- TypeScript 64.3%
- JavaScript 16.8%
- HTML 12.3%
- SCSS 5.3%
- Shell 1.2%
Bumps [is-svg](https://github.com/sindresorhus/is-svg) from 4.2.1 to 4.3.1. - [Release notes](https://github.com/sindresorhus/is-svg/releases) - [Commits](https://github.com/sindresorhus/is-svg/compare/v4.2.1...v4.3.1) Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| admin | ||
| app | ||
| assets | ||
| doc | ||
| server | ||
| shared/validation | ||
| .bowerrc | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .jshintrc | ||
| bower.json | ||
| client | ||
| config.json.example | ||
| Gruntfile.js | ||
| jest.server.config.js | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| publish.sh | ||
| README.md | ||
| REFACTOR.md | ||
| shell.nix | ||
ffffng – Freifunk Knotenverwaltung
Disclaimer
ACHTUNG: Die Knotenverwaltung legt aktuell die Daten zentral ab. Im Freifunk-Sinne ist eine dezentrale Datenhaltung auf den Knoten sinnvoller, daher führt diese Knotenverwaltung bitte nicht neu in Freifunk-Communities ein, in denen die Knotendaten bereits auf den Knoten hinterlegt sind.
Beschreibung / Motivation
Die Freifunk Knotenverwaltung ist in Hamburg ursprünglich entstanden (damals noch ffff), um eine Registrierung von
fastd-Keys neuer Knoten zu ermöglichen. Dabei wurden auch die MAC-Adresse, der Knotenname und die GPS-Koordinaten
erfasst. Die Idee war die Verwendung in der Knotenkarte. Da der Config-Mode von gluon keinen Internet-Zugang bietet,
wurde die Erfassung der Koordinaten ausgelagert, um zunächst die Koordinaten in einem neuen Tab aus der Karte kopieren
und später mit ffffng die Karte zur Positionierung direkt in die Knotenverwaltung einbetten zu können.
Zusätzlich werden Kontaktdaten erfasst (Pflichtfelder), um im Notfall die Knotenbetreiber erreichen zu können. Die Kontaktdaten sind nicht öffentlich einsehbar.
Mit der Version 0.9.0 sind die neue Monitoring-Funktion sowie das Admin-Panel hinzugekommen.
Features
- Anlegen, Bearbeiten und Löschen von Knoten.
- Auswahl der Koordinaten über eingebettete Karte.
- Automatische Benachrichtigung, wenn ein Knoten zu lange offline ist.
- Admin-Panel mit Statistiken, Suchfunktion, ...
Anti-Features
- Zentrale Ablage der Daten auf einem Server statt auf den Knoten selber.
- Migration der Daten zurück auf die Knoten oder in andere Systeme bisher nicht möglich. D. h. sobald einmal diese Knotenverwaltung verwendet wird, ist es nicht einfach möglich, diese wieder loszuwerden.
- Angepasste Version des Karten-Backends für die Knotenkarte (meshviewer o.ä.) nötig.
