can be made responsive so that their
|
||||
// intrinsic aspect ratio is preserved at any screen width. The
|
||||
// `responsive-video__embed` class is optional if the embed is an `iframe`.
|
||||
//
|
||||
// .responsive-video--4-3 - A video with a 4:3 aspect ratio instead of the
|
||||
// default 16:9 one.
|
||||
|
||||
.responsive-video,
|
||||
%responsive-video {
|
||||
--aspect-ratio: 9 / 16; // 16:9 aspect ratio
|
||||
|
||||
position: relative;
|
||||
padding-bottom: calc(var(--aspect-ratio) * 100%); // 16:9 aspect ratio
|
||||
padding-top: 25px; // Height of video controls
|
||||
height: 0;
|
||||
|
||||
iframe {
|
||||
@extend %responsive-video__embed;
|
||||
}
|
||||
|
||||
&__embed {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
&--4-3 {
|
||||
--aspect-ratio: 3 / 4; // 4:3 aspect ratio
|
||||
}
|
||||
}
|
||||
|
|
@ -1,13 +0,0 @@
|
|||
@each $name, $space in $spacing {
|
||||
.mt--#{$name} {
|
||||
@include margin-block-start($space);
|
||||
}
|
||||
|
||||
.mb--#{$name} {
|
||||
@include margin-block-end($space);
|
||||
}
|
||||
|
||||
.mtb--#{$name} {
|
||||
@include margin-block($space);
|
||||
}
|
||||
}
|
||||
|
|
@ -1,61 +0,0 @@
|
|||
.zebra-table,
|
||||
%zebra-table {
|
||||
--cell-padding: .5rem;
|
||||
|
||||
@include respond-to-max(s) {
|
||||
--cell-padding: .3rem;
|
||||
}
|
||||
|
||||
th,
|
||||
td {
|
||||
padding: var(--cell-padding);
|
||||
}
|
||||
|
||||
thead {
|
||||
tr {
|
||||
background-color: var(--color-row-header);
|
||||
}
|
||||
}
|
||||
|
||||
tbody {
|
||||
tr {
|
||||
&:nth-child(odd) {
|
||||
background-color: var(--color-row-odd);
|
||||
}
|
||||
|
||||
&:nth-child(even) {
|
||||
background-color: var(--color-row-even);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.responsive-table,
|
||||
%responsive-table {
|
||||
--gap: .5rem;
|
||||
|
||||
@include respond-to-max(s) {
|
||||
th {
|
||||
display: none;
|
||||
}
|
||||
|
||||
td {
|
||||
display: grid;
|
||||
gap: var(--gap);
|
||||
grid-template-columns: 12ch auto;
|
||||
|
||||
&::before {
|
||||
content: attr(aria-label) ':';
|
||||
font-weight: var(--fw-bold);
|
||||
}
|
||||
|
||||
&:first-of-type {
|
||||
padding-block-start: var(--gap);
|
||||
}
|
||||
|
||||
&:last-of-type {
|
||||
padding-block-end: var(--gap);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
.tags,
|
||||
%tags {
|
||||
ul {
|
||||
@extend %flex-inline;
|
||||
@extend %flex-inline--inline;
|
||||
margin-block: 0;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,16 +0,0 @@
|
|||
// Visually hidden
|
||||
//
|
||||
// Make an element visually hidden, but accessible to screen readers, etc.
|
||||
|
||||
.visually-hidden,
|
||||
%visually-hidden {
|
||||
&:not(:focus, :active) {
|
||||
position: absolute;
|
||||
clip: rect(0 0 0 0);
|
||||
clip-path: inset(50%);
|
||||
height: 1px;
|
||||
width: 1px;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,182 +0,0 @@
|
|||
// stylelint-disable indentation, declaration-colon-newline-after, no-duplicate-selectors
|
||||
|
||||
// Initial layout setup.
|
||||
.layout {
|
||||
&__page {
|
||||
max-width: var(--max-page-width);
|
||||
|
||||
@include respond-to(s) {
|
||||
margin-inline: auto;
|
||||
min-height: 100vh;
|
||||
min-height: 100svh;
|
||||
}
|
||||
}
|
||||
|
||||
&__header,
|
||||
&__footer,
|
||||
&__main,
|
||||
&__navigation,
|
||||
&__first-sidebar,
|
||||
&__second-sidebar,
|
||||
&__page-top,
|
||||
&__page-bottom,
|
||||
&__cookieconsent {
|
||||
padding-inline: var(--gutters);
|
||||
min-width: 0; // With display grid defaults to auto, making <pre> overflow.