Screenshots
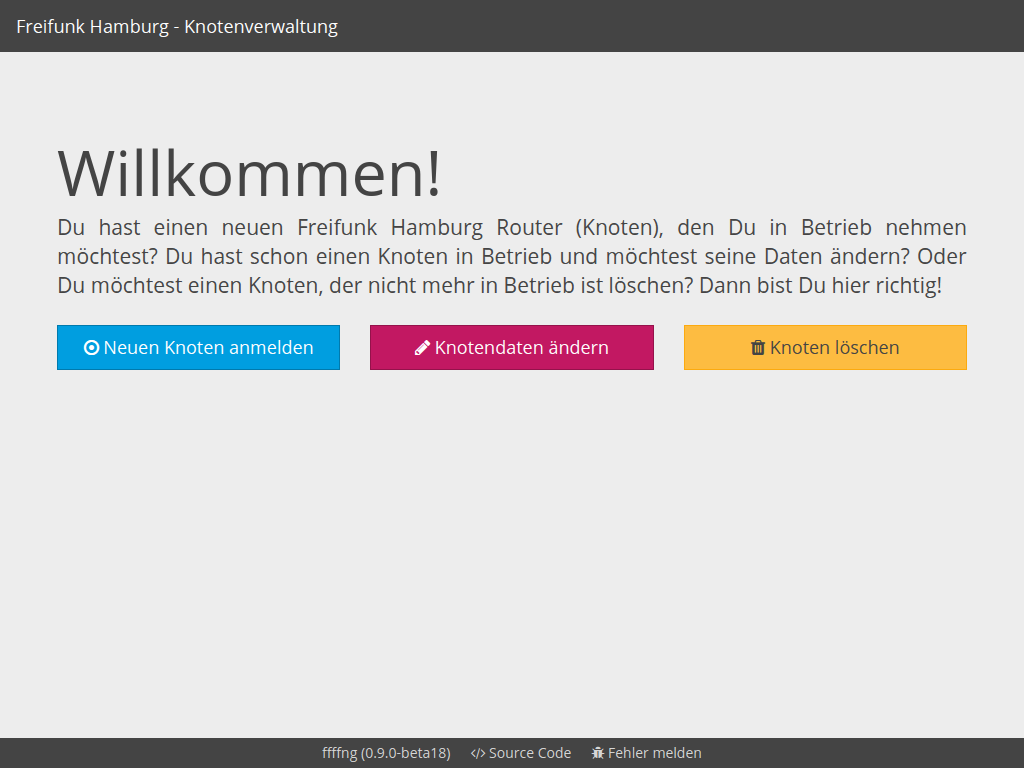
Startseite der Knotenverwaltung
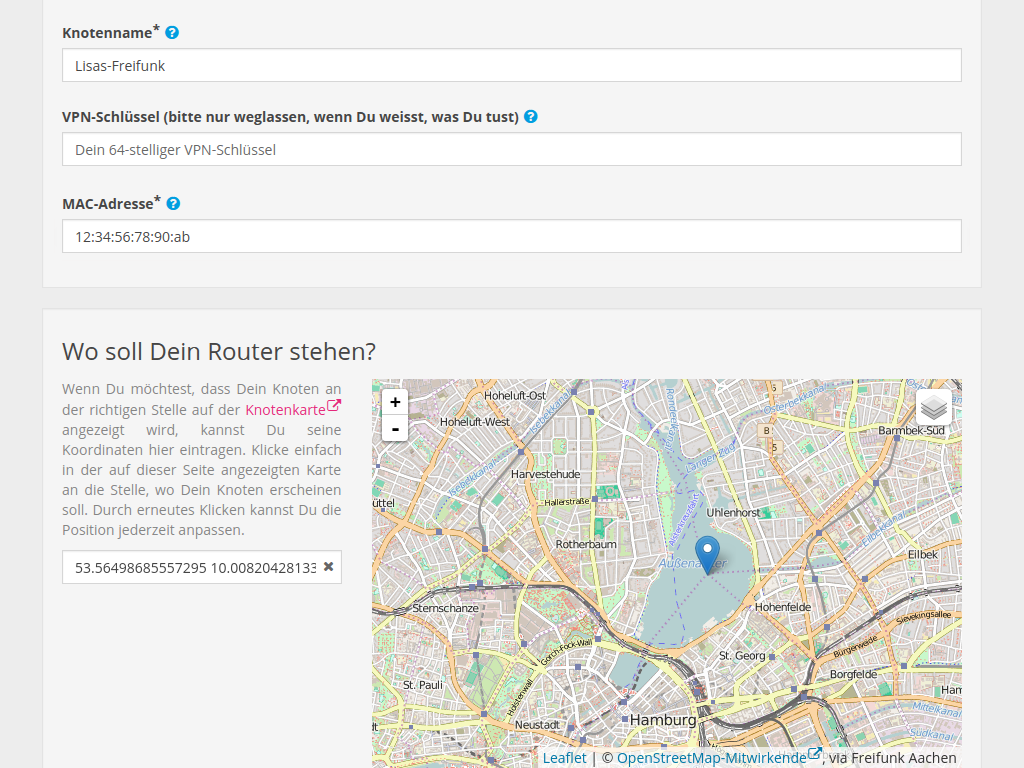
Formular zur Erfassung der Knotendaten
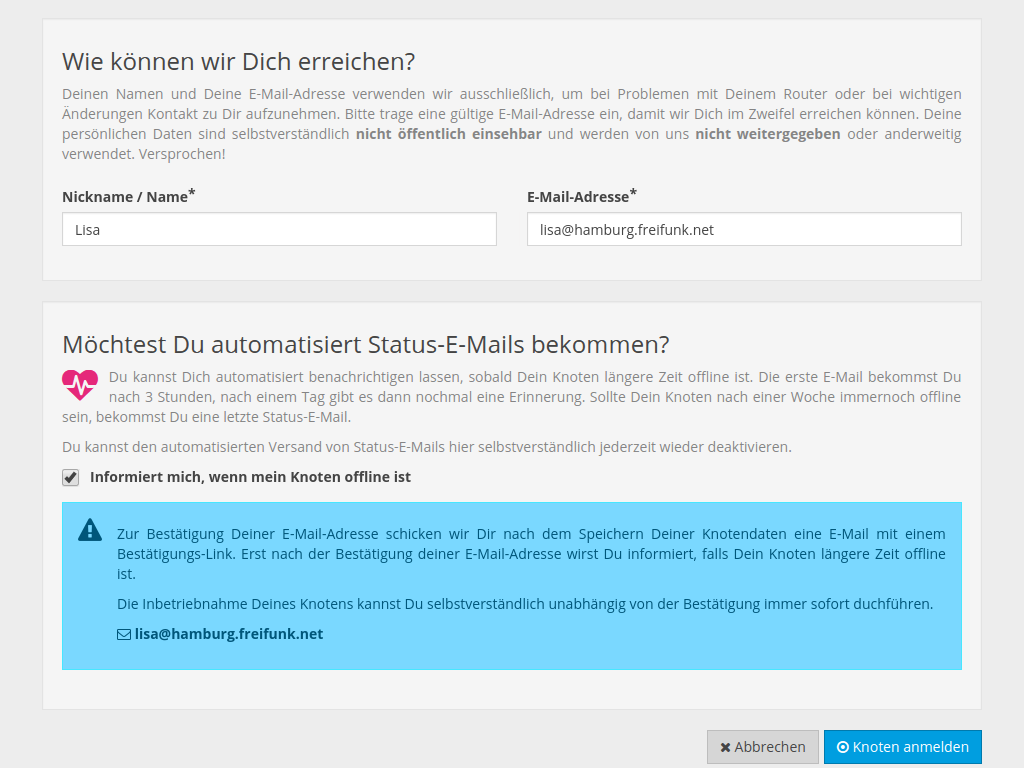
Option zum automatischen Versand von Monitoring-E-Mails
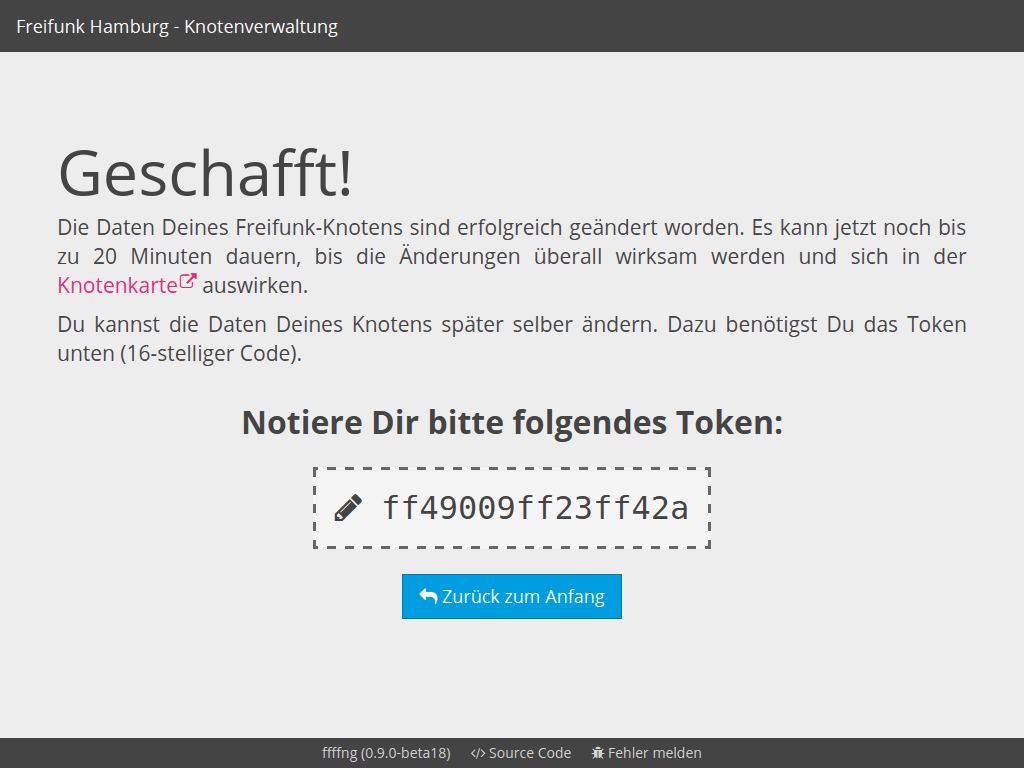
Bestätigungsseite nach dem Speichern
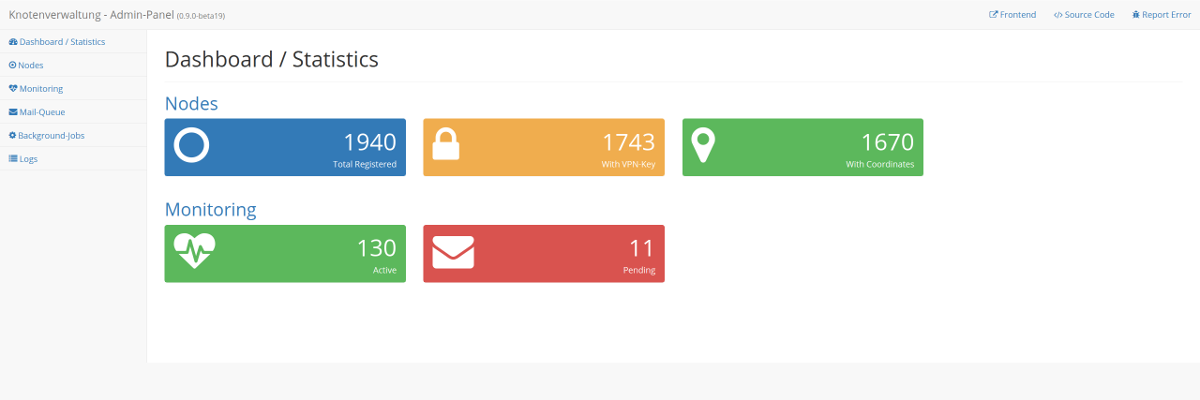
Statistiken im Admin-Panel
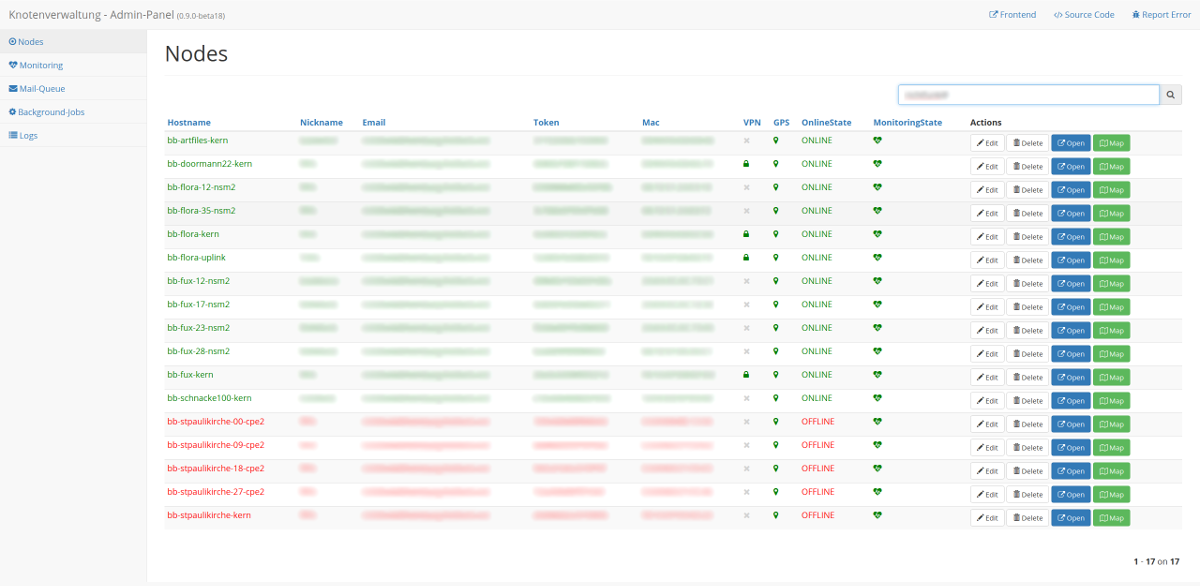
Knotenübersicht im Admin-Panel
Installation / Konfiguration
Vorbereitungen
Verzeichnisstruktur für die Installation anlegen (im Weiteren $FFFFNG_HOME). Z. B.:
mkdir -p $FFFFNG_HOME
mkdir -p $FFFFNG_HOME/fastdkeys
mkdir -p $FFFFNG_HOME/logs
Nicht vergessen: Berechtigungen anpassen für den User unter dem der Server läuft.
Installation
Abhängigkeiten installieren:
- node.js + NPM
- nginx o.ä. für SSL-Offloading und Proxy (hier nicht weiter beschrieben)
Danach die Knotenverwaltung via npm installieren:
cd $FFFFNG_HOME
npm install ffffng
Konfiguration
cp $FFFFNG_HOME/node_modules/ffffng/config.json.example $FFFFNG_HOME/config.json
Dann die config.json anpassen nach belieben. Es gibt die folgenden Konfigurations-Optionen:
-
server.baseUrlBasis-URL unter der die Knotenverwaltung erreichbar ist, z. B.:"https://formular.musterstadt.freifunk.net"oder"https://musterstadt.freifunk.net/formular" -
server.portPort unter dem der Server lokal läuft, z. B.:8080 -
server.databaseFilePfad zur Datenbank-Datei, z. B.:"$FFFFNG_HOME/ffffng.sqlite" -
server.peersPathVerzeichnis unter dem diefastdKey-Files angelegt werden, z. B.:"$FFFFNG_HOME/fastdkeys" -
server.logging.enabledOb geloggt werden soll (Achtung:falsesorgt dafür, dass überhaupt kein Output mehr aufstdoutoder in den Logs erscheint und überschreibt damit alle anderen Logging-Optionen!), z. B.:false -
server.logging.directoryVerzeichnis unter dem Log-Files abgelegt werden, z. B.:"$FFFFNG_HOME/logs" -
server.logging.debugGibt an, ob Debug-Output geloggt werden soll (Achtung, viel!), z. B.:false -
server.logging.profileGibt an, ob Profiling-Output geloggt werden soll (Achtung, viel!), z. B.:false -
server.logging.logRequestsGib an, ob HTTP-Requests geloggt werden sollen (Achtung, Datenschutz!), z. B.:false -
server.internal.activeGibt an, ob interne URLs, wie Admin-Panel und Logging-Interface, erreichbar sein sollen, z. B.:true -
server.internal.userBenutzername für den Login beim Aufrufen interner URLs, z. B.:"admin" -
server.internal.passwordDas zugehörige Passwort, z. B.:"secret" -
server.email.fromAbsender für versendete E-Mails, z. B.:"Freifunk Knotenformular <no-reply@musterstadt.freifunk.net>" -
server.email.smtpKonfiguration des SMTP-Servers für den E-Mail-Versand entsprechend der Dokumentation unter https://nodemailer.com/2-0-0-beta/setup-smtp/, z. B.:
{
"server": {
...
"email": {
...
"smtp": {
"host": "mail.example.com",
"port": 465,
"secure": true,
"auth": {
"user": "user@example.com",
"pass": "pass"
}
}
}
...