|
||||
}
|
||||
}
|
||||
|
||||
// If page width is bigger then content with,
|
||||
// setup grid with breakout and stretch for main section.
|
||||
@if $max-page-width > $max-content-width {
|
||||
.layout {
|
||||
&__navigation > * {
|
||||
max-width: var(--max-content-width);
|
||||
|
||||
@include respond-to(s) {
|
||||
margin-inline: auto;
|
||||
}
|
||||
}
|
||||
|
||||
&__main,
|
||||
&__grid {
|
||||
display: grid;
|
||||
// Writing "Min" instead of "min" to force use of css "min()" instead of sass "min()".
|
||||
// stylelint-disable function-name-case
|
||||
grid-template-columns:
|
||||
[stretch-start] minmax(var(--gutters), 1fr)
|
||||
[breakout-start] minmax(0, var(--breakout))
|
||||
[content-start] Min(calc(100% - var(--gutters) * 2), var(--max-content-width)) [content-end]
|
||||
minmax(0, var(--breakout)) [breakout-end]
|
||||
minmax(var(--gutters), 1fr) [stretch-end];
|
||||
// stylelint-enable function-name-case
|
||||
padding-inline: 0;
|
||||
// Stop content in main from streatching.
|
||||
height: fit-content;
|
||||
|
||||
& > :not(.breakout, .stretch) {
|
||||
grid-column: content;
|
||||
}
|
||||
|
||||
& > .breakout {
|
||||
grid-column: breakout;
|
||||
}
|
||||
|
||||
& > .stretch {
|
||||
grid-column: stretch;
|
||||
padding-inline: var(--gutters);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Setup template areas/rown/columns for page.
|
||||
.layout {
|
||||
&__page {
|
||||
display: grid;
|
||||
grid-template-areas: 'head'
|
||||
'nav'
|
||||
'top'
|
||||
'main'
|
||||
'side1'
|
||||
'side2'
|
||||
'bottom'
|
||||
'foot'
|
||||
'notice';
|
||||
grid-template-rows: auto
|
||||
auto
|
||||
auto
|
||||
1fr
|
||||
auto
|
||||
auto
|
||||
auto
|
||||
auto
|
||||
auto;
|
||||
grid-template-columns: 1fr;
|
||||
}
|
||||
|
||||
@include respond-to(xl) {
|
||||
&__page {
|
||||
grid-template-rows: auto
|
||||
auto
|
||||
auto
|
||||
1fr
|
||||
auto
|
||||
auto
|
||||
auto;
|
||||
}
|
||||
|
||||
&__sidebar-first {
|
||||
grid-template-areas: 'head head'
|
||||
'nav nav'
|
||||
'side1 top'
|
||||
'side1 main'
|
||||
'side1 bottom'
|
||||
'foot foot'
|
||||
'notice notice';
|
||||
grid-template-columns: 1fr
|
||||
2fr;
|
||||
}
|
||||
|
||||
&__sidebar-second {
|
||||
grid-template-areas: 'head head'
|
||||
'nav nav'
|
||||
'top side2'
|
||||
'main side2'
|
||||
'bottom side2'
|
||||
'foot foot'
|
||||
'notice notice';
|
||||
grid-template-columns: 2fr
|
||||
1fr;
|
||||
}
|
||||
|
||||
&__sidebar-two {
|
||||
grid-template-areas: 'head head head'
|
||||
'nav nav nav'
|
||||
'side1 top side2'
|
||||
'side1 main side2'
|
||||
'side1 bottom side2'
|
||||
'foot foot foot'
|
||||
'notice notice notice';
|
||||
grid-template-columns: 1fr
|
||||
2fr
|
||||
1fr;
|
||||
}
|
||||
}
|
||||
|
||||
&__header {
|
||||
grid-area: head;
|
||||
}
|
||||
|
||||
&__navigation {
|
||||
grid-area: nav;
|
||||
}
|
||||
|
||||
&__page-top {
|
||||
grid-area: top;
|
||||
}
|
||||
|
||||
&__main {
|
||||
grid-area: main;
|
||||
}
|
||||
|
||||
&__first-sidebar {
|
||||
grid-area: side1;
|
||||
}
|
||||
|
||||
&__second-sidebar {
|
||||
grid-area: side2;
|
||||
}
|
||||
|
||||
&__page-bottom {
|
||||
grid-area: bottom;
|
||||
}
|
||||
|
||||
&__footer {
|
||||
grid-area: foot;
|
||||
}
|
||||
|
||||
&__cookieconsent {
|
||||
grid-area: notice;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,27 +0,0 @@
|
|||
@mixin respond-to($breakpoint) {
|
||||
// If the key exists in the map
|
||||
@if map-has-key($breakpoints, $breakpoint) {
|
||||
// Prints a media query based on the value
|
||||
@media (min-width: map-get($breakpoints, $breakpoint)) {
|
||||
@content;
|
||||
}
|
||||
} @else {
|
||||
@media (min-width: $breakpoint) {
|
||||
@content;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@mixin respond-to-max($breakpoint) {
|
||||
// If the key exists in the map
|
||||
@if map-has-key($breakpoints, $breakpoint) {
|
||||
// Prints a media query based on the value
|
||||
@media (max-width: map-get($breakpoints, $breakpoint)) {
|
||||
@content;
|
||||
}
|
||||
} @else {
|
||||
@media (max-width: $breakpoint) {
|
||||
@content;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,19 +0,0 @@
|
|||
// clearfix()
|
||||
//
|
||||
// Allows the bottom of an element to extend to the bottom of all floated
|
||||
// children elements. @see http://nicolasgallagher.com/micro-clearfix-hack/
|
||||
//
|
||||
// We use the micro-clearfix, optimized for use in `@extend` where fewer `&` is
|
||||
// better.