}
...
}
-
server.map.nodesJsonUrlURL dernodes.jsonvon hopglass (Format muss Version 2 sein), z. B.:["http://musterstadt.freifunk.net/nodes.json"] -
client.community.nameName der Freifunk-Community, z. B.:"Freifunk Musterstadt" -
client.community.domainDomain der Freifunk-Community, z. B.:"musterstadt.freifunk.net" -
client.community.contactEmailKontakt-E-Mail-Adresse der Freifunk-Community, z. B.:"kontakt@musterstadt.freifunk.net" -
client.community.sitesListe der gültige Site-Codes in dernodes.json, z. B.:["ffms-site1", "ffms-site2"] -
client.community.domainsListe der gültige Domänen-Codes in dernodes.json, z. B.:["ffms-domain1", "ffms-domain2"] -
client.legal.privacyUrloptional: URL zum Impressum, z. B.:"http://map.musterstadt.freifunk.net/impressum" -
client.legal.imprintUrloptional: URL zur Datenschutzerklärung, z. B.:"http://map.musterstadt.freifunk.net/datenschutz" -
client.map.mapUrlURL der Knotenkarte, z. B.:"http://map.musterstadt.freifunk.net" -
client.monitoring.enabledGibt an, ob die Nutzer Monitoring für ihre Knoten aktivieren können sollen, z. B.:true -
client.coordsSelector.latBreitengrad auf den die Karte zur Auswahl der Koordinaten zentriert werden soll, z. B.:53.565278 -
client.coordsSelector.lngLängengrad auf den die Karte zur Auswahl der Koordinaten zentriert werden soll, z. B.:10.001389 -
client.coordsSelector.defaultZoomDefault-Zoom-Level für die Karte, z. B.:10 -
client.coordsSelector.layersDie Layers für die Karte. Hier können einer oder mehrere Tile-Provider eingetragen werden. Eine Übersicht über mögliche Kandidaten gibt es z. B. unter http://leaflet-extras.github.io/leaflet-providers/preview/index.html. Die Tile-Provider können dann z. B. wie folgt eingetragen werden (erlaubt ist alles, was von https://github.com/tombatossals/angular-leaflet-directive als Konfiguration fürbaseLayersverwendet werden kann):
{
...
"client": {
...
"coordsSelector": {
...
"layers": {
"example-provider": {
"name": "Beispiel Tile Server",
"url": "https:///tiles{s}.example.com/{z}/{x}/{y}.png",
"type": "xyz",
"layerOptions": {
"maxZoom": 18,
"subdomains": "1234",
"attribution": "© Beispiel Tile Provider und OSM"
}
},
"another-provider": {
"name": "Noch ein Tile Server",
"url": "https://more-tiles-{s}.example.com/foo/{z}/{x}/{y}.png",
"type": "xyz",
"layerOptions": {
"maxZoom": 18,
"subdomains": "abcd",
"attribution": "Attribution goes here"
}
}
...
}
...
}
...
}
...
}
client.otherCommunityInfo.showInfoGibt an, ob für Knoten außerhalb der Community-Grenzen ein Info-Dialog angezeigt werden soll, z. B.:trueclient.otherCommunityInfo.showBorderForDebuggingGibt an, ob in der Karte die Community-Grenze (zum Debugging) angezeigt werden soll, z. B.:falseclient.otherCommunityInfo.localCommunityPolygonPolygon für die Community-Grenze (Tipp: Koordinaten durch Klicken in der Karte bestimmen und kopieren), z. B.:
{
...
"client": {
...
"otherCommunityInfo": {
...
"localCommunityPolygon": [{
"lat": 53.63975308945899, "lng": 9.764785766601562
}, {
"lat": 53.578646152866504, "lng": 10.208358764648438
}, {
"lat": 53.49039461941655, "lng": 9.795341491699219
}, {
"lat": 53.60921067445695, "lng": 9.737663269042969
}]
}
}
}
Starten des Servers
Je nach System ggf. z. B. ein Init-Skript oder eine systemd-Unit schreiben. Dabei sollte der Server vorzugsweise nicht als root laufen. Generell lässt sich der Server wie folgt starten:
$FFFFNG_HOME/node_modules/.bin/ffffng -c $FFFFNG_HOME/config.json
Der Server ist dann via HTTP unter dem in der config.json konfigurierten Port erreichbar. Für vhost-Konfiguration und
HTTPs biete es sich an, nginx o.ä. als Proxy zu verwenden.