|
||||
@mixin clearfix() {
|
||||
&::before {
|
||||
content: '';
|
||||
display: table;
|
||||
}
|
||||
|
||||
&::after {
|
||||
content: '';
|
||||
display: table;
|
||||
clear: both;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
// Output a horizontal grid to help with debugging typography.
|
||||
@mixin debug-grid() {
|
||||
@if $debug == true {
|
||||
$grid-height: #{$base-line-height + 'rem'};
|
||||
|
||||
position: relative;
|
||||
// stylelint-disable-next-line max-line-length
|
||||
background-image: repeating-linear-gradient(180deg, $debug-color, $debug-color 1px, transparent 1px, transparent $grid-height);
|
||||
|
||||
&::after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
bottom: -1px;
|
||||
left: 0;
|
||||
height: 1px;
|
||||
width: 100%;
|
||||
background-color: $debug-color;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
@mixin flex($c, $x) {
|
||||
flex-basis: calc(100% / #{$c} - #{$x * $base-line-height + 'rem'});
|
||||
flex-grow: 0;
|
||||
}
|
||||
|
|
@ -1,50 +0,0 @@
|
|||
// stylelint-disable function-url-quotes
|
||||
|
||||
// The relative path from the css directory to the sass directory.
|
||||
$image-url-path-to-source: '../sass' !default;
|
||||
// The relative path from the root sass directory to where your components usually lie.
|
||||
$image-url-subdirectory: 'components' !default;
|
||||
|
||||
// image-url()
|
||||
//
|
||||
// If you include your images next to your component Sass files, you need to
|
||||
// specify a url() to point from the generated CSS to the Sass source like this:
|
||||
//
|
||||
// ```css
|
||||
// content: url(../sass/components/is-quite/long.svg);
|
||||
// ```
|
||||
//
|
||||
// With the `image-url()` function the path to all your components is assumed to
|
||||
// start with `../sass/components/` and you just need to give it the last, short
|
||||
// bit of the path in your Sass code like this:
|
||||
//
|
||||
// ```scss
|
||||
// content: image-url(is-quite/short.svg);
|
||||
// ```
|
||||
//
|
||||
// If you want to point at an image that is not in the components sub-directory
|
||||
// of your sass directory, you can override the default $subdirectory by
|
||||
// passing it in as the first parameter of `image-url()` like this:
|
||||
//
|
||||
// ```scss
|
||||
// content: image-url(base, grouping/blockquote.svg);
|
||||
// ```
|
||||
//
|
||||
// which would output `url(../sass/base/grouping/blockquote.svg)`.
|
||||
//
|
||||
// $subdirectory = $image-url-subdirectory - Optional. The relative path from
|
||||
// the root of your Sass source to the sub-directory where
|
||||
// components usually lie.
|
||||
// $path - Required. The path to the image relative to the
|
||||
// `$subdirectory`.
|
||||
// $path-to-source = $image-url-path-to-source - Optional. The relative path
|
||||
// from the css build directory to the sass source directory.
|
||||
@function image-url($subdirectory, $path: null, $path-to-source: $image-url-path-to-source) {
|
||||
// If only 1 parameter is given, its value is intended for the $path.
|
||||
@if type-of($path) == 'null' {
|
||||
$path: $subdirectory;
|
||||
$subdirectory: $image-url-subdirectory;
|
||||
}
|
||||
|
||||
@return url(unquote($path-to-source + '/' + $subdirectory + '/' + $path));
|
||||
}
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
// stylelint-disable scss/at-if-closing-brace-newline-after, scss/at-if-closing-brace-space-after
|
||||
|
||||
$include-rtl: true !default;
|
||||
|
||||
// rtl()
|
||||
//
|
||||
// Includes Right-To-Left language support by adding a selector of
|
||||
// `[dir="rtl"]`.
|
||||
//
|
||||
// Can be turned off globally by setting `$include-rtl: false;`.
|
||||
//
|
||||
// $selector = ':dir(rtl)' - The RTL selector.
|
||||
@mixin rtl($selector: ':dir(rtl)') {
|
||||
@if $include-rtl {
|
||||
@if & {
|
||||
&#{$selector} {
|
||||
@content;
|
||||
}
|
||||
}
|
||||
@else {
|
||||
#{$selector} {
|
||||
@content;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,108 +0,0 @@
|
|||
@mixin spacing($property, $spacing, $unit) {
|
||||
$converted-list: ();
|
||||
|
||||
@each $x in $spacing {
|
||||
$xunit: $unit;
|
||||
|
||||
@if $x == 0 {
|
||||
$xunit: '';
|
||||
}
|
||||
|
||||
$spacing: #{$x * $base-line-height + $xunit};
|
||||
$converted-list: join($converted-list, $spacing, $separator: space);
|
||||
}
|
||||
|
||||
#{$property}: $converted-list;
|
||||
}
|
||||
|
||||
@mixin gap($x, $unit: 'rem') {
|
||||
@include spacing(gap, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin($x, $unit: 'rem') {
|
||||
@include spacing(margin, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-inline($x, $unit: 'rem') {
|
||||
@include spacing(margin-inline, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-inline-start($x, $unit: 'rem') {
|
||||
@include spacing(margin-inline-start, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-inline-end($x, $unit: 'rem') {
|
||||
@include spacing(margin-inline-end, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-block($x, $unit: 'rem') {
|
||||
@include spacing(margin-block, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-block-start($x, $unit: 'rem') {
|
||||
@include spacing(margin-block-start, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-block-end($x, $unit: 'rem') {
|
||||
@include spacing(margin-block-end, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-top($x, $unit: 'rem') {
|
||||
@include spacing(margin-top, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-bottom($x, $unit: 'rem') {
|
||||
@include spacing(margin-bottom, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-left($x, $unit: 'rem') {
|
||||
@include spacing(margin-left, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin margin-right($x, $unit: 'rem') {
|
||||
@include spacing(margin-right, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding($x, $unit: 'rem') {
|
||||
@include spacing(padding, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-inline($x, $unit: 'rem') {
|
||||
@include spacing(padding-inline, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-inline-start($x, $unit: 'rem') {
|
||||
@include spacing(padding-inline-start, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-inline-end($x, $unit: 'rem') {
|
||||
@include spacing(padding-inline-end, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-block($x, $unit: 'rem') {
|
||||
@include spacing(padding-block, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-block-start($x, $unit: 'rem') {
|
||||
@include spacing(padding-block-start, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-block-end($x, $unit: 'rem') {
|
||||
@include spacing(padding-block-end, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-top($x, $unit: 'rem') {
|
||||
@include spacing(padding-top, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-bottom($x, $unit: 'rem') {
|
||||
@include spacing(padding-bottom, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-left($x, $unit: 'rem') {
|
||||
@include spacing(padding-left, $x, $unit);
|
||||
}
|
||||
|
||||
@mixin padding-right($x, $unit: 'rem') {
|
||||
@include spacing(padding-right, $x, $unit);
|
||||
}
|
||||
|
|
@ -1,160 +0,0 @@
|
|||
// The mobile navigation stylesheet for this theme.