Synchronisierung der fastd-Keys
Die Synchronisierung und Verteilung der fastd-Keys auf die Gateways lässt sich z. B. via git und cron-Jobs realisieren. Details hierzu auf Anfrage.
Karten-Backend
Für die Verwendung von meshviewer o.ä. muss das jeweilige Kartenbackend angepasst werden, sodass die Knotendaten aus dem Formular zusätzlich zu denen aus alfred verwendet werden. Details hierzu auf Anfrage.
Administration
Das Admin-Panel ist dann entsprechend erreichbar unter: https://formular.musterstadt.freifunk.net/internal/admin. (Die Domain muss natürlich angepasst werden.)
Das Admin-Panel besteht aus folgenden Bereichen:
- Dashboard / Statistics: Übersichtsseite.
- Nodes: Liste aller in der Knotenverwaltung registrierten Knoten.
- Monitoring: Liste aller aus der Karte bekannten Knoten inkl. Online- und Monitoring-Status.
- Mail-Queue: Liste der als nächste zu versendenden E-Mails. E-Mails werden bis zu 5 mal versucht zu versenden. Sollte der Versand dann immer noch nicht geklappt haben, können sie hier gelöscht oder resettet werden (werden dann erneut versendet).
- Background-Jobs: Übersicht über alle in der Knotenverwaltung laufenden Background-Jobs. Diese können dort bei Bedarf auch manuell gestartet, aktiviert und deaktiviert werden. ACHTUNG, das Deaktivieren von Jobs kann dazu führen, dass die Knotenverwaltung nicht mehr korrekt arbeitet. Die Jobs bleiben nur bis zum nächsten Neustart des Servers deaktiviert.
- Logs: Verlinkung auf eine Übersicht der Knotenverwaltungs-Logs. Diese ist nicht wirklich stabil und kann bei großen Log-Dateien schnell den Browser überfordern.
gluon Config-Mode
Soll das Formular zum Anlegen neuer Knoten im gluon Config-Mode verlinkt werden, so bietet es sich an, die
Übersetzungsdateien der Firmware unter i18n/ so ähnlich wie hier unten anzupassen:
msgid "gluon-config-mode:pubkey"
msgstr ""
...
"<a href=\"https://formular.musterstadt.freifunk.net/#/new?hostname=<%=hostname%>&key=<%=pubkey%>&mac=<%= sysconfig.primary_mac %>\" target=\"_blank\">https://formular.musterstadt.freifunk.net/</a> ein.</p>"
"<div class=\"the-key\">"
" # <%= hostname %>"
" <br/>"
"<%= pubkey %>"
...
"</div>"
Auf diese Weise landet der Nutzer direkt im teilweise vorausgefüllten Formular und muss nicht mehr den Knotennamen, fastd-Key und die MAC-Adresse angeben.
Entwicklung
Abhängigkeiten
- node.js + NPM
- compass (Installation z. B. via Ruby's
gem) - grunt (Installation z. B. via
npm install grunt-cli) - ggf. bower (Installation z. B. via
npm install bower)
Build
npm run clean && npm run build
Der Output landet dann unter dist/.
Server starten
- Zunächst eine
config.jsonanlegen wie oben unter "Installation / Konfiguration" beschrieben. npm run server:run -- -c config.json
Der Server ist dann erreichbar unter http://localhost:8080.
Life-Reload vom Client
npm client:serve
Der Client ist dann erreichbar via http://localhost:9000, erwartet aber, dass der Server für
die REST-API auch läuft (s. o.) und auf Port 8080 erreichbar ist.
Publishen auf npmjs.com
Geht nur, wenn man die Berechtigungen für das Package auf npmjs.com hat.
Zunächst sicherstellen, dass in der package.json die korrekte neue Versionsnummer eingetragen und committed ist,
dann einfach ./publish.sh aufrufen.