|
||||
|
||||
@import 'init';
|
||||
|
||||
.main-menu,
|
||||
.header__region { // stylelint-disable selector-class-pattern
|
||||
display: none;
|
||||
|
||||
@include respond-to(s) {
|
||||
display: block;
|
||||
}
|
||||
} // stylelint-enable selector-class-pattern
|
||||
|
||||
.mobile-nav {
|
||||
position: absolute;
|
||||
right: 0;
|
||||
top: 0;
|
||||
width: 100vw;
|
||||
height: 100vh;
|
||||
overflow: hidden;
|
||||
font-family: var(--ff-headings);
|
||||
z-index: 20;
|
||||
pointer-events: none;
|
||||
|
||||
@include respond-to(s) {
|
||||
display: none;
|
||||
}
|
||||
|
||||
&.js-nav-open {
|
||||
position: fixed;
|
||||
}
|
||||
|
||||
.language-icon {
|
||||
fill: var(--color-text-bg);
|
||||
}
|
||||
|
||||
&__cover {
|
||||
position: absolute;
|
||||
width: 100vw;
|
||||
height: 100vh;
|
||||
background-color: var(--color-mobile-menu-cover);
|
||||
opacity: 0;
|
||||
|
||||
.js-nav-open & {
|
||||
opacity: 1;
|
||||
pointer-events: auto;
|
||||
}
|
||||
}
|
||||
|
||||
&__toggle {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
position: absolute;
|
||||
top: var(--gutters);
|
||||
right: var(--gutters);
|
||||
margin: 0;
|
||||
padding: 0 .3rem;
|
||||
border-color: var(--color-button-text-hover);
|
||||
font-weight: var(--fw-bold);
|
||||
z-index: 22;
|
||||
pointer-events: auto;
|
||||
|
||||
@include respond-to(s) {
|
||||
display: none;
|
||||
}
|
||||
|
||||
&:hover,
|
||||
&:focus-visible {
|
||||
svg {
|
||||
fill: var(--color-button-text-hover);
|
||||
}
|
||||
|
||||
&.button--outline {
|
||||
border-color: var(--color-button-text-hover);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
&__hamburger {
|
||||
fill: var(--color-button-text);
|
||||
width: 1.6rem;
|
||||
margin-left: .1rem;
|
||||
|
||||
.button--outline & {
|
||||
fill: var(--color-button);
|
||||
}
|
||||
|
||||
rect {
|
||||
transform-origin: center;
|
||||
}
|
||||
|
||||
.js-nav-open & { // stylelint-disable max-nesting-depth
|
||||
rect {
|
||||
y: 45px;
|
||||
|
||||
&:nth-of-type(1) {
|
||||
transform: rotate(45deg);
|
||||
}
|
||||
|
||||
&:nth-of-type(2) {
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
&:nth-of-type(3) {
|
||||
transform: rotate(-45deg);
|
||||
}
|
||||
}
|
||||
} // stylelint-enable max-nesting-depth
|
||||
}
|
||||
|
||||
&__sheet {
|
||||
visibility: hidden;
|
||||
background-color: var(--color-mobile-menu);
|
||||
width: 90vw;
|
||||
height: 100vh;
|
||||
padding: 2.25rem;
|
||||
transform: translateX(100vw);
|
||||
z-index: 21;
|
||||
|
||||
.js-nav-open & {
|
||||
visibility: visible;
|
||||
pointer-events: auto;
|
||||
box-shadow: -10px 0 10px -10px var(--color-nearblack);
|
||||
transform: translateX(10vw);
|
||||
}
|
||||
}
|
||||
|
||||
&__region {
|
||||
&:not(:empty) {
|
||||
margin-bottom: .5rem;
|
||||
}
|
||||
}
|
||||
|
||||
&__navbar {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
padding-inline-start: 0;
|
||||
margin-block: 0;
|
||||
|
||||
li {
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
a {
|
||||
display: inline-block;
|
||||
padding-block: .5rem;
|
||||
}
|
||||
}
|
||||
|
||||
&__cover,
|
||||
&__toggle,
|
||||
&__hamburger rect,
|
||||
&__sheet {
|
||||
transition: all 130ms ease-in;
|
||||
|
||||
.js-nav-open & {
|
||||
transition: all 330ms ease-out;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
// Navbar
|
||||
|
||||
.navbar {
|
||||
@extend %flex-inline;
|
||||
margin-block: 0;
|
||||
}
|
||||
|
|
@ -1,32 +0,0 @@
|
|||
// Pager
|
||||
//
|
||||
// Paged navigation is a list of page numbers when more than 1 page of content
|
||||
// is available.
|
||||
|
||||
.pagination,
|
||||
.pager,
|
||||
%pager {
|
||||
@extend %flex-inline;
|
||||
@extend %link-nav;
|
||||
// Add vertical rhythm margins.
|
||||
@include margin-block(1);
|
||||
justify-content: center;
|
||||
|
||||
.page-item {
|
||||
}
|
||||
|
||||
&__item,
|
||||
.page-link {
|
||||
padding-inline: 2px;
|
||||
}
|
||||
|
||||
.active {
|
||||
font-weight: var(--fw-bold);
|
||||
}
|
||||
|
||||
.disabled {
|
||||
.page-link {
|
||||
@extend %disabled;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,47 +0,0 @@
|
|||
// stylelint-disable color-named
|
||||
|
||||
// The print stylesheet for this theme.
|
||||
|
||||
@import 'init';
|
||||
@import 'components/print-none/print-none';
|
||||
|
||||
.pager,
|
||||
%pager,
|
||||
.mobile-nav,
|
||||
aside,
|
||||
nav,
|
||||
footer {
|
||||
@extend %print-none;
|
||||
}
|
||||
|
||||
@media print {
|
||||
html {
|
||||
font-size: $print-font-size;
|
||||
}
|
||||
|
||||
html,
|
||||
body,
|
||||
.page {
|
||||
background-color: white;
|
||||
border-color: black;
|
||||
box-shadow: none;
|
||||
color: black;
|
||||
}
|
||||
|
||||
.main {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
// Underline all links.
|
||||
:link,
|
||||
:visited {
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
// Add visible title after abbreviations.
|
||||
abbr[title] {
|
||||
&::after {
|
||||
content: ' (' attr(title) ')';
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,72 +0,0 @@
|
|||
// stylelint-disable no-invalid-position-at-import-rule
|
||||
|
||||
// The main stylesheet for this theme.
|
||||
|
||||
// Colors and Sass
|
||||
|
||||
@import 'init';
|
||||
|
||||
// Declaring global CSS variables in :root.
|
||||
|
||||
@import 'root';
|
||||
|
||||
// Ensure fonts get loaded early to minimize front-end performance impact.
|
||||
|
||||
@import 'fonts';
|
||||
|
||||
// Reset browsers to some sane defaults.
|
||||
|
||||
@import 'reset';
|
||||
|
||||
// Base styles.
|
||||
|
||||
@import 'base/base';
|
||||
|
||||
// Layouts
|
||||
|
||||
@import 'layouts/layouts';
|
||||
|
||||
// Components
|
||||
|
||||
// Design components are reusable designs that can be applied using just the CSS
|
||||
// class names specified in the component.
|
||||
|
||||
@import 'components/box/box';
|
||||
@import 'components/button/button';
|
||||
@import 'components/cards/cards';
|
||||
@import 'components/center/center';
|
||||
@import 'components/clearfix/clearfix';
|
||||
@import 'components/cookieconsent/cookieconsent';
|
||||
@import 'components/divider/divider';
|
||||
@import 'components/disabled/disabled';
|
||||
@import 'components/flex-group/flex-group';
|
||||
@import 'components/flex-inline/flex-inline';
|
||||
@import 'components/footer/footer';
|
||||
@import 'components/grid-group/grid-group';
|
||||
@import 'components/grid-stack/grid-stack';
|
||||
@import 'components/header/header';
|
||||
@import 'components/hidden/hidden';
|
||||
@import 'components/highlight-mark/highlight-mark';
|
||||
@import 'components/icon-inline/icon-inline';
|
||||
@import 'components/language-selector/language-selector';
|
||||
@import 'components/list-straight-left/list-straight-left';
|
||||
@import 'components/messages/messages';
|
||||
@import 'components/meta/meta';
|
||||
@import 'components/responsive-video/responsive-video';
|
||||
@import 'components/spacing/spacing';
|
||||
@import 'components/tables/tables';
|
||||
@import 'components/tags/tags';
|
||||
@import 'components/visually-hidden/visually-hidden';
|
||||
|
||||
// Navigation
|
||||
|
||||
@import 'navigation/navbar/navbar';
|
||||
@import 'navigation/pager/pager';
|
||||
|
||||
// Zen
|
||||
|
||||
@import 'zen';
|
||||
|
||||
// Custom
|
||||
|
||||
@import 'custom';
|
||||
|
|
@ -1,407 +0,0 @@
|
|||
# Global settings.
|
||||
|
||||
_inputs:
|
||||
title:
|
||||
type: text
|
||||
comment: The title of your page.
|
||||
date:
|
||||
type: datetime
|
||||
instance_value: NOW
|
||||
comment: Date of this page.
|
||||
author:
|
||||
type: text
|
||||
comment: The author of the page.
|
||||
description:
|
||||
type: textarea
|
||||
comment: Short desciption, for search engines and sharing.
|
||||
draft:
|
||||
type: switch
|
||||
image:
|
||||
type: image
|
||||
src:
|
||||
type: image
|
||||
summary:
|
||||
type: textarea
|
||||
comment: A short summary of the post.
|
||||
submitted:
|
||||
type: switch
|
||||
comment: Show author and date.
|
||||
lazyload:
|
||||
type: switch
|
||||
comment: Lazyload images on this page.
|
||||
sidebar:
|
||||
type: switch
|
||||
comment: Show sidebar.
|
||||
tags:
|
||||
type: array
|
||||
comment: Tags for this page.
|
||||
tags[*]:
|
||||
type: text
|
||||
aliases:
|
||||
type: array
|
||||
comment: Aliases for this page.
|
||||
aliases[*]:
|
||||
type: text
|
||||
content_inner:
|
||||
type: markdown
|
||||
|
||||
collections_config:
|
||||
pages:
|
||||
schemas:
|
||||
default:
|
||||
path: archetypes/default.md
|
||||
remove_extra_inputs: false
|
||||
micro:
|
||||
schemas:
|
||||
default:
|
||||
path: archetypes/micro.md
|
||||
remove_extra_inputs: false
|
||||
podcast:
|
||||
schemas:
|
||||
default:
|
||||
path: archetypes/podcast.md
|
||||
remove_extra_inputs: false
|
||||
|
||||
# Add custom Hugo shortcodes.
|
||||
_snippets:
|
||||
zen_audio:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: false
|
||||
preview:
|
||||
icon: audiotrack
|
||||
text: Audio
|
||||
subtext:
|
||||
- key: src
|
||||
definitions:
|
||||
shortcode_name: audio
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: string
|
||||
- editor_key: text
|
||||
type: string
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: caption
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: preload
|
||||
type: string
|
||||
optional: true
|
||||
|
||||
zen_button:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: true
|
||||
preview:
|
||||
icon: smart_button
|
||||
text: Button
|
||||
subtext:
|
||||
- key: src
|
||||
definitions:
|
||||
shortcode_name: button
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: boolean
|
||||
- editor_key: text
|
||||
type: boolean
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: newtab
|
||||
type: boolean
|
||||
optional: true
|
||||
|
||||
zen_clear:
|
||||
template: hugo_shortcode
|
||||
inline: false
|
||||
preview:
|
||||
icon: clear_all
|
||||
text: Clear
|
||||
definitions:
|
||||
shortcode_name: clear
|
||||
|
||||
zen_contact:
|
||||
template: hugo_shortcode
|
||||
inline: false
|
||||
preview:
|
||||
icon: email
|
||||
text: Contact form
|
||||
definitions:
|
||||
shortcode_name: contact
|
||||
|
||||
zen_details:
|
||||
template: hugo_paired_shortcode_named_args
|
||||
inline: false
|
||||
preview:
|
||||
icon: expand_more
|
||||
text: Details
|
||||
subtext:
|
||||
- key: summary
|
||||
definitions:
|
||||
shortcode_name: details
|
||||
content_key: content_inner
|
||||
named_args:
|
||||
- editor_key: summary
|
||||
type: string
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
|
||||
zen_figure:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: false
|
||||
preview:
|
||||
view: gallery
|
||||
icon: image
|
||||
text: Figure
|
||||
subtext:
|
||||
- key: alt
|
||||
- No alt
|
||||
gallery:
|
||||
image:
|
||||
- key: src
|
||||
text: No preview available
|
||||
fit: contain
|
||||
definitions:
|
||||
shortcode_name: figure
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: string
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: title
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: caption
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: alt
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: height
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: width
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: link
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: size
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: srcset
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: attr
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: attrlink
|
||||
type: string
|
||||
optional: true
|
||||
|
||||
zen_file:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: true
|
||||
preview:
|
||||
icon: upload_file
|
||||
text: File
|
||||
subtext:
|
||||
- key: src
|
||||
definitions:
|
||||
shortcode_name: file
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: string
|
||||
- editor_key: text
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: newtab
|
||||
type: boolean
|
||||
optional: true
|
||||
|
||||
zen_img:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: false
|
||||
preview:
|
||||
view: gallery
|
||||
icon: image
|
||||
text: Image
|
||||
subtext:
|
||||
- key: alt
|
||||
- No alt
|
||||
gallery:
|
||||
image:
|
||||
- key: src
|
||||
text: No preview available
|
||||
fit: contain
|
||||
definitions:
|
||||
shortcode_name: img
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: string
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: alt
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: height
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: width
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: link
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: size
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: srcset
|
||||
type: string
|
||||
optional: true
|
||||
|
||||
zen_reflink:
|
||||
template: hugo_shortcode_positional_args
|
||||
inline: true
|
||||
preview:
|
||||
icon: link
|
||||
text: Reference link
|
||||
subtext:
|
||||
- key: page
|
||||
definitions:
|
||||
shortcode_name: reflink
|
||||
positional_args:
|
||||
- editor_key: page
|
||||
type: string
|
||||
|
||||
zen_search:
|
||||
template: hugo_shortcode
|
||||
inline: false
|
||||
preview:
|
||||
icon: search
|
||||
text: Search form
|
||||
definitions:
|
||||
shortcode_name: search
|
||||
|
||||
zen_svg:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: true
|
||||
preview:
|
||||
view: gallery
|
||||
icon: image
|
||||
text: SVG
|
||||
subtext:
|
||||
- key: alt
|
||||
- No alt
|
||||
gallery:
|
||||
image:
|
||||
- key: src
|
||||
text: No preview available
|
||||
fit: contain
|
||||
definitions:
|
||||
shortcode_name: svg
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: string
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: alt
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: height
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: width
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: link
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: caption
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: inline
|
||||
type: boolean
|
||||
optional: true
|
||||
|
||||
zen_video:
|
||||
template: hugo_shortcode_named_args
|
||||
inline: false
|
||||
preview:
|
||||
icon: videocam
|
||||
text: Video
|
||||
subtext:
|
||||
- key: src
|
||||
definitions:
|
||||
shortcode_name: video
|
||||
named_args:
|
||||
- editor_key: src
|
||||
type: string
|
||||
- editor_key: class
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: preload
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: width
|
||||
type: string
|
||||
optional: true
|
||||
- editor_key: autoplay
|
||||
type: boolean
|
||||
optional: true
|
||||
- editor_key: loop
|
||||
type: boolean
|
||||
optional: true
|
||||
- editor_key: caption
|
||||
type: string
|
||||
optional: true
|
||||
|
||||
zen_wrapper:
|
||||
template: hugo_paired_shortcode_positional_args
|
||||
inline: false
|
||||
preview:
|
||||
icon: wrap_text
|
||||
text: Wrapper
|
||||
subtext:
|
||||
- key: class
|
||||
- No class
|
||||
definitions:
|
||||
shortcode_name: wrapper
|
||||
content_key: content_inner
|
||||
positional_args:
|
||||
- editor_key: class
|
||||
type: string
|
||||
- editor_key: display
|
||||
type: string
|
||||
optional: true
|
||||
|
||||
zen_wrapper_start:
|
||||
template: hugo_markdown_shortcode_positional_args
|
||||
inline: false
|
||||
preview:
|
||||
icon: wrap_text
|
||||
text: Wrapper start
|
||||
subtext:
|
||||
- key: class
|
||||
- No class
|
||||
definitions:
|
||||
shortcode_name: wrapper-start
|
||||
positional_args:
|
||||
- editor_key: class
|
||||
type: string
|
||||
|
||||
zen_wrapper_end:
|
||||
template: hugo_markdown_shortcode
|
||||
inline: false
|
||||
preview:
|
||||
icon: wrap_text
|
||||
text: Wrapper end
|
||||
definitions:
|
||||
shortcode_name: wrapper-end
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
module:
|
||||
hugoVersion:
|
||||
extended: true
|
||||
min: "0.93.0"
|
||||
3
themes/zen/exampleSite/.gitignore
vendored
|
|
@ -1,3 +0,0 @@
|
|||
.hugo_build.lock
|
||||
public/
|
||||
resources/
|
||||
|
|
@ -1,42 +0,0 @@
|
|||
---
|
||||
title: "Hugo Zen theme"
|
||||
baseURL: "https://example.org/"
|
||||
theme: "zen"
|
||||
languageCode: "en-GB"
|
||||
defaultContentLanguage: "en"
|
||||
pluralizelisttitles: false
|
||||
removePathAccents: true
|
||||
paginate: 10
|
||||
paginatePath: "page"
|
||||
rssLimit: 20
|
||||
author:
|
||||
name: "Your Name"
|
||||
url: "https://example.org/somepage"
|
||||
avatar: "path/to/some-image.jpg"
|
||||
|
||||
outputFormats:
|
||||
SearchIndex:
|
||||
mediaType: "application/json"
|
||||
baseName: "searchindex"
|
||||
isPlainText: true
|
||||
notAlternative: true
|
||||
|
||||
outputs:
|
||||
home: ["HTML","RSS", "JSON", "SearchIndex"]
|
||||
section: ["HTML","RSS", "JSON"]
|
||||
|
||||
params:
|
||||
contact: "info@example.org"
|
||||
description: "The zen theme for Hugo example site."
|
||||
dateformat: "2 January, 2006"
|
||||
favicon: "apple-touch-icon.png"
|
||||
feedlinks: true
|
||||
icon: "apple-touch-icon.png"
|
||||
image: "apple-touch-icon.png"
|
||||
imageMaxWidth: 400
|
||||
logoWidth: 64
|
||||
mobileMenu: true
|
||||
poweredby: true
|
||||
realfavicongenerator: true
|
||||
sidebar: true
|
||||
submitted: true
|
||